A relative positioning (position: relative)
1, the relative positioning of: the position property of the box relative; by left, top, right, bottom set the offset.
Relative positioning basic usage examples:
Our first two div in the Page Setup box (first red; the second blue)

The initial position

We will first box relative positioning; from left 200px; from the top 50px;

Effect is obtained;

get conclusion:
1, the box with respect to red original position shifted 200px box left biased downwardly 50px;
2, the box does not affect the other shift box; original position after the offset will leave a placeholder.
Second, the absolute positioning (position: absolute)
absolute usage examples:
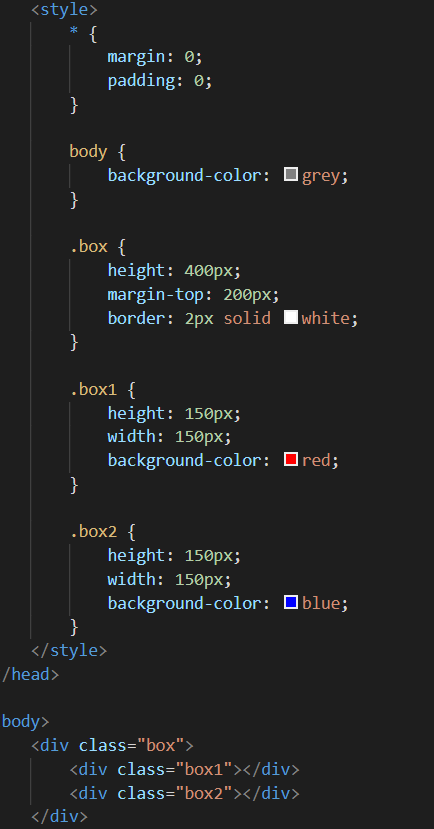
1, we set a cassette box {div set height, and distance from the top border of the page}; which is also equipped with two small boxes, the first red, second blue;

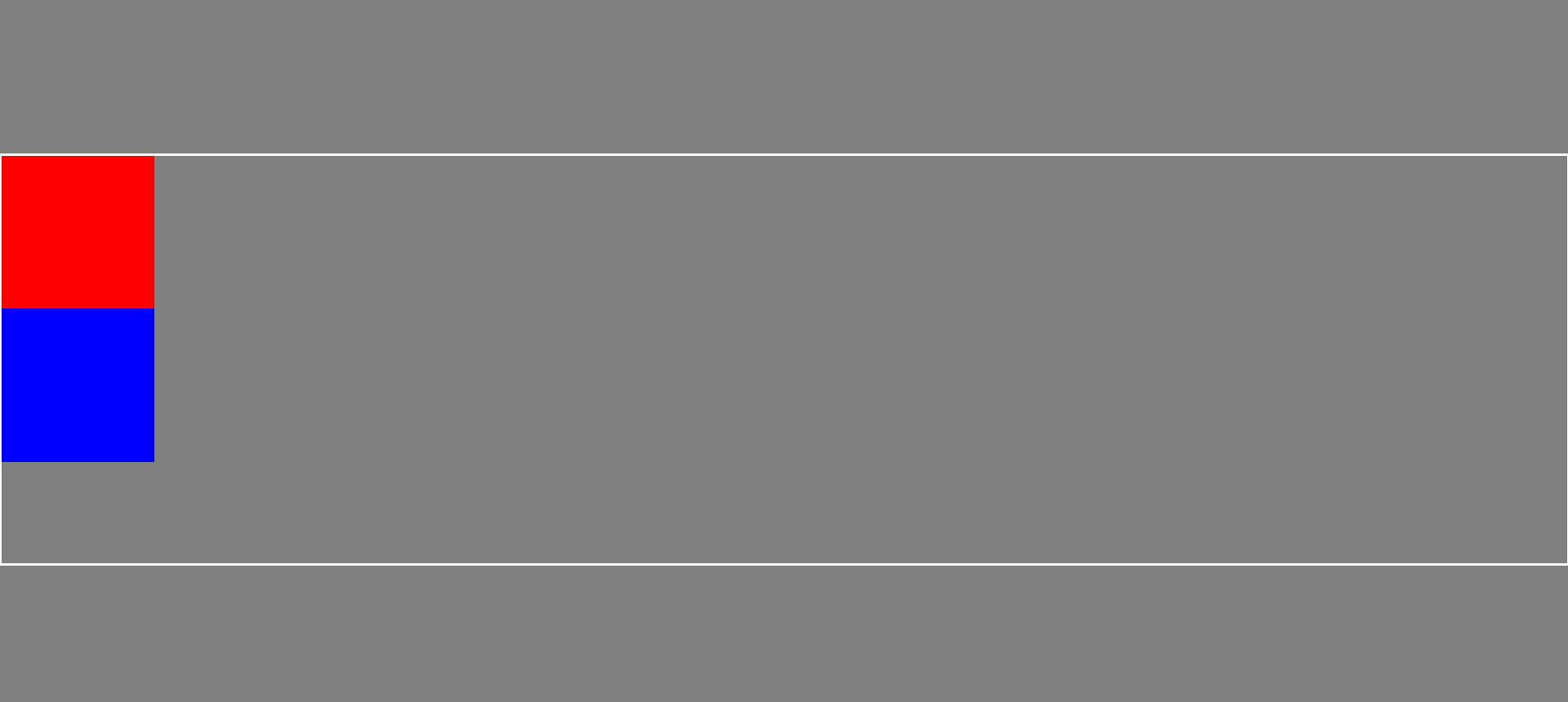
The initial position

Then we let the first red box set absolute positioning attribute {left: 100px; top: 100px;}

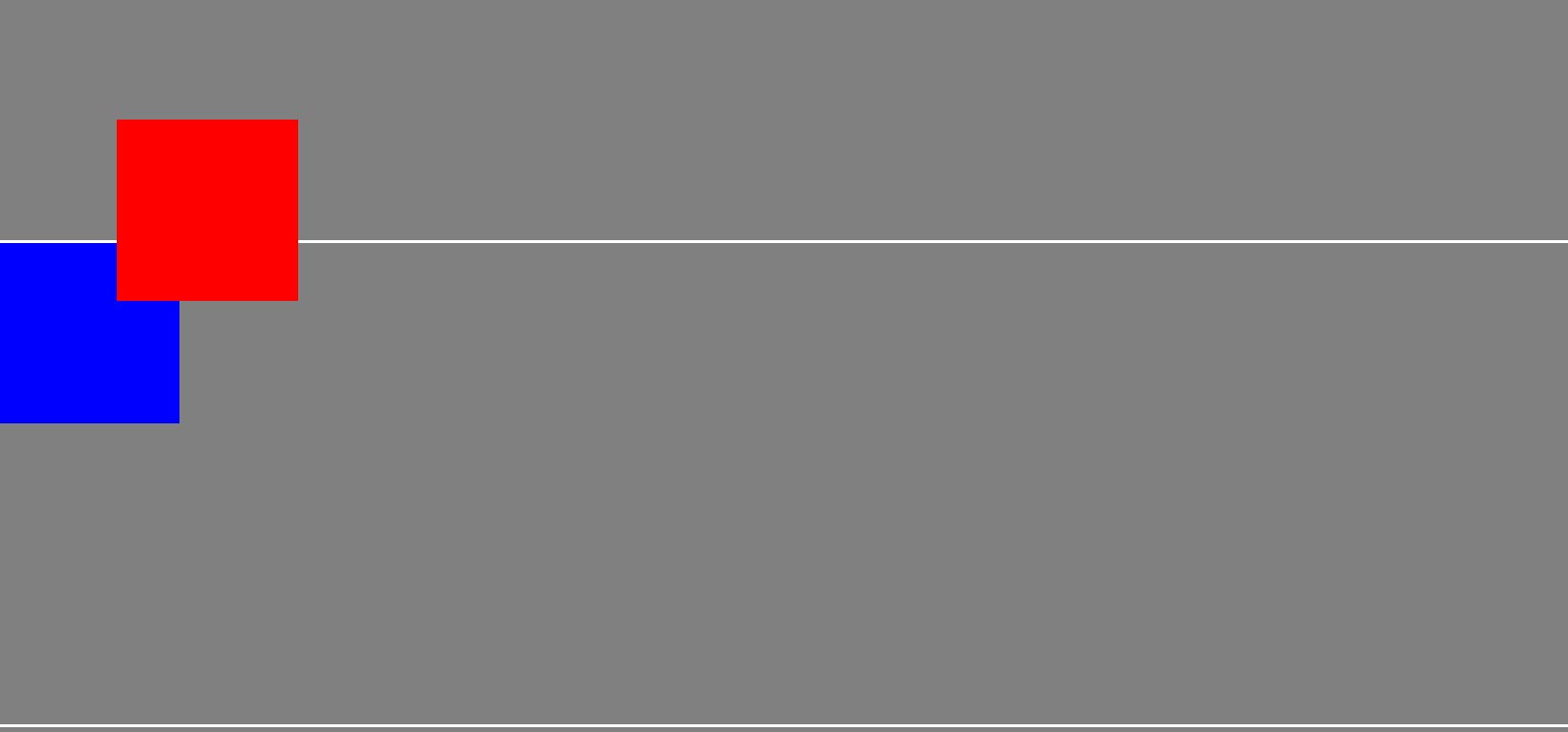
The effect is as follows:

Conclusion: 1, absolutely positioned box, the original location will no longer occupy the back of the box will fill the vacancy;
2, the parent element (i.e. the big box box) without position attributes, sub-elements (red box) is screen position of the positioning reference;
You see what effect different from the above mentioned, we set a position attribute in the big box box:

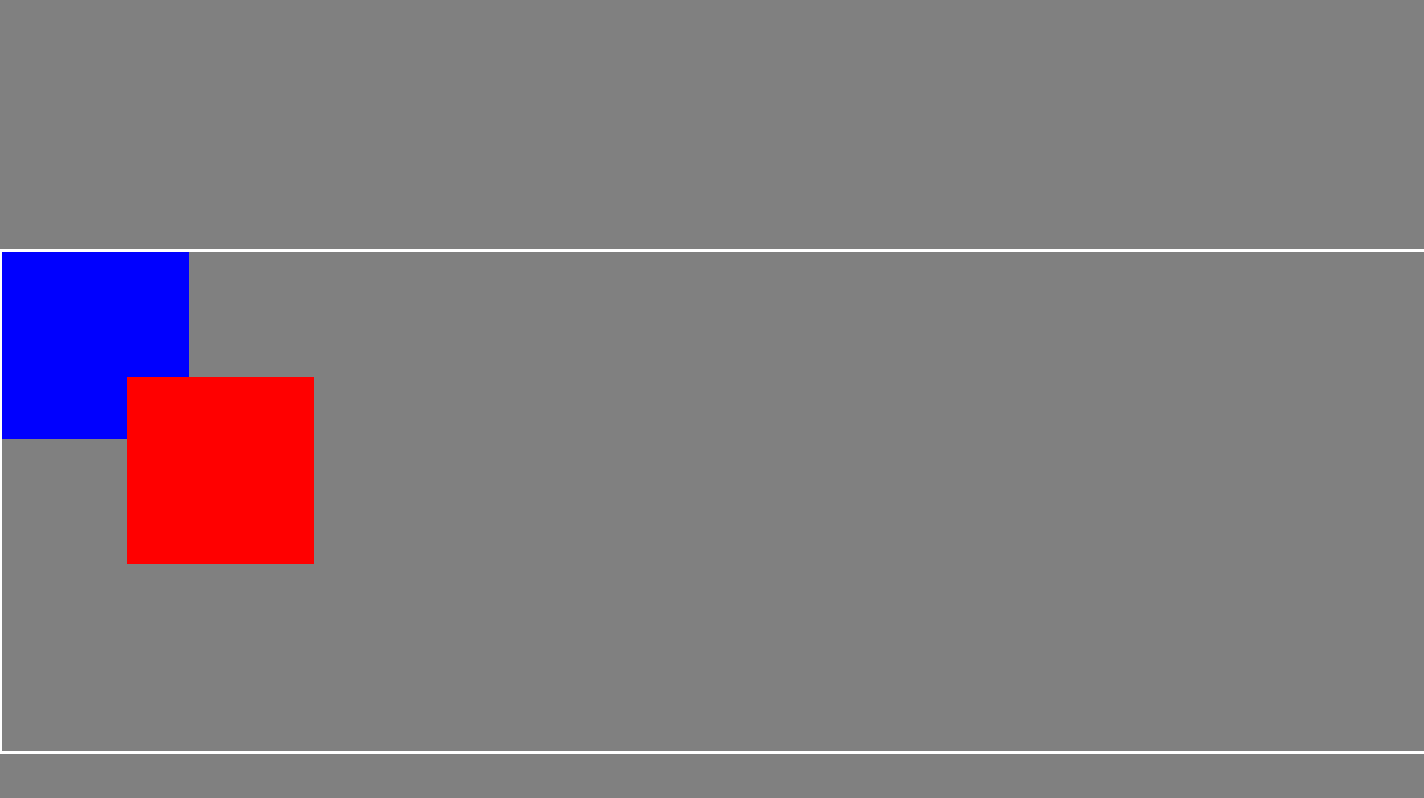
The resulting effect is:

Thus: if the parent element has a position property; he would have to offset the parent element as a reference; of course if the parent element does not attribute this position, he would look up a level,