Demand:
1.tabBar in the actual project, the UI is required font size 20rpx, and comes with a micro-channel 24rpx
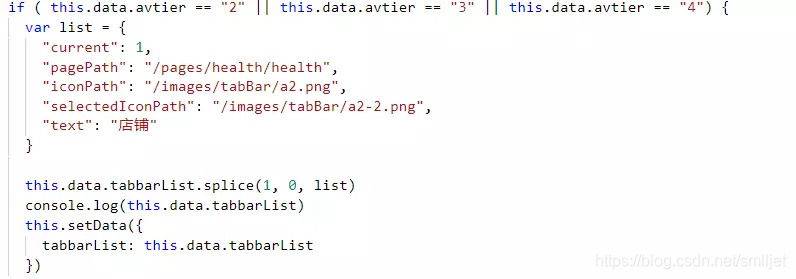
2.tabBar plus a rights management (only members can see the exclusive tabBar entrance)
3.tabBar Click after, if it is the same tabBar ban reload the data
4.tabBar have a corresponding page cache (that is, the jump does not refresh)
the realization of ideas
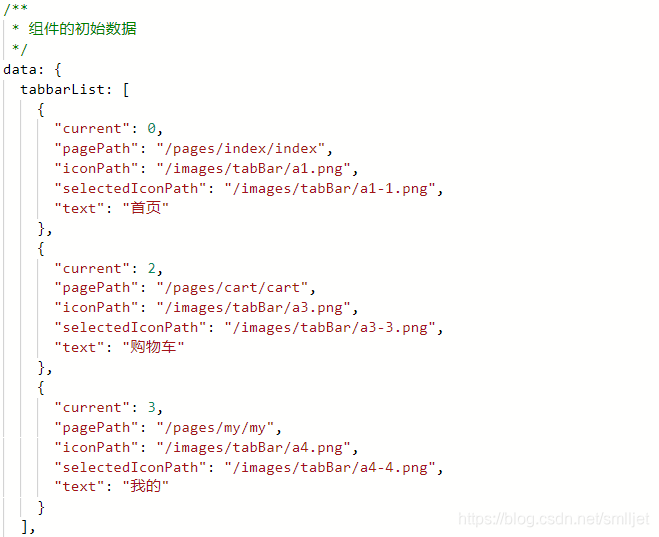
using switchTab jump way cached page

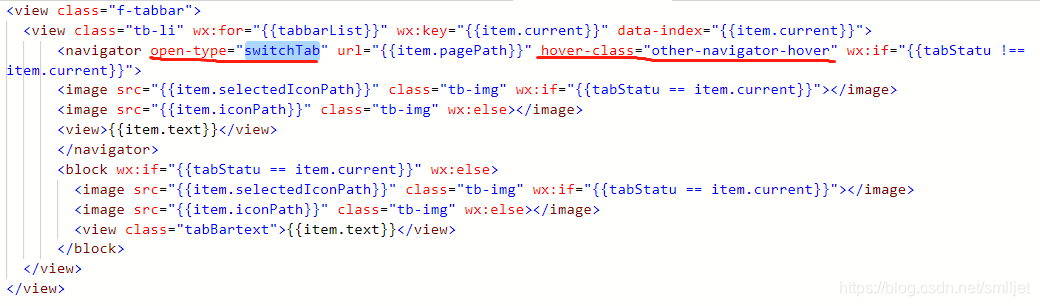
Resolution: use navigator label page jump to prevent the upper left left corner of the back button appears. open-type is a way to jump, hover-class style is specified when clicked, use tabStatu and current of each array by comparing achieve if clicked when an item, if it is hidden navigator, prohibit the display block with a button multiple clicks. image of the label is to judge by the current click tabStute item shows what a picture.


Encountered when implementing Jump switchTab No use ah, how not to jump pinching ~ wx.switchTab: official ({url 'address'}) description of address must be registered in the tabBar in app.json

Such wording is to prevent the text that appears when loading photo information
has encountered a problem and custom tabbar appear above tabBar app.json, do not worry, use wx.hideTabBar () in app.js in, hidden away on well, if this does not work on every page individually wx.wx.hideTabBar (),