A completed today
1. Complete the search community API.




Red Cross Society Search Search Results Search Results
Front-end code:
loadList: function(that){ console.log(this.data.key) if (this.data.isSearch == 'true') { wx.request({ url: 'http://127.0.0.1:8080/association/search?data=' + that.data.buffer, header: { 'Content-Type': 'application/x-www-form-urlencoded' }, success(res) { that.setData({ associations: res.data.result }) } }) } else { { wx.request({ url: 'http://127.0.0.1:8080/association/associationList?key=' + that.data.key, success(res) { that.setData({ associations: res.data.result }) console.log(res.data.result) } }) } } },
Back-end code:
@GetMapping(value = "/search") public Map<String,Object> searchAssociation(@Param("data")String data){ data = '%'+data+'%'; logger.info(data); Map<String,Object> model = new HashMap<String,Object>(); List<Association> list = new ArrayList<Association>(); list= associationService.getAssociationListBySearch(data); model.put("result",list); return model; }
SQL statement:
select * from association natural join (select realname,openid as creatorOpenid from `user`)as `name` where association.creatorOpenid=`name`.creatorOpenid and `associationName` like #{data};
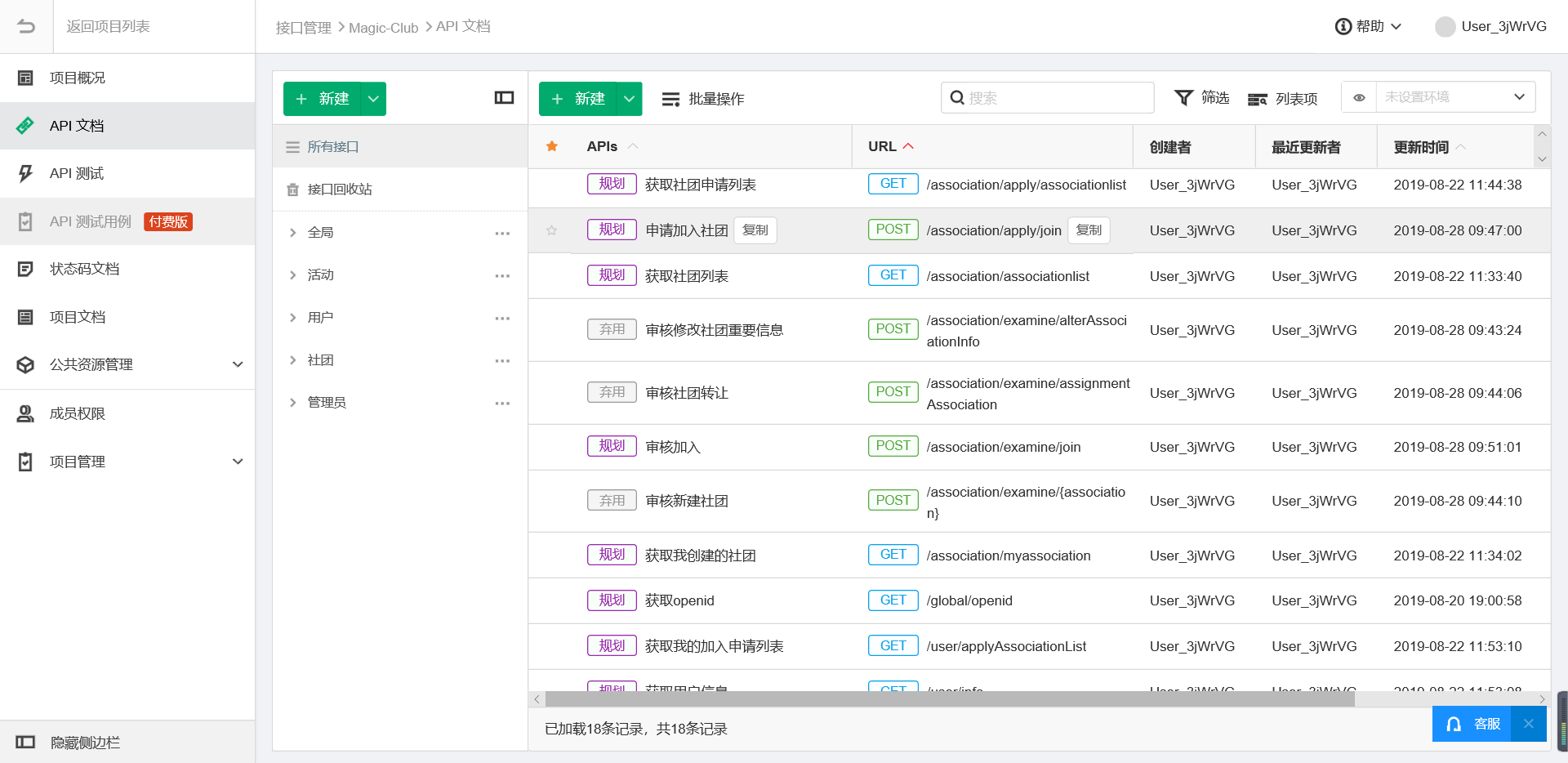
2. Optimize API interface design. https://www.eolinker.com/#/share/index?shareCode=L4ipSH

Second, the plan tomorrow
1. Establish user class and related API interface.
2. Optimize front-end interface.
Third, the personal summary
Today encounter a problem when setting up a search API.
1. applet parameters between pages pass Chinese, do not reach the pass.
Solution: Use JSON encapsulation, as follows
<!--上级页面代码--> var temp = JSON.stringify(this.data.inputBuffer) wx.navigateTo({ url: 'result/result?key=' + temp + "&name=搜索结果"+'&isSearch='+'true' }) <!--下级界面代码--> let temp=JSON.parse(options.key) this.data.buffer=temp
2.小程序js文件if’不执行‘问题。
解决办法:使用console.log()输出if()语句结果,查看结果,发现一个boolean类型变量 isSearch == true/false 都为false,具体原因不明,改用字符串类型进行判断。
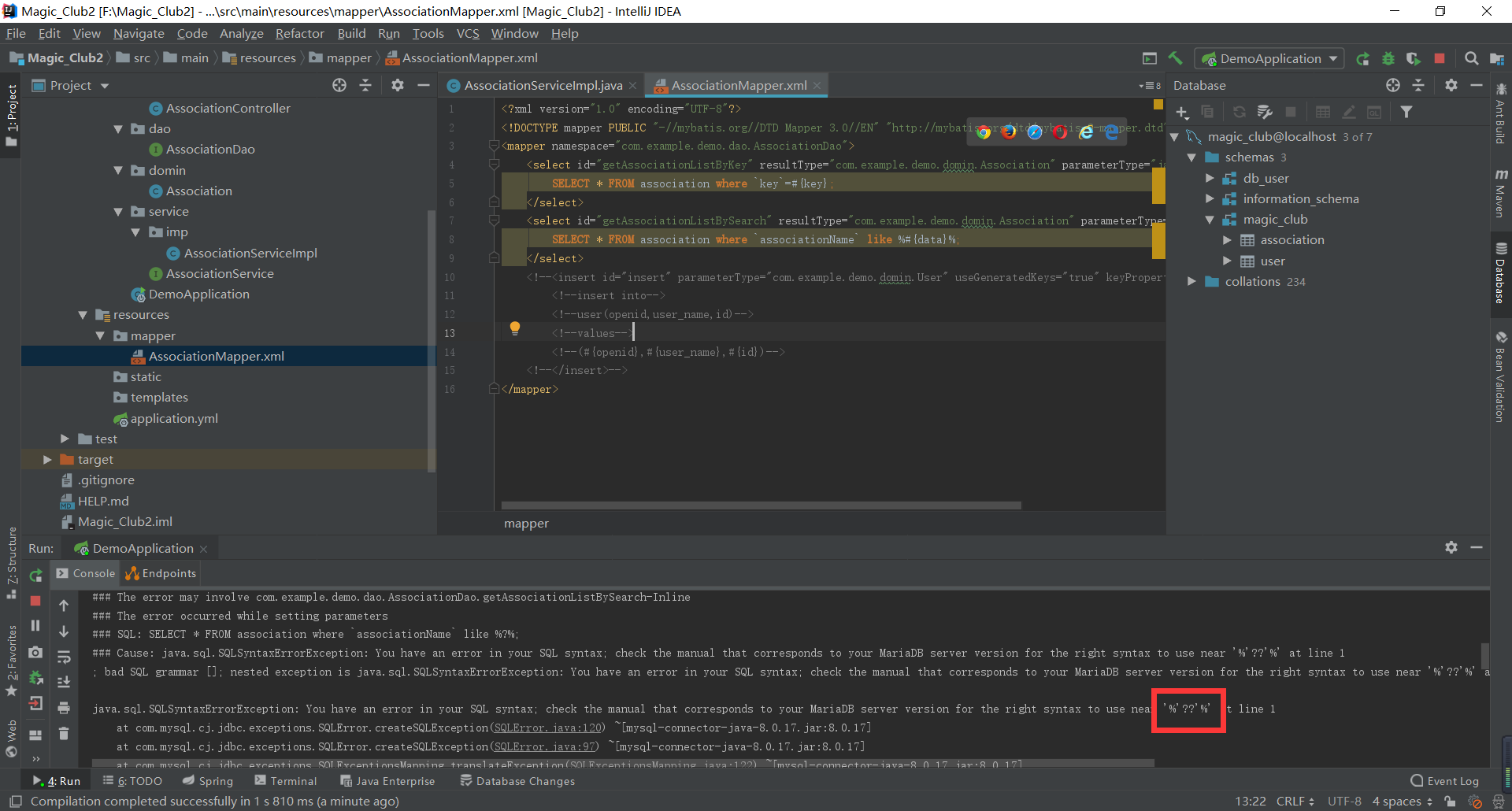
3.后端接受中文表示为??。

解决办法:在数据库url里添加配置。
url: jdbc:mysql://127.0.0.1:3306/magic_club?serverTimezone=GMT%2B8& autoReconnect=true&failOverReadOnly=false&useunicode=true&characterEncoding=utf8