/*1. 实例化阶段(初始化)
getDefaultProps()
设置默认的props,也可以用dufaultProps设置组件的默认属性,调用一次
getInitialState()
在使用es6的class语法时是没有这个钩子函数的,可以直接在constructor中定义this.state.此时可以访问this.props,调用一次
componentWillMount()
组件初始化时只调用,以后组件更新不调用,只调用一次,此时可以修改state
render()
创建虚拟dom,进行diff算法,更新dom都在此进行,此时就不能更改state
componentDidMount()
组件渲染之后调用,只调用一次
*/
/* 2.活动阶段 (更新)
componentWillReceiveprops(object nextProps, object nextState)
组件初始化不调用,组件接受新的props调用一般用于父组件状态更新时子组件的重新渲染(在 componentWillReceiveProps这个回调函数中,我们可以获取到就是props,通过this.props来获取,然后新的props则是通过函数的参数传入,在这里我们可以比较两个props从而对本组件的state作出安全的变更然后重新渲染我们的组件或者是触发�子组件内的某些方法。)
shouldComponentUpdate(object nextProps, object nextState)
react性能优化非常重要的一环。组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,尤其是在dom结构复杂的时候
componentWillUpdate(nextProps,nextState)
组件初始化时不调用,只有在组件将要更新时才调用 可以修改state
render()
组件渲染
componentDidUpdate()
组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点
*/
/*3. 销毁阶段 (销毁)
componentWillUnmount()
组件将要卸载时调用,一些事件监听和定时器需要在此时清除
*/
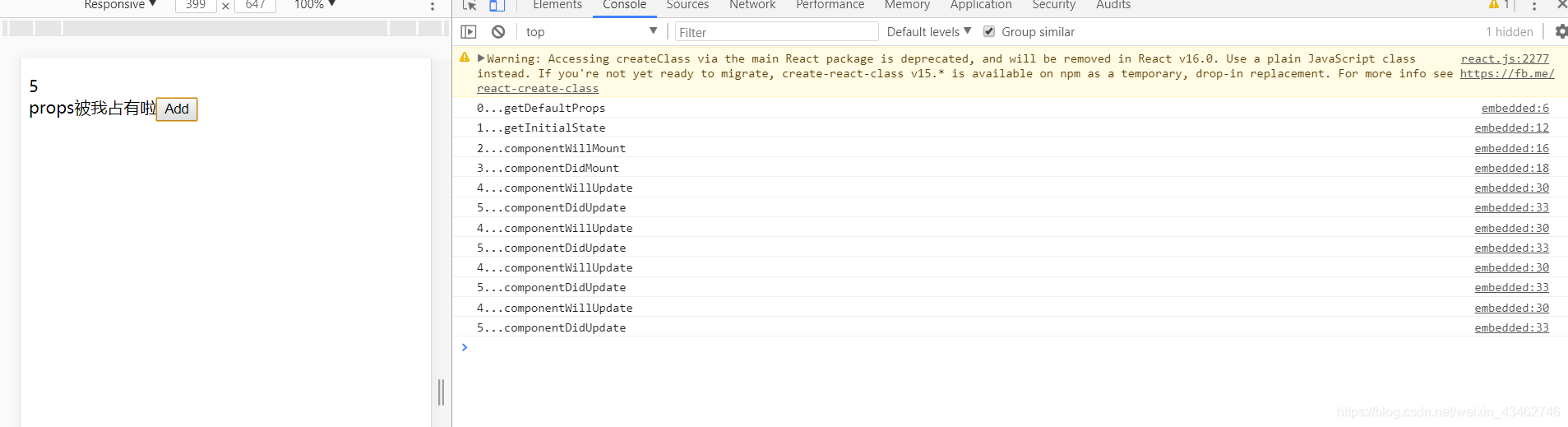
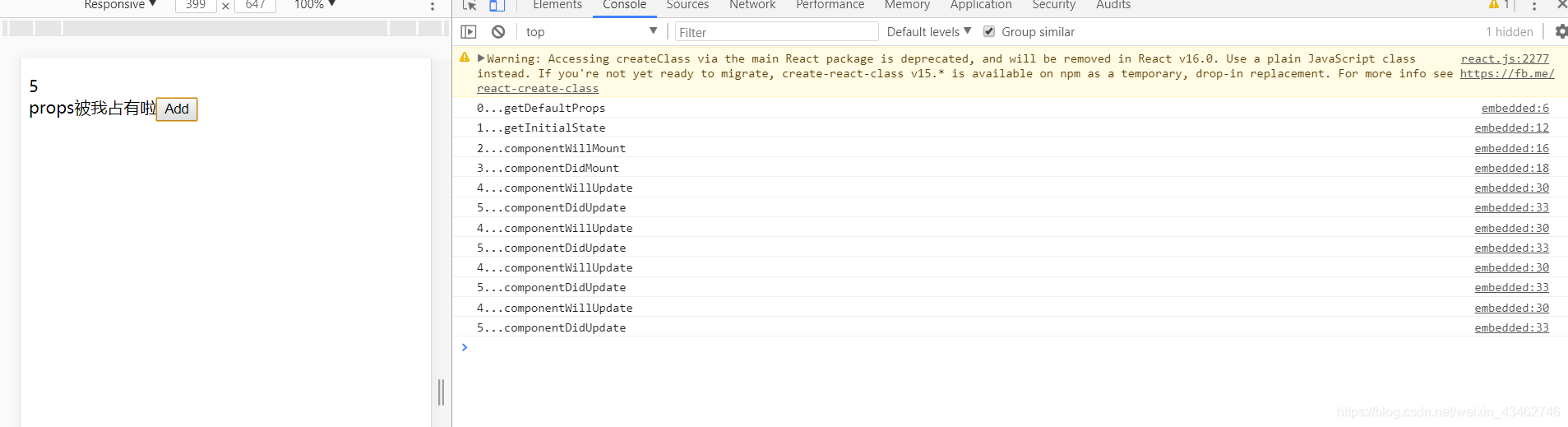
附上练习源码
<script type="text/babel">
var HelloComponent=React.createClass({
getDefaultProps:function(){//设置props属性,1次
console.log('0...getDefaultProps');
return{
name:'ceshi'
}
},
getInitialState:function(){//1次
console.log('1...getInitialState');
return {count:1};
},
componentWillMount:function(){//1次
console.log('2...componentWillMount');
},
componentDidMount:function(){//1次
console.log('3...componentDidMount')
},//分水岭
// componentWillReceiveprops:function(nextProps,nextState){
// if(this.props.name!=nextProps){
// this.handleClick();
// }
// },
// shouldComponentUpdate:function(nextProps,nextState){
// 判断然后返回true或false
// },
componentWillUpdate:function(){//测试
console.log('4...componentWillUpdate')
},
componentDidUpdate:function(){
console.log('5...componentDidUpdate')
},
handleClick:function(){
this.setState({count:this.state.count+1});
this.props="hahah"
},
render:function(){
// return <h1>{this.state.count}</h1>
return(
<p>
{this.state.count}<br/>
<span>{this.props.name}</span>
{<button onClick={this.handleClick}>Add</button>}
</p>
)
}
});
ReactDOM.render(
<HelloComponent name='props被我占有啦'/>,//在未设置name属性时,显示默认值,设置后覆盖默认值
document.getElementById("reactContainer")
)
</script>