This article gives some style center

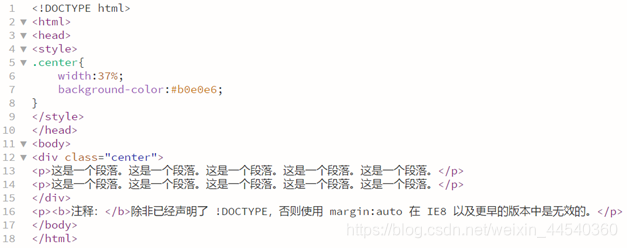
To a div in html, class called "center" set up inside
This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.
This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.
Then in the "center" set below
Note: Unless already declared DOCTYPE, otherwise the margin:! Auto in IE8 and earlier versions are not valid.
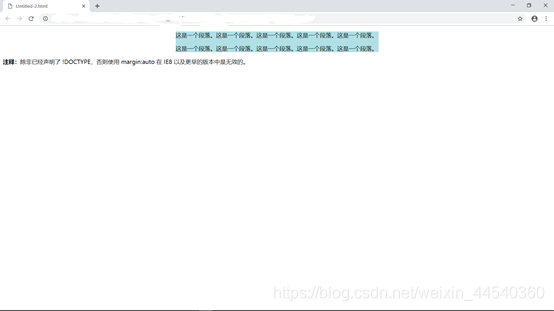
First look at the effect

Background of the picture area and not centered
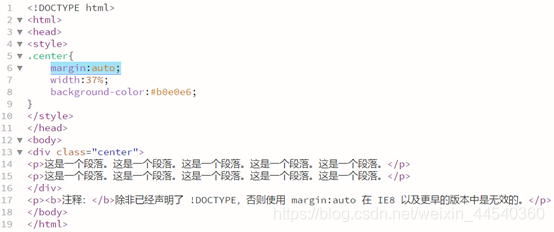
Next, add a line of code

In the "center" style in his party "margin-auto"
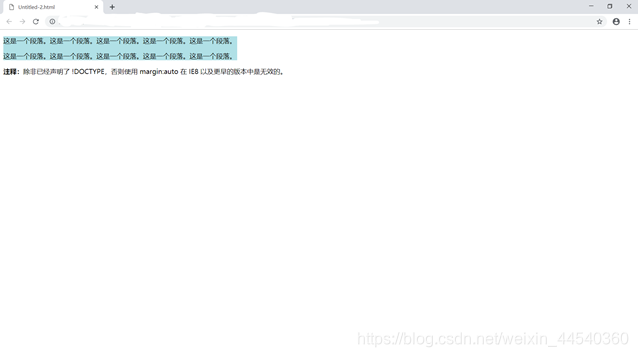
Next to see results