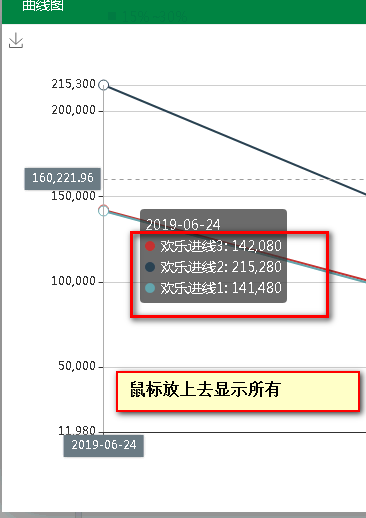
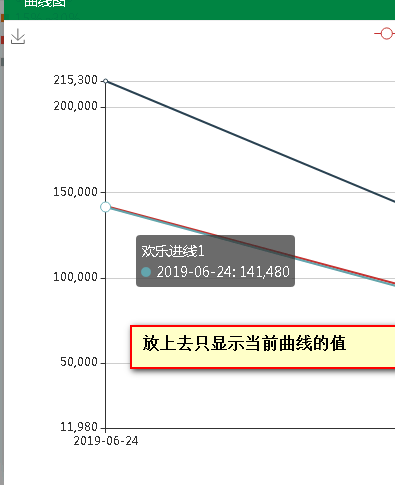
Look at the effect


As long as two ways to modify echat option inside tooltip properties can
The first:
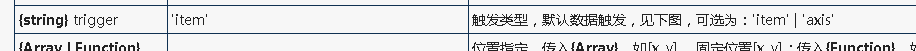
tooltip : { show: true, trigger: 'item' // trigger: 'axis', // axisPointer: { // type: 'cross', // label: { // backgroundColor: '#6a7985' // } // } },
The second is to remove comments
In fact, view documents, we know that works is the trigger