H5 Demo direct line test access H5 Demo
said here at a local test account into their own experience H5 demo, real-time video capabilities
###Ready to work###
- H5 SDK + Demo download to a local source, click to download
- Local Node, Npm environment, install Node
### ### up and running
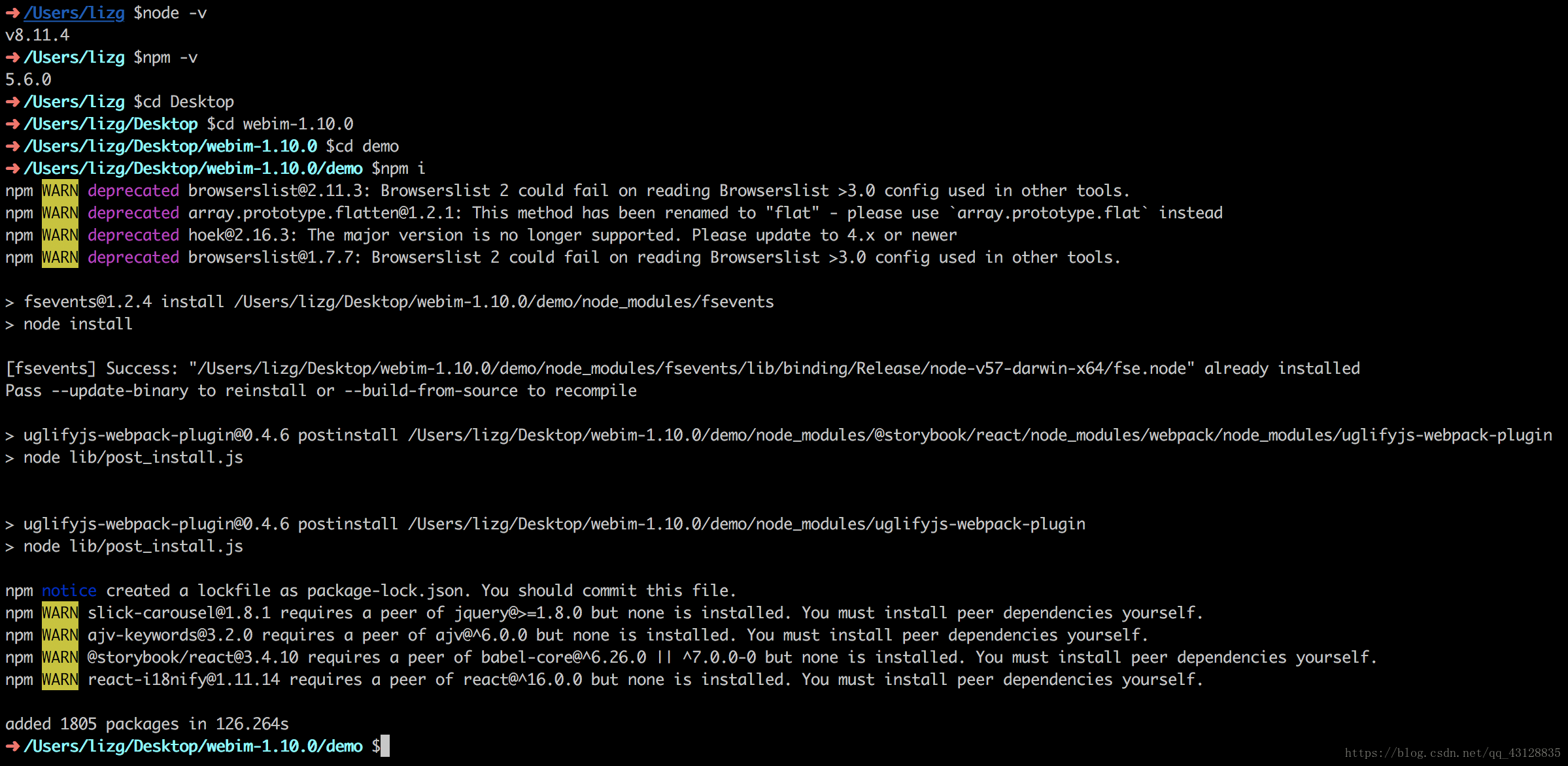
- Check the Local Node, Npm version information, input
$node -v,$npm -v - Into local download of the demo, then
$npm i
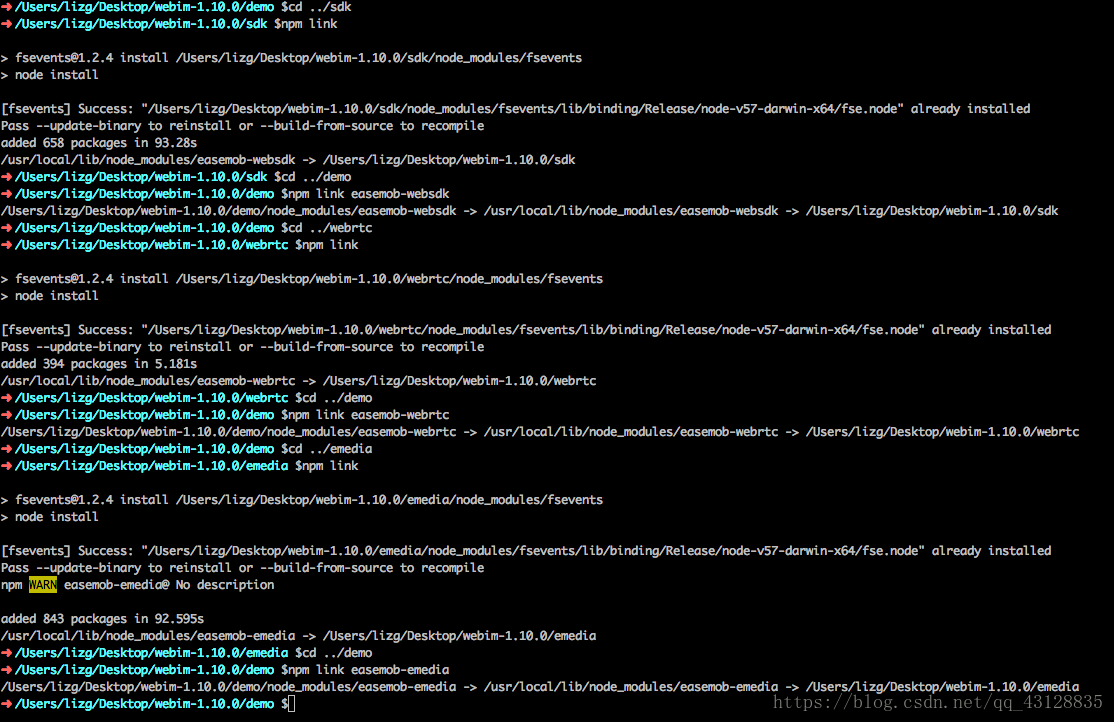
- In the folder sdk, webrtc, under emedia respectively
$npm link, go to Demo$npm link easemob-websdk,$npm link easemob-webrtc,$npm link easemob-emedia
- Now change under his APPKEY, find WebIMConfig.js edit it in / demo / src / config directory
$vim WebIMConfig.js, to see whatiwould appearINSERTto be directly edited, and then press ESC,:wqsave and exit, and then through$cat WebIMConfig.jsthe contents of the edit view - Because the video function must be https, so
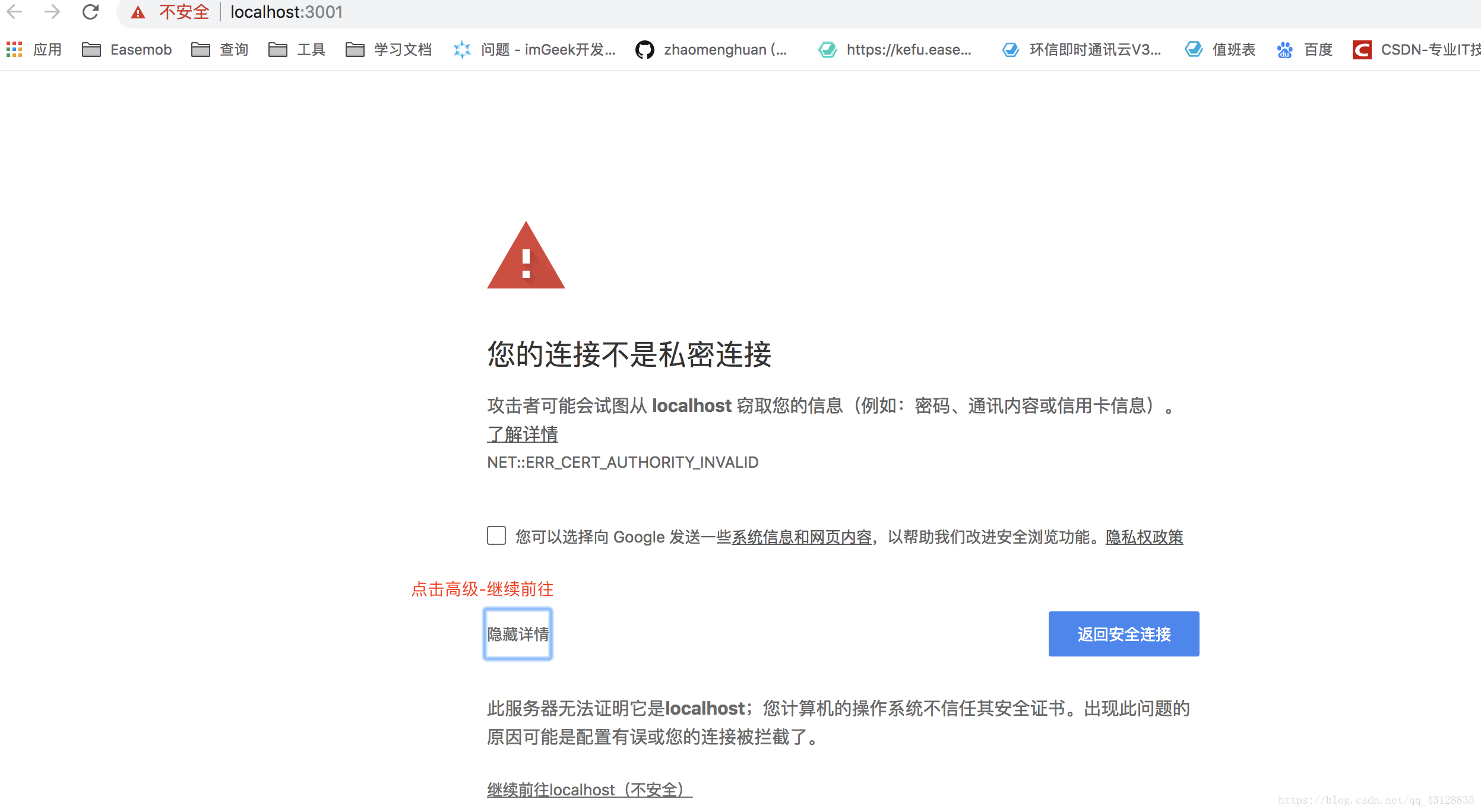
HTTPS=true npm startyou can start the service, the browser will be out this prompt, click Advanced - continue to
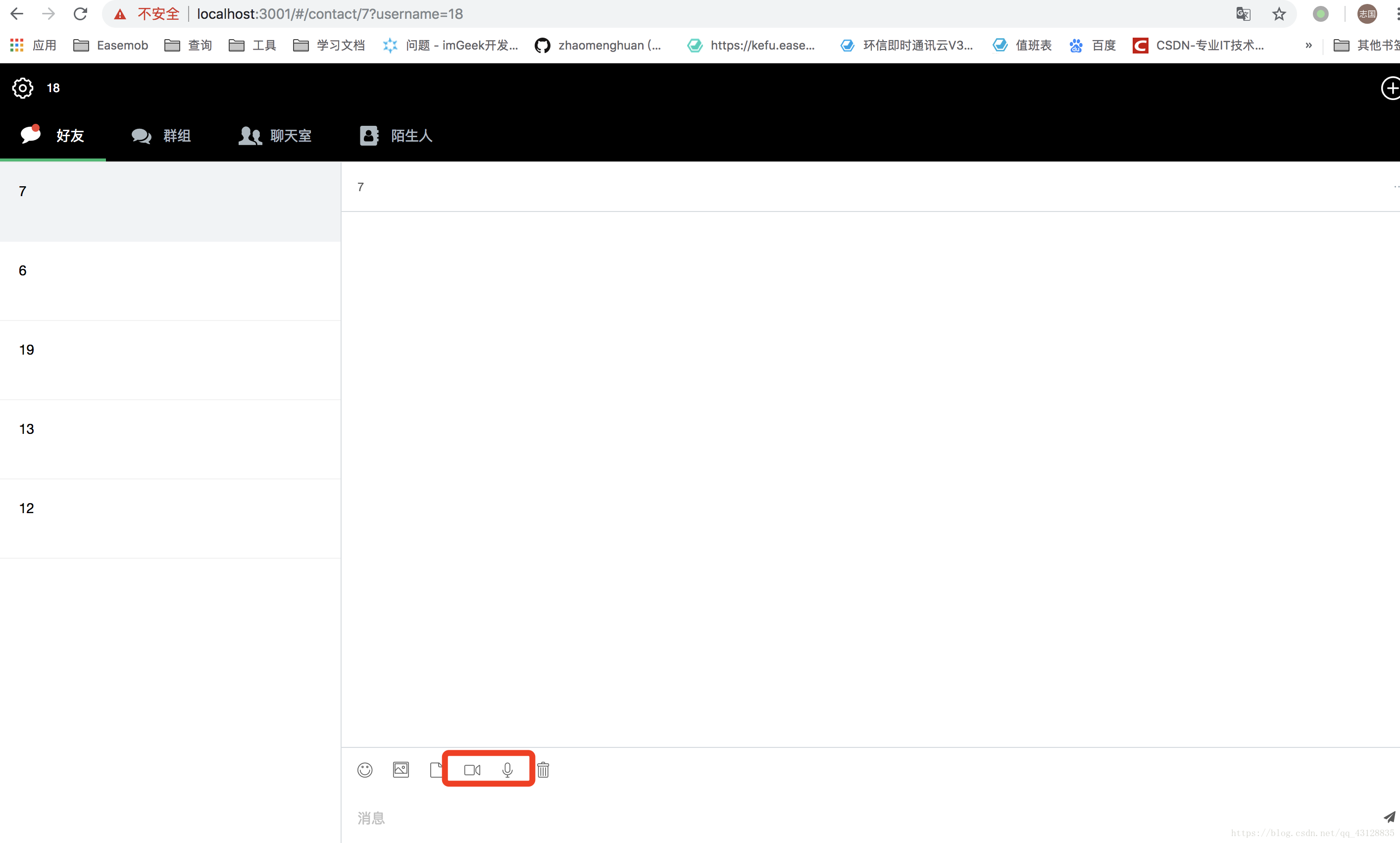
the end, look at renderings after the successful landing