<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> * { margin: 0px; padding: 0px; } #show { margin: 10px auto; position: absolute; top: 50px; left: 50px; text-align: center; } #some { width: 200px; margin-left: 100px; text-align: center; position: absolute; background-color: rgba(255, 0, 0,0.6); border-radius: 5px; } #info { width: 400px; height: 300px; position: absolute; } #outarrow { border-color: transparent transparent #efefef; border-style: solid; border-width: 16px; height: 0; width: 0; position: absolute; top: 0px; left: 184px; } #innerarrow { border-color: transparent transparent white; border-style: solid; border-width: 16px; height: 0; width: 0; position: absolute; top: 0px; left: 184px; margin-top: 6px; } #content { border: 4px solid; border-radius: 4px; border-color: #efefef; width: 400px; margin: 32px auto 0px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } #content p { text-align: left; text-indent: 20px; } </style> </head> <body> <div id="show"> <div id="some">下面就是箭头效果</div> <div id="info"> <div id="outarrow"></div> <div id="innerarrow"></div> <div id="content"> <h1> Use the arrow boundary generator </ h1> <P> Point 1: box width and height are set 0, set the width of the boundary only </ p> <P> 2 points: by effect of changing the border-style </ p > </ div> </ div> </ div> </ body> </ HTML>
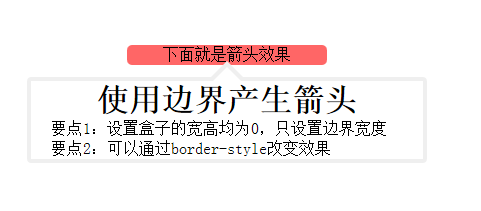
display effect: