1. imitation QQ pedometer (for statistical Custom View)

step:
1. Define Properties
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TongjiView">
<attr name="firstColor" format="color"></attr>
<attr name="secondColor" format="color"></attr>
<attr name="borderWidth" format="dimension"></attr>
<attr name="tongjiTextSize" format="dimension"></attr>
<attr name="tongjiTextColor" format="color"></attr>
<attr name="tongjiText" format="string"></attr>
</declare-styleable>
</resources>2. Take property
public TongjiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取自定义属性
Log.i(TAG,"TongjiView3");
TypedArray array=context.obtainStyledAttributes(attrs,R.styleable.TongjiView);
mFirstColor=array.getColor(R.styleable.TongjiView_firstColor, Color.GRAY);
mSecondColor=array.getColor(R.styleable.TongjiView_secondColor,Color.BLACK);
mTongjiTextColor=array.getColor(R.styleable.TongjiView_tongjiTextColor,Color.BLACK);
mBorderWidth= (int) array.getDimension(R.styleable.TongjiView_borderWidth,20);
mTongjiTextSize=array.getDimensionPixelSize(R.styleable.TongjiView_tongjiTextSize,20);
mTongjiText=array.getString(R.styleable.TongjiView_tongjiText);
array.recycle();
initPaint();
initTextPaint();
}3. draw two arcs and text
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.i(TAG,"onDraw");
mPaint.setColor(mFirstColor);
//画第一层
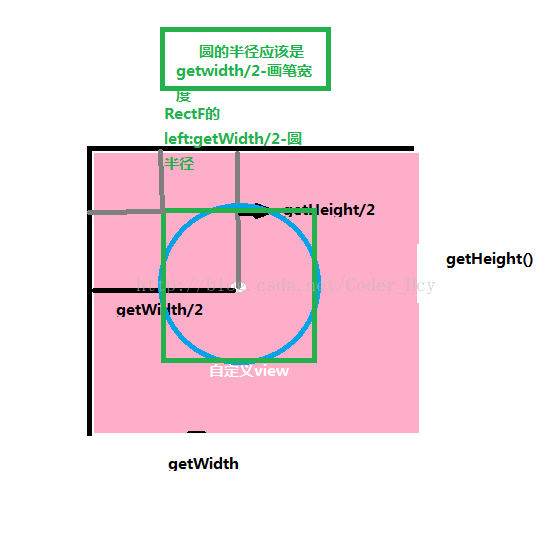
int circleCenter=getWidth()/2;
int radius=getHeight()/2-mBorderWidth/2;//直接减去画笔的宽度也行
RectF rectF=new RectF(circleCenter-radius,circleCenter-radius,circleCenter+radius,circleCenter+radius);
canvas.drawArc(rectF,135,270,false,mPaint);
//画第二层
mPaint.setColor(mSecondColor);
canvas.drawArc(rectF,135,(270*currentSecondProgress)/maxSecondProgress,false,mPaint);
//画文字
Rect textBounds=new Rect();
mTextPaint.getTextBounds(mTongjiText,0,mTongjiText.length(),textBounds);
Paint.FontMetricsInt fontMetrics = mTextPaint.getFontMetricsInt();
int baseLineY = getHeight()/2 - (fontMetrics.bottom-fontMetrics.top)/2- fontMetrics.top;
canvas.drawText(mTongjiText,getWidth()/2-textBounds.width()/2,baseLineY,mTextPaint);
}
package com.wyt.hcy.testcustomview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by hcy on 2017/5/27 0027.
*/
public class TongjiView extends View {
private int mFirstColor;
private int mSecondColor;
private int mBorderWidth;
private int mTongjiTextColor;
private int mTongjiTextSize;
private Paint mPaint;
private static final String TAG="TongjiView";
private int maxSecondProgress=100;
private int currentSecondProgress=80;
private Paint mTextPaint;
private String mTongjiText;
public TongjiView(Context context) {
this(context, null);
Log.i(TAG,"TongjiView1");
}
public TongjiView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
Log.i(TAG,"TongjiView2");
}
public TongjiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取自定义属性
Log.i(TAG,"TongjiView3");
TypedArray array=context.obtainStyledAttributes(attrs,R.styleable.TongjiView);
mFirstColor=array.getColor(R.styleable.TongjiView_firstColor, Color.GRAY);
mSecondColor=array.getColor(R.styleable.TongjiView_secondColor,Color.BLACK);
mTongjiTextColor=array.getColor(R.styleable.TongjiView_tongjiTextColor,Color.BLACK);
mBorderWidth= (int) array.getDimension(R.styleable.TongjiView_borderWidth,20);
mTongjiTextSize=array.getDimensionPixelSize(R.styleable.TongjiView_tongjiTextSize,20);
mTongjiText=array.getString(R.styleable.TongjiView_tongjiText);
array.recycle();
initPaint();
initTextPaint();
}
private void initTextPaint() {
mTextPaint=new Paint();
mTextPaint.setAntiAlias(true);//抗锯齿
mTextPaint.setStyle(Paint.Style.STROKE);
mTextPaint.setTextSize(mTongjiTextSize);
mTextPaint.setColor(mTongjiTextColor);
}
private void initPaint() {
Log.i(TAG,"initPaint");
mPaint=new Paint();
mPaint.setAntiAlias(true);//抗锯齿
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(mBorderWidth);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.i(TAG,"onMeasure");
int width = 0,height = 0;
int widthMode=MeasureSpec.getMode(widthMeasureSpec);
int widthSize=MeasureSpec.getSize(widthMeasureSpec);
int heightMode=MeasureSpec.getMode(heightMeasureSpec);
int heightSize=MeasureSpec.getSize(heightMeasureSpec);
//保持一个正方形
Log.i(TAG,"widthSize:"+widthSize);
Log.i(TAG,"heightSize:"+heightSize);
setMeasuredDimension(widthSize,heightSize);
/*if (widthMode==MeasureSpec.AT_MOST){
Log.i(TAG,"widthMode==MeasureSpec.AT_MOST");
width=40;//设置最小宽度
}else if (widthMode==MeasureSpec.EXACTLY){
Log.i(TAG,"widthMode==MeasureSpec.EXACTLY");
width=widthSize;
}
if (heightMode==MeasureSpec.AT_MOST){
Log.i(TAG,"heightMode==MeasureSpec.AT_MOST");
height=40;
}else if (heightMode==MeasureSpec.EXACTLY){
height=heightSize;
Log.i(TAG,"heightMode==MeasureSpec.EXACTLY");
}
//宽高不一致,获取最小的
int length=width>height?height:width;
Log.i(TAG,"length:"+length);
setMeasuredDimension(width>height?height:width,width>height?height:width); //保持一个正方形
//*/
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.i(TAG,"onDraw");
mPaint.setColor(mFirstColor);
//画第一层
int circleCenter=getWidth()/2;
int radius=getHeight()/2-mBorderWidth/2;//直接减去画笔的宽度也行
RectF rectF=new RectF(circleCenter-radius,circleCenter-radius,circleCenter+radius,circleCenter+radius);
canvas.drawArc(rectF,135,270,false,mPaint);
//画第二层
mPaint.setColor(mSecondColor);
canvas.drawArc(rectF,135,(270*currentSecondProgress)/maxSecondProgress,false,mPaint);
//画文字
Rect textBounds=new Rect();
mTextPaint.getTextBounds(mTongjiText,0,mTongjiText.length(),textBounds);
Paint.FontMetricsInt fontMetrics = mTextPaint.getFontMetricsInt();
int baseLineY = getHeight()/2 - (fontMetrics.bottom-fontMetrics.top)/2- fontMetrics.top;
canvas.drawText(mTongjiText,getWidth()/2-textBounds.width()/2,baseLineY,mTextPaint);
}
}
difficulty:
1. When drawing arcs,
Defined center point, which is a custom view of the center coordinates (getWidth () / 2, getHeight / 2)
Defined RectF
2. Draw the text when and how to determine the baseline
baseLineY = centerY - (fm.bottom-fm.top)/2- fm.top;
3. Knowledge Point: View of four properties:
top: top left with respect to the parent vessel ordinate
left: upper left with respect to the abscissa of the parent container
right: bottom-right with respect to the abscissa of the parent container
bottom: the ordinate with respect to the lower right of the parent container
Translation relative coordinates when the value will not change
View other four parameters:
X: View the top left corner of the screen relative to the horizontal axis
Y: View of the upper left corner of the screen with respect to the ordinate
translationX: seemingly be appreciated with respect to the screen of the parent container abscissa
translationY: : seems to be understood that the container with respect to the parent screen ordinate
4. View slidably three ways to achieve
by itself scrollTo 1. View / scrollBy Method
2. panning animation
3. By layoutparams