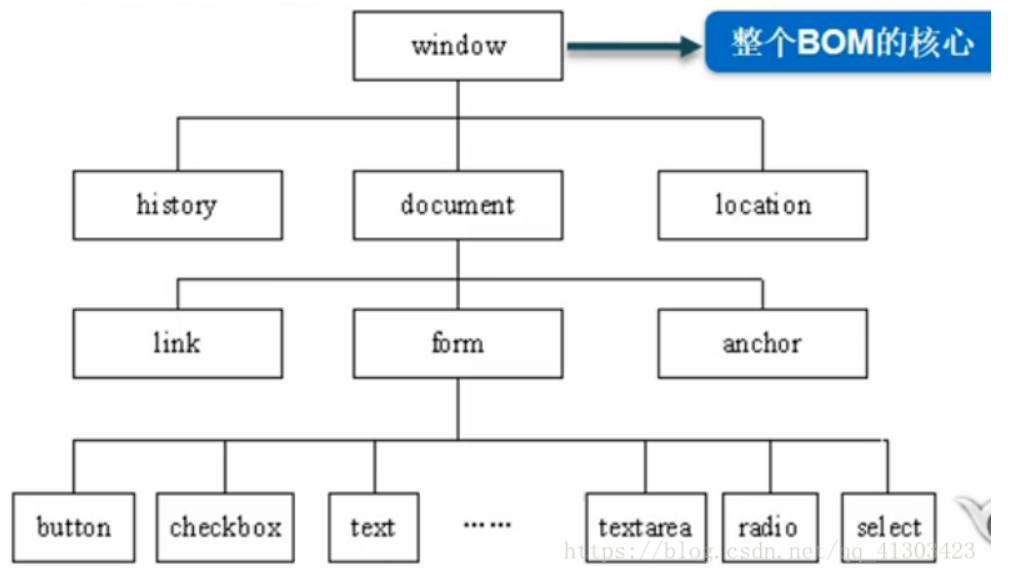
windows objects
Browser Object Model (BOM: Browser Object Model) is a component of JavaScript, it provides independent of content and browsing
Window interact with objects, using a browser can interact with the object model of HTML. Its role is to wrap up the relevant elements of the organization,
Available to programmers use, thereby reducing the amount of labor developers to improve the ability to design Web pages. BOM is a hierarchical structure

BOM usually realized using the following functions:
1. The new pop-up browser window
2. Move, close the browser window and resize the window
3. To achieve the page in the browser window forward, backward function
property of the window object:
history:
Method:
the Back () before loading a URL history list of objects in the
forward () to load the next URL history list of objects
go () to load history of a particular list of objects in the URL of
LOCATION:
Properties:
host Sets or returns the host name and the URL of the current port number
hostname Sets or returns the host name of the current URL
href Sets or returns the full URL
method:
reload () reload the current document
replace () Replaces the current document with a new document
document:
attribute:
referrer URL returns the load current document
URL to return the current document URL
method:
getElementById () returns a reference to the id has designated the first object
returns the object with the specified name of getElementsByName () collection
getElementsByTagName () returns with a specified collection of objects tag name
window object methods:
prompt () displays the dialog can prompt the user to enter the
alert () is displayed with a warning message and an OK button box
confirm () message with a display, and determining the dialog Cancel buttons
close () Close the browser window
open () opens a new browser window to load the given URL specified in the document
setTimeout () function call after a specified number of milliseconds or calculation expression
setInterval () in the specified period (in milliseconds meter) to call the function or expression
Date:
getDate () every day between the value of the Date object month ~ 31 is between. 1
getDay () Date object of each day of the week, which is a value between. 6 ~ 0
getHours () Date object hours, a value between ~ 23 is 0
getMinutes () returns the number of minutes Date object, the value is between 59 ~ 0
the getSeconds () returns the seconds of the Date object, whose value is between 0 between ~ 59
the getMonth () returns the month Date object, the value is between. 11 ~ 0
the getFullYear () Date object year, a value of 4 digits
getTime () returns from a time (January, 1970 the number of milliseconds 1) since
The Math:
ceil () logarithm rounded Math.ceil (25.5); return 26 is
Math.ceil (-25.5); returns -25
Floor () the logarithm rounded Math.floor (25.5); return 25
the Math .floor (-25.5); returns -26
round () the number rounded to the nearest number Math.round (25.5); return 26 is
Math.round (-25.5); returns -26
Random () returns 0 to 1 random number Math.random (); for example: 0.6273608814137365
timers:
the setTimeout:
// how many ms after triggering
the setTimeout (function () {
/ * Alert ( 'Hongtao'); * /
}, 3000);
the setInterval:
// representatives ms per trigger
var interval the = the setInterval (function () {
// create a Date object
var = new new datetime Date ();
//01.getElementById () Gets the element with an id attribute value
var span = document.getElementById ( 'span01' );
span.innerHTML = datetime;
}, 1000);
Case:
<Script type = "text / JavaScript">
var Time = 10;
var interval The;
triggered // Start button click
function Start () {
// each -1 second
interval The = the setInterval (function () {
TIME - ;
// assignment to span
document.getElementById ( 'Time') the innerHTML = Time;.
IF (Time <= 0) {
// stop the timer
the clearInterval (interval The);
}
}, 1000);
};
function sTOP () {
the clearInterval (interval The);
};
</script>