I believe many people like me, the first time to see a technical document of the time, knowledge absorption is very slow, because this technology is not familiar with the scenario leads to various operations is not clear, when I realized this, I decided to change the idea of learning, that
combat mainly stuck to check documents
, this technology will understand more deeply
Recently found the time to practice using the Vue with
curly brackets
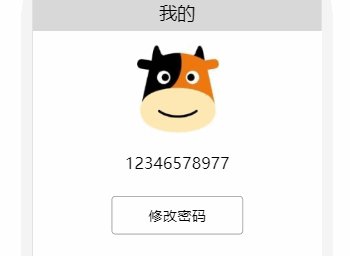
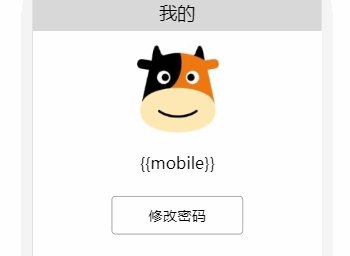
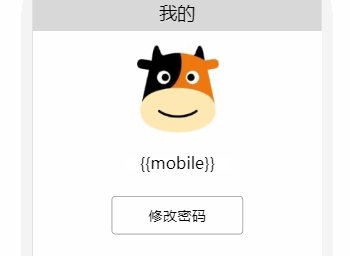
(ie "Mustache" syntax) when each refresh the page is displayed first grammar and double braces (ie {{message}}), and then display the actual content (ie 12345678977), which
led to a similar flickering
is not only very beautiful, but is beaten to death obsessive-compulsive disorder. . .

As it would appear Vue unique double braces, so it can
determine whether the problem Vue
, so now went to check documents
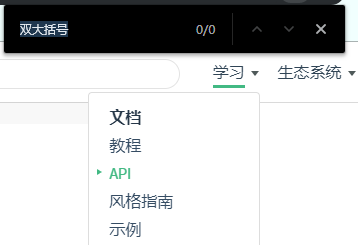
Vue look at the official API documentation when the first
ctrl + F search page "curly brackets"

Found not search, then
search for "Mustache"

nice, there are results, one by one, and saw that
there is a case quite like will lead flashing
(If really do not understand the words, the search results also three, one by one test can be)

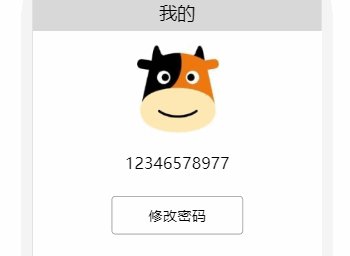
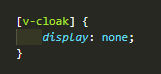
According to the document, plus instruction in the first position of the double braces
![]()
And then inside with css

Let's look at the effect