When we conduct page layout elements can be found in the document from the stream, there will be problems height collapse.
First, what is the height of collapse?
By the following example to understand what is the height of collapse.
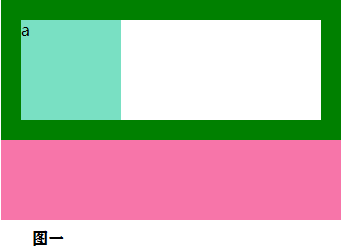
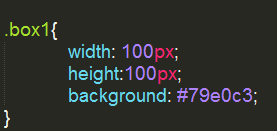
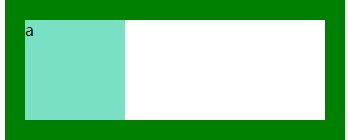
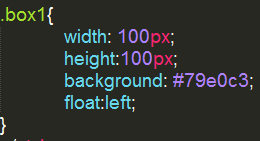
A box disposed in the page Box , where a sub-element in a nested small box box1 . box sets the border width, height not provided ( the height will be stretched by the content )


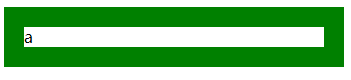
But when we add content to box inside <div class = "box1"> A </ div> , you can find a parent element is softened.

In the document flow positioning , the height of the parent element is the default quilt element of distraction height. That child height is the height of the parent element of the element .


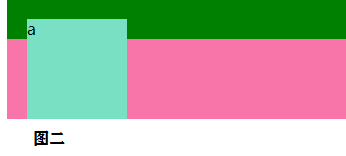
When the sub-element in the parent element is provided to the floating. For example, the left floating as box1 settings. You will find the location of child element has not changed, but the parent element box height collapse occurred.
Concluded : When set to float as child elements when the sub-elements will be completely out of the document flow, this time will result in the child element of the parent element can not be softened, resulting in collapse of the height of the parent element .


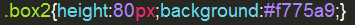
When a box box2 then set under the parent element, provided 80px height and box2 background color.

Logically, under normal circumstances, according to the document flow arrangement, it will be wrapped box1 box border, both below, as shown in a box2.
After the float position is provided box1, box1 will flow out of the document, the parent element then appears as shown above the height of collapse. At this time, box2 box also moves upward, causing confusion layout. Two as shown in FIG.
高度塌陷所造成的后果:由于父元素的高度塌陷,就会导致父元素之下的所有元素都会因此而向上移动,这样会导致页面混乱。不利于页面布局。