The main use css layout of fex
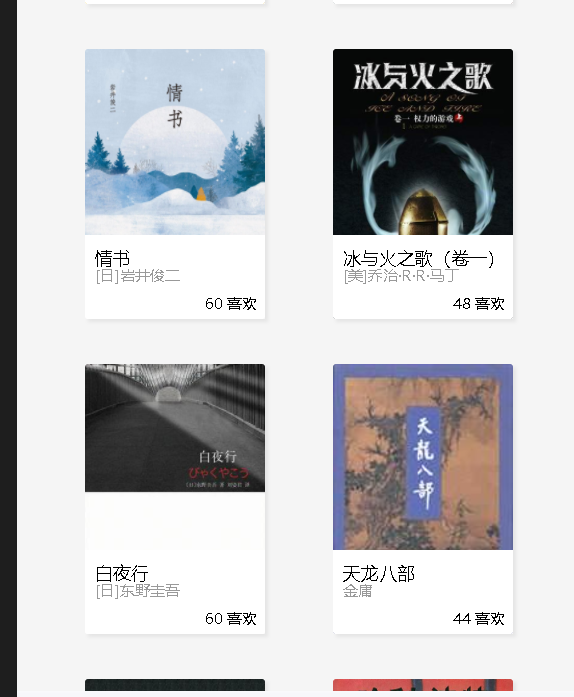
.books-container{ margin-top:10rpx; display: flex; flex-direction: row; flex-wrap: wrap; padding: 0 90rpx 0 90rpx; justify-content: space-between; }
FLEX- direction: Row; horizontal display
Content-The justify: space- BETWEEN; left and right sides of the display
FLEX- wrap: wrap; the flexibility to split row
row shows the number

shows how many pictures of padding