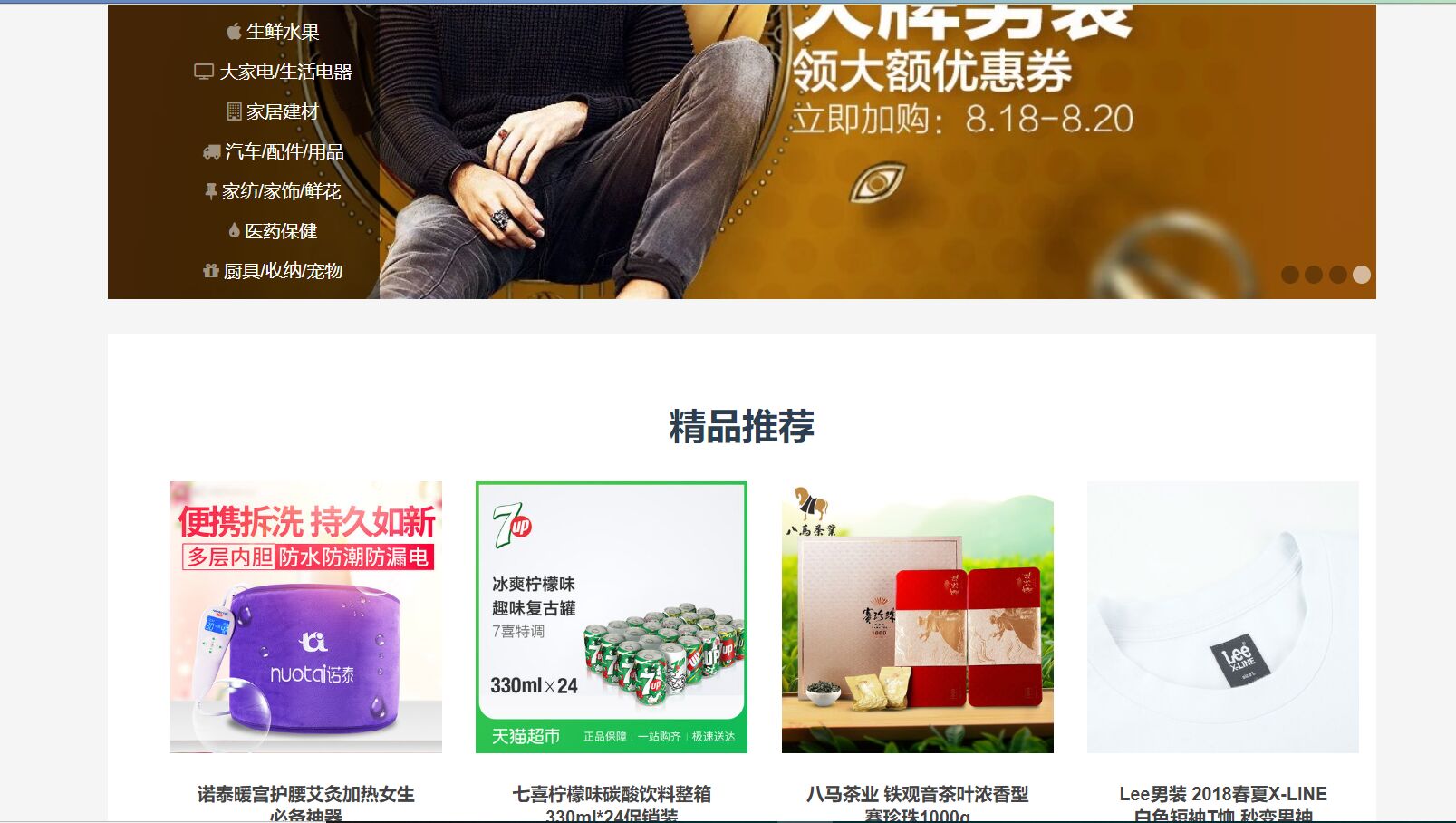
First, look at the effect after completion:
Home:

Product Details page:

Shopping cart page (in fact, there are orders page, shopping cart page and just basically similar, so do not capture it):

Project start:
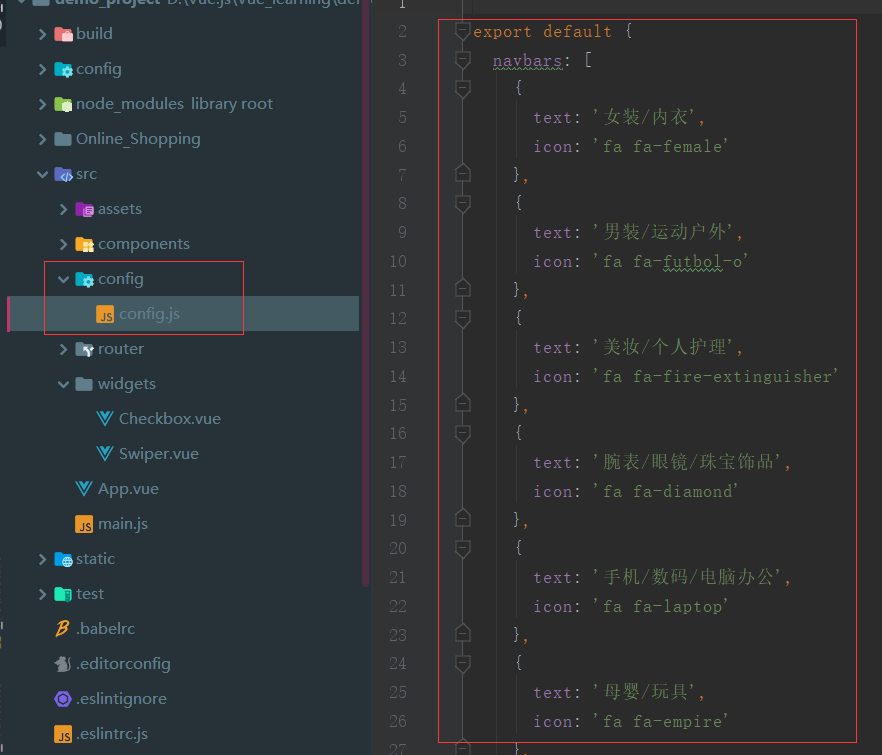
Since the front and rear ends directed to the separation, we simulated background data is stored in the browser (config / config.js inside):

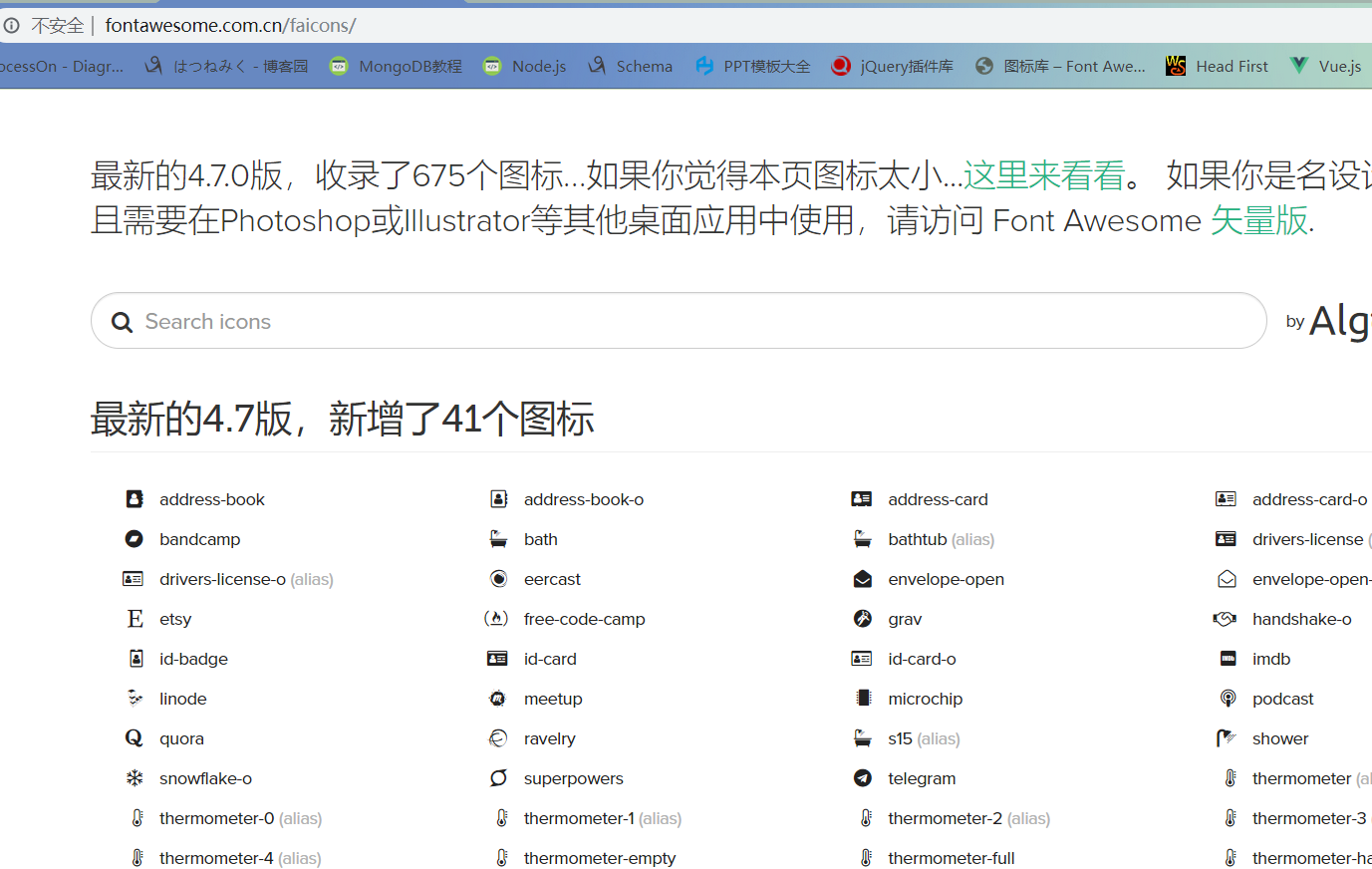
Of course, before that you need to use Vue CLI build the project () before you can proceed, as well as our projects which used Font Awesome icon library
Icon to make our project more cool. Readers can use cnpm install font-awesome --save-dev installed, how specific the Font Awesome
Access to official documents by readers ( http://www.fontawesome.com.cn/faicons/ ) View Oh.

Well, so many basic things that other code, I do not write, readers can go to ( https://github.com/Stray-Kite/Online_Shopping )
Download our own, this blog is mainly and share this project, of course, you must first have a vue basis oh. I do not understand can add QQ: 1549687918,
Discussions with bloggers Oh, after all, it is a small rookie bloggers, learn from each other.