poupwindow + application + custom dialog box custom form
a .PopupWindow introduction
PopupWindow pop-up window may pop-up form in any position, but the dialog box only appears the most middle of the screen.
Second how custom form
(1) the constructor: public PopupWindow (Context context): context context object
3 major elements (2) must be set:
the setContentView (): Set the custom layout
setWidth (): set the width
setHeight () : set the height
(3) display the form:
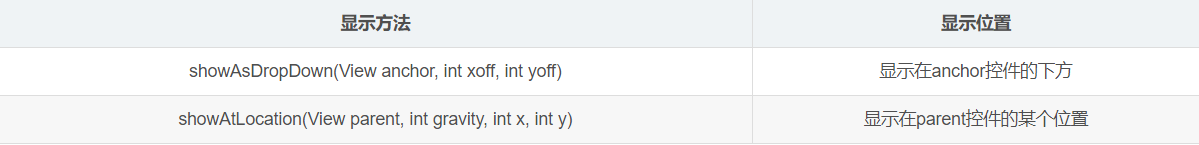
A. Displayed below a specified control
showAsDropDown (Anchor View):
showAsDropDown (Anchor View, XOFF int, int yoff); // yoff and XOFF are offset
b. Specifies the parent view showing the position of a parent control (Gravity.TOP, Gravity.RIGHT etc.)
showAtLocation (View parent, Gravity int, int X, Y int);
// Gravity may be Gravity.TOP , Gravity.BOTTOM, Gravity.LEFT, Gravity.RIGHT

1. step process:
Step 1. Examples of objects PopupWindow
Step 2. Set custom layout, the width and height of the
steps specified position 3. Display: showAsDropDown () showAtLocation ()
Code 2:
(. 1) XML layout file: activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity"
android:orientation="vertical"
>
<RelativeLayout
android:background="#393A3F"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"
>
<TextView
android:gravity="center_vertical"
android:textColor="#fff"
android:textSize="30sp"
android:text="微信"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<ImageView
android:layout_alignParentRight="true"
android:layout_marginRight="50dp"
android:src="@drawable/search"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<ImageView
android:id="@+id/add"
android:layout_alignParentRight="true"
android:src="@drawable/add"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</RelativeLayout>
<ListView
android:id="@+id/lv"
android:layout_weight="8"
android:layout_width="match_parent"
android:layout_height="0dp"></ListView>
<RadioGroup
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="horizontal">
<RadioButton
android:textAlignment="center"
android:drawableTop="@drawable/selector1"
android:button="@null"
android:textSize="20sp"
android:text="微信"
android:textColor="@drawable/selector2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<RadioButton
android:textAlignment="center"
android:drawableTop="@drawable/selector1"
android:button="@null"
android:textSize="20sp"
android:text="微信"
android:textColor="@drawable/selector2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<RadioButton
android:textAlignment="center"
android:drawableTop="@drawable/selector1"
android:button="@null"
android:textSize="20sp"
android:text="微信"
android:textColor="@drawable/selector2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<RadioButton
android:textAlignment="center"
android:drawableTop="@drawable/selector1"
android:button="@null"
android:textSize="20sp"
android:text="微信"
android:textColor="@drawable/selector2"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</RadioGroup>
</LinearLayout>
(2) custom pop-up form layout xml file: layout_weixin_popupwindow.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#45494A"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/chat"
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="match_parent" />
<TextView
android:textColor="#fff"
android:textSize="20sp"
android:text="发起群聊"
android:layout_weight="7"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="#fff">
</View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/chat"
android:layout_weight="3"
android:layout_width="0dp"
android:layout_height="match_parent" />
<TextView
android:textColor="#fff"
android:textSize="20sp"
android:text="发起群聊"
android:layout_weight="7"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="#fff">
</View>
</LinearLayout>
(3) Java Code: Main2Activity.java
public class Main2Activity extends AppCompatActivity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//TODO 去除自带的bar
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main2);
imageView = (ImageView) findViewById(R.id.add);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
show_popupwindow();
}
});
}
//弹出窗体
public void show_popupwindow(){
//TODO 1:实例化对象
PopupWindow popupWindow = new PopupWindow(Main2Activity.this);
//TODO 2:设置属性
View view= LayoutInflater.from(this).inflate(R.layout.layout_weixin_popupwindow,null);
popupWindow.setContentView(view);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(600);
//设置点击外部消失
popupWindow.setOutsideTouchable(true);
//TODO 3:展示
popupWindow.showAsDropDown(imageView,-100,-100);
}
IV. The bottom of the pop-up form
is mainly used vibrato click share, typing the pop-up keyboard
(1) xml layout files: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center">
<Button
android:onClick="click"
android:text="弹出窗体"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
(2) pop-up form layout xml file: layout3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#F0E8F0"
android:orientation="vertical">
<TextView
android:id="@+id/camera_tv"
android:textAlignment="center"
android:textSize="30sp"
android:text="拍照"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<View
android:background="#969696"
android:layout_width="match_parent"
android:layout_height="5dp"></View>
<TextView
android:textAlignment="center"
android:textSize="30sp"
android:text="从手机相册选择"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<View
android:background="#969696"
android:layout_width="match_parent"
android:layout_height="5dp"></View>
<TextView
android:textAlignment="center"
android:textSize="30sp"
android:text="保存图片"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<View
android:background="#969696"
android:layout_width="match_parent"
android:layout_height="15dp"></View>
<TextView
android:textAlignment="center"
android:textSize="30sp"
android:text="取消"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
(3) java Code: MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void click(View view) {
show_popupwindow();
}
//弹出窗体
public void show_popupwindow(){
//TODO 1:实例化对象
PopupWindow popupWindow = new PopupWindow(MainActivity.this);
//TODO 2:设置属性
View view=LayoutInflater.from(this).inflate(R.layout.layout3,null);
final TextView textView = view.findViewById(R.id.camera_tv);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, textView.getText().toString().trim(), Toast.LENGTH_SHORT).show();
}
});
popupWindow.setContentView(view);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT);
//设置点击外部消失
popupWindow.setOutsideTouchable(true);
//TODO 3:展示
/**
* @param parent 父布局
* @param gravity gravity可以是Gravity.TOP、Gravity.BOTTOM、Gravity.LEFT、Gravity.RIGHT。。。。
* @param x x轴偏移量
* @param y y轴偏移量
*/
View parent=LayoutInflater.from(MainActivity.this).inflate(R.layout.activity_main,null);
popupWindow.showAtLocation(parent, Gravity.BOTTOM,0,0);
}
V. pop-up form translucent background
Andrews, the alpha control has transparency properties, to float in the range of 0-1, is translucent 0.5f
sample code:
PopupWindow popupWindow= new PopupWindow(Main3Activity.this);
popupWindow.setHeight(300);
popupWindow.setWidth(400);
View view1=LayoutInflater.from(Main3Activity.this).inflate(R.layout.pop,null);
popupWindow.setContentView(view1);
//设置点击外部,窗体消失
popupWindow.setOutsideTouchable(true);
//1.获得当前窗体的属性
WindowManager.LayoutParams layoutParams = getWindow().getAttributes();
//2.设置透明度为0.5f,半透明状态
layoutParams.alpha=0.5f;
//3.为窗体设置新属性
getWindow().setAttributes(layoutParams);
//4.当窗体消失的时候,恢复透明度
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams layoutParams = getWindow().getAttributes();
layoutParams.alpha=1f;
getWindow().setAttributes(layoutParams);
}
});
popupWindow.showAtLocation(view1, Gravity.BOTTOM,0,0);
Six animate
1. In the res / anim folder defined approach animation
duration: Duration animation
<translate
android:duration="2000"
android:fromYDelta="0"
android:toYDelta="100%" />
<translate
android:duration="2000"
android:fromYDelta="100%"
android:toYDelta="0" />
2. Define entry and exit animation
<style name="MyPopupWindow">
<item name="android:windowEnterAnimation">@anim/pop_in</item>
<item name="android:windowExitAnimation">@anim/pop_out</item>
</style>
3. popupwindow animate
setAnimationStyle (R.style.MyPopupWindow);
VII. Custom PopupWindow
The -public class MyPopupWindow the extends PopupWindow {
Context mContext;
private LayoutInflater mInflater;
private View mContentView;
public MyPopupWindow(Context context) {
super(context);
this.mContext=context;
//打气筒
mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//打气
mContentView = mInflater.inflate(R.layout.layout_dialog,null);
//设置View
setContentView(mContentView);
//设置宽与高
setWidth(WindowManager.LayoutParams.MATCH_PARENT);
setHeight(WindowManager.LayoutParams.WRAP_CONTENT);
/**
* 设置进出动画
*/
setAnimationStyle(R.style.MyPopupWindow);
/**
* 设置背景只有设置了这个才可以点击外边和BACK消失
*/
setBackgroundDrawable(new ColorDrawable());
/**
* 设置可以获取集点
*/
setFocusable(true);
/**
* 设置点击外边可以消失
*/
setOutsideTouchable(true);
/**
*设置可以触摸
*/
setTouchable(true);
/**
* 设置点击外部可以消失
*/
setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
/**
* 判断是不是点击了外部
*/
if(event.getAction()==MotionEvent.ACTION_OUTSIDE){
return true;
}
//不是点击外部
return false;
}
});
/**
* 初始化View与监听器
*/
initView();
initListener();
}
private void initView() {
}
private void initListener() {
}