Table of contents
1. Transformation of the original date picker
2. It is forbidden to select a future time
3. Time limit of two date pickers from... to...
3. Uncaught (in promise) Error
1. Regular expressions
1. Meaning of expression
(1)/^([a-zA-Z0-9_.-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2, 4})+$/
Verify the email address format:
/^and/$/are the start and end symbols of the regular expression, indicating that the entire string is matched([a-zA-Z0-9_.-])+Matches the username portion of an email address, which can consist of letters, numbers, underscores, periods, and dashes, and must contain at least one character@Match at symbol in email address(([a-zA-Z0-9-])+\.)+Match the domain name part of the email address, which can be composed of letters, numbers, and dashes. It contains at least one subdomain name, and each subdomain name is separated by a period.([a-zA-Z0-9]{2,4})+Matches the top-level domain portion of the email address, which can be composed of letters and numbers and is 2 to 4 characters long
2. Write expressions
(1) 6-10 digit natural numbers
^[0-9]{6,10}$The meaning of the expression:
- Represents the beginning of the matched string
- [0-9] means matching numbers (0-9)
- {6,10} means the previous character must appear 6-10 times
- $ means match the end of the string
(2) 6-10 natural numbers or letters
^[0-9a-zA-Z]{6,10}$The meaning of the expression:
- ^ means match the beginning of the string
- [0-9a-zA-Z] means matching numbers (0-9) or letters (uppercase or lowercase is not limited)
- {6,10} means the previous character must appear 6-10 times
- $ means match the end of the string
(3) Maximum number of three decimal places
^[0-9]+(.[0-9]{1,3})?$The meaning of the expression:
- ^ means match the beginning of the string
- [0-9]+ means match one or more numbers
- (.[0-9]{1,3})? means matching a decimal point and the 1-3 digits after it, and the entire part is optional and can appear 0 or 1 times
- $ means match the end of the string
Can match 1, 1.2, 1.23, 1.234, but not 1.2345.
2. Time limit
Date picker modification will use element-plus component library
The official documents are as follows:A Vue 3 UI framework | Element Plus
https://element-plus.org/zh-CN/< /span>
1. Transformation of the original date picker
(1) Organize the official and original date picker
<template>
<div class="home">
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">Default</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="Pick a day"
:size="size"
/>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const size = ref<'default' | 'large' | 'small'>('default')
const value1 = ref('')
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>
(2)Switch language
The default language of Element Plus is English. Changing it to Chinese requires the introduction of international configuration.
Make global configuration in main.ts file
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).use(ElementPlus,{
locale: zhCn,
}).mount('#app')
2. It is forbidden to select a future time
<template>
<div class="home">
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">Picker with quick options</span>
<el-date-picker
v-model="value2"
type="date"
placeholder="Pick a day"
:disabled-date="disabledDate"
/>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const value2 = ref("");
const disabledDate = (time: Date) => {
return time.getTime() > Date.now();
};
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>

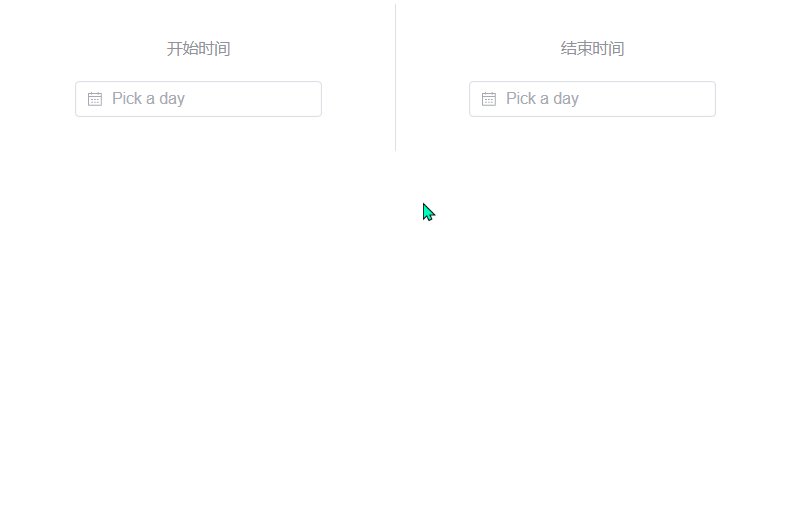
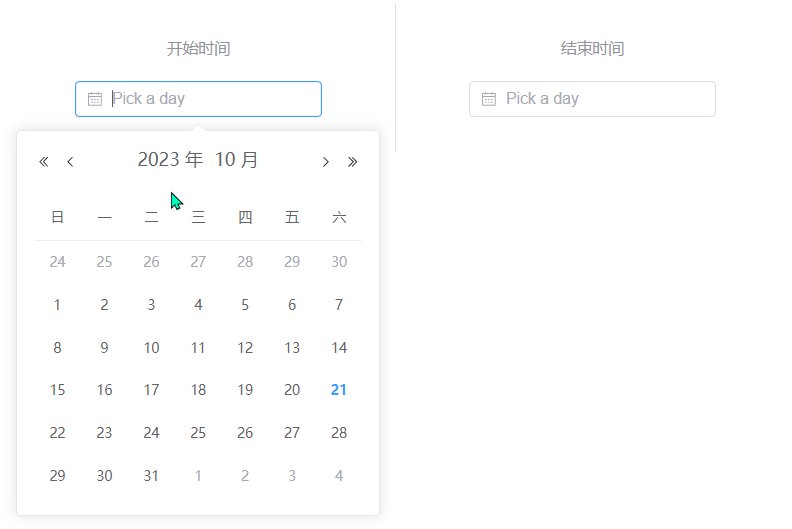
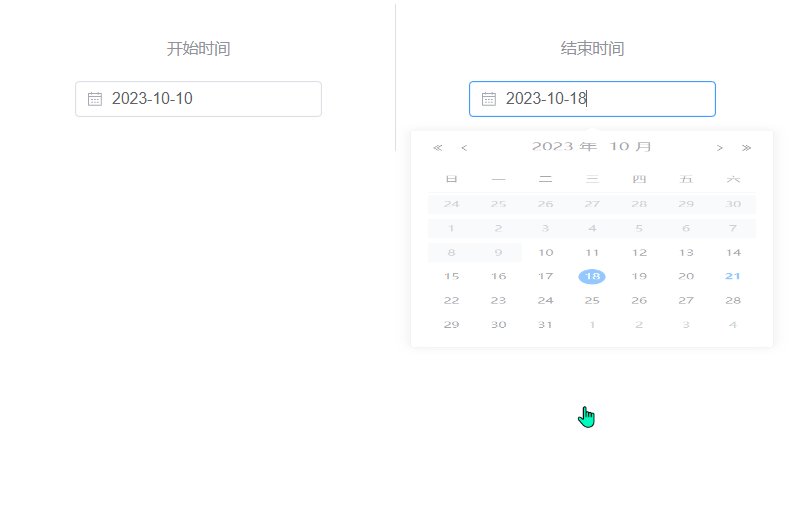
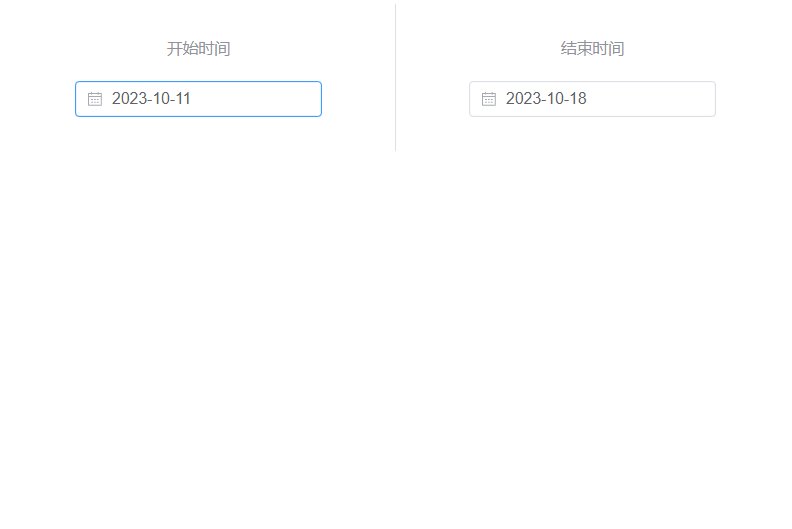
3. Time limit of two date pickers from... to...
<template>
<div class="home">
<div class="demo-date-picker">
<div class="block">
<span class="demonstration">开始时间</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="Pick a day"
:disabled-date="disabledDate1"
/>
</div>
<div class="block">
<span class="demonstration">结束时间</span>
<el-date-picker
v-model="value2"
type="date"
placeholder="Pick a day"
:disabled-date="disabledDate2"
/>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const value1 = ref("");
const value2 = ref("");
const disabledDate1 = (time: Date) => {
return time.getTime() > new Date(value2.value).getTime()
};
const disabledDate2 = (time: Date) => {
return time.getTime() < new Date(value1.value).getTime()
};
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>

3. Uncaught (in promise) Error
Uncaught (in promise) Error usually occurs in asynchronous operations using Promise. The following are asynchronous operations using Promise, and some possible reasons for errors:
1. Promise objects in asynchronous operations are not handled correctly: When using Promise for asynchronous operations, you should call then or catch Methods to handle the results of asynchronous operations
2. Network request in asynchronous operation fails: When using Promise to make a network request, if the request fails or a network error occurs, Promise The status of the object will change to rejected. If there is no corresponding catch statement to handle the error, an error will appearUncaught (in promise) Error