1. Download
npm install --save-dev sass-loader
npm install --save-dev node-sass
npm install sass-loader --save-dev
2. Use
vue1 in
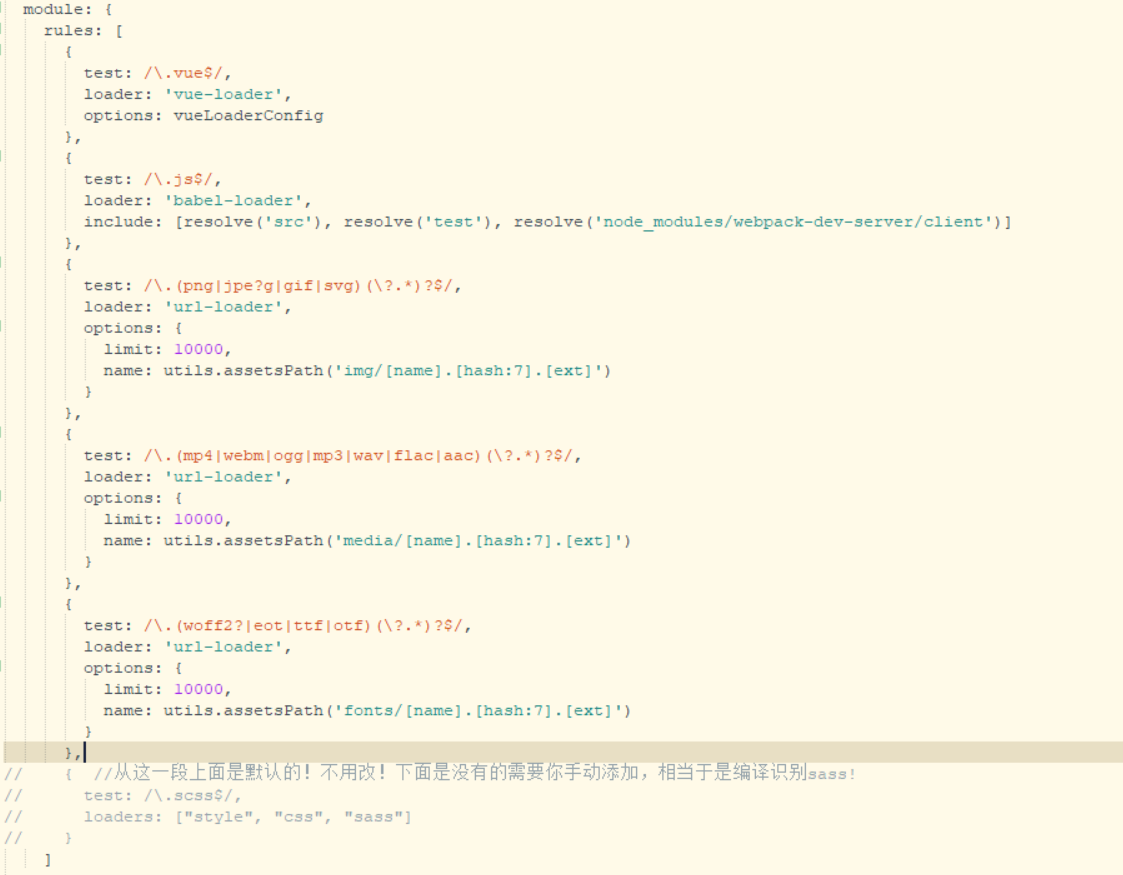
Add a profile in the build folder under the rules inside webpack.base.conf.js
{
test: /\.sass$/, loaders: ['style', 'css', 'sass']
}

vue2 in need, has been introduced himself, reintroduction will complain
Add lang = "scss" style attribute to the
<style lang="scss"><style>
If .css file to change her name to .scss