template (template): the code can be referenced in the wxml, it is a reference to a common type of code wxml wxml, which acts like components, and therefore the difference described herein a simple template with the Component (component).
template (template) and Component (component) of the difference between:
1.template (template): mainly used for display, simply is mainly used to embed wxml code template that can have a corresponding style and logic, but the corresponding js files he did not belong, it's logical dependence in page references.
2.Component (assembly): as a single functional module can contain not only a page display may further comprise event logic processing of the module. Like a page, like, Component 组件 you can contain wxml wxss js json files.
In general, Template (template) and the Component (component) is very similar to the Template (template) more complete the Component (component) compared to close a separate module, the method has its own logic, it will use on the scene there are some differences, template (template) is more suitable for use are merely illustrative, and the component (component) may be used for performing the logic or business involved relatively complex scenes.
The introduction of templates
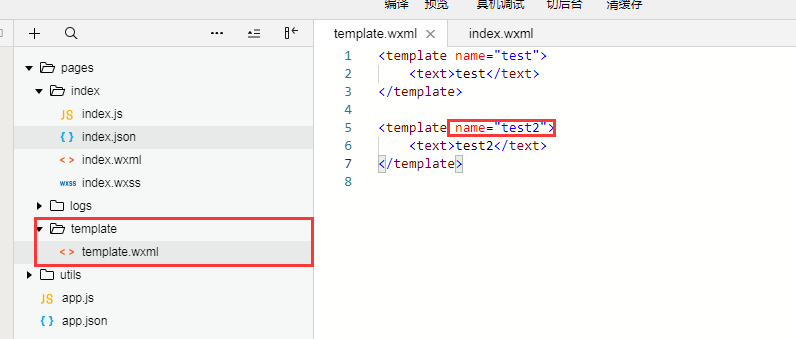
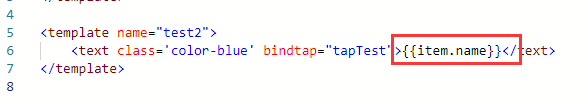
Wxml a new file is written with the contents of the corresponding label template, and named attribute name (name corresponding to ID, with the corresponding identification function)

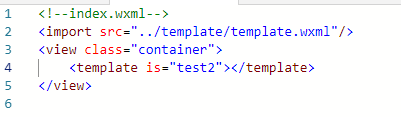
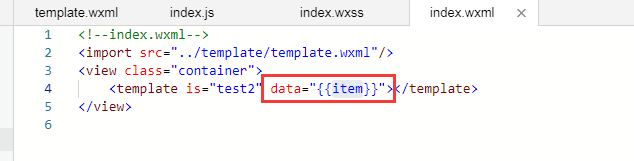
Then the corresponding page, and the import file template by template tag reader, IS name attribute corresponding to the attribute of the template, the template matching IS attributes can be read by matching.

Caution
template is dependent on the reference page of style and logic, so be very careful when referring to the note. As quoted js, and wxss.
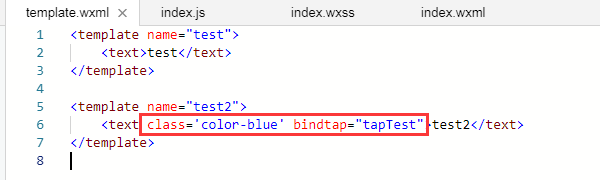
As shown to the template and add class event

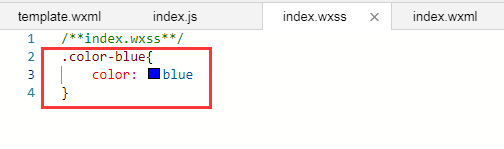
wxss file in the index file introduction of added class name and adding the corresponding corresponding event


Proof of template code that can be relied upon to introduce file js, css

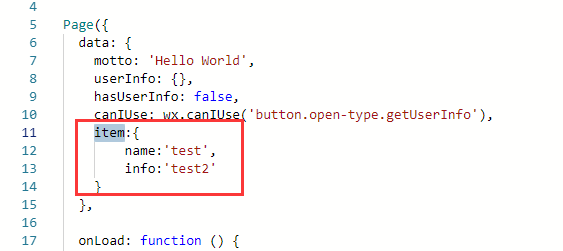
Parameter passing
参数的传递可以通过data属性进行传递并在模板文件中通过item进行赋值



总结:以上就是template模板的一些基础知识,在使用的量上可能没有component那么频繁,毕竟相对与component,template所使用场景还是稍微少了一点。当然如果要深度解析template的案例的话,大家可以参考一下wxPrase的这个插件,插件中就通过template实现富文本的读取。