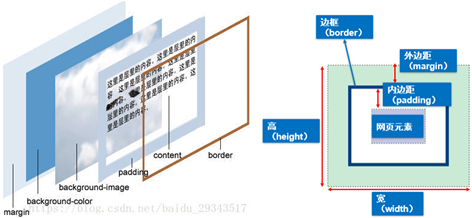
1.1.1 The box model level
Level box model follows the following order: content + padding à à background-image à border
background-color à margin

1.1.1 HTML5 in the new layout tab
- Since there html4 provided div + css to achieve the page layout, so why does it need the Layout tab html5
a) because html4 unified layout using div + css to achieve, resulting semantic [indeed not clearly defined, to identify]
b) If indeed extensive use of semantic implementation there are a great problem for the search engine efficiency (inefficiency)
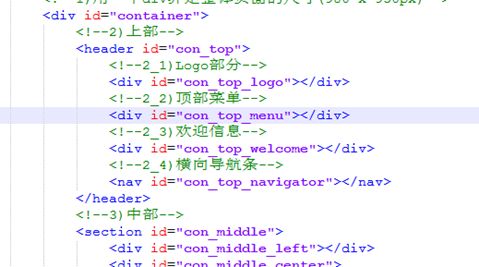
- Html5 in the Layout tab
a) header Tags: Tags head
b) footer Tags: Tags bottom
c) section Tags: block tag
d) aside tags: sidebar tag
e) nav (navigator) Tags: Tags navigation
E.g:

1.1 transition and shadow effects
1.1.1 Transitions

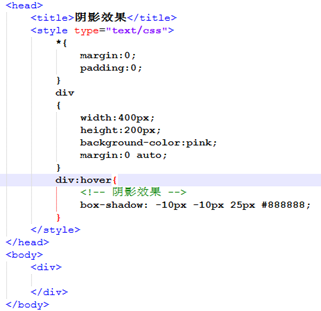
1.1.1 shadows