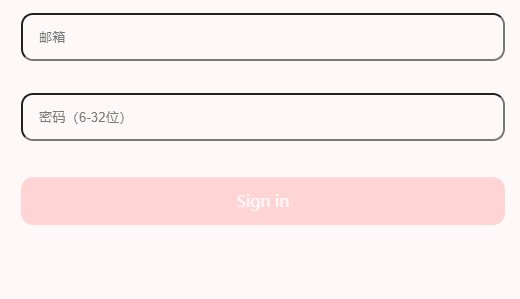
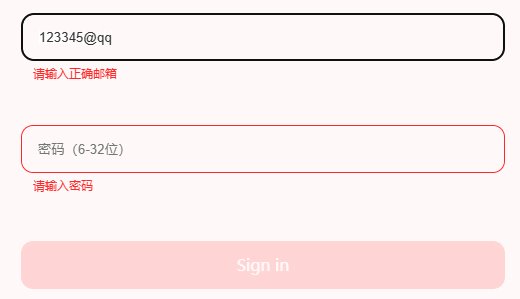
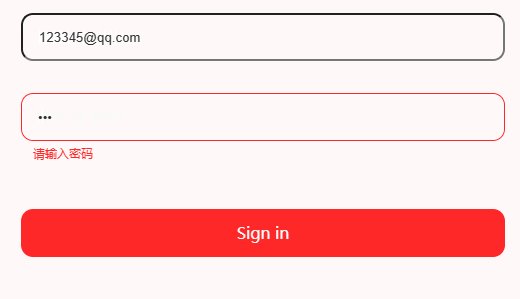
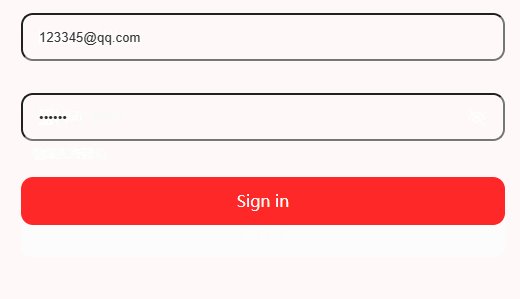
Effect

The correct password is: 123456
Click the login button to verify.
code
Email verification regular expression
/(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{
|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9]))\.){
3}(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9])|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])/
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>HTML + CSS</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="emailSign">
<div class="emailInput">
<input type="text" placeholder="邮箱" maxlength="256" />
<p class="emailInvalid inputError">请输入正确邮箱</p>
</div>
<div class="pwdInput">
<input
class="pwdValue"
type="password"
name=""
id=""
placeholder="密码(6-32位)"
minlength="6"
maxlength="32"
/>
</div>
<p class="pwdEmpty inputError">请输入密码</p>
<p class="bothError inputError">邮箱或密码错误</p>
<p class="pwdShort inputError">密码在6-32位</p>
<div class="btn">Sign in</div>
</div>
<!-- <script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script> -->
<script
type="text/javascript"
src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"
></script>
<script src="./index.js"></script>
</body>
</html>
CSS
.emailSign {
display: flex;
flex-direction: column;
padding: 16px 20px;
}
.emailInput input,
.pwdInput input {
box-sizing: border-box;
height: 48px;
width: 100%;
padding: 12px 16px;
border-radius: 12px;
background: rgba(255, 255, 255, 0.1);
}
.emailSign .emailInput {
margin-bottom: 32px;
}
.emailSign input {
color: #333;
}
.emailSign .btn {
height: 48px;
line-height: 48px;
text-align: center;
margin-top: 36px;
font-size: 16px;
font-weight: 500;
color: #fff;
border-radius: 12px;
background: #ff2828;
opacity: 0.2;
}
.inputError {
margin-top: 4px;
margin-left: 12px;
color: #ff2828;
font-size: 12px;
font-weight: 400;
}
JS
init();
// 输入框填写则按钮高亮,否则置灰
$(".pwdValue").change(function () {
if (btnStateCheck()) $(".btn").css("opacity", "1");
else $(".btn").css("opacity", "0.2");
});
$(".emailInput input").change(function () {
if (btnStateCheck()) $(".btn").css("opacity", "1");
else $(".btn").css("opacity", "0.2");
});
// 点击按钮
$(".btn").on("click", function (e) {
btnClick();
});
// 初始化
function init() {
emailSuccess();
pswClearError();
}
// 点击按钮
function btnClick() {
let flag1 = emailCheck();
let flag2 = pswCheck();
if (flag1 && flag2) {
emailSuccess();
pswClearError();
}
}
// 输入框都填写返回true
function btnStateCheck() {
const psw = $(".pwdValue")[0].value;
const email = $(".emailInput input")[0].value;
if (psw !== "" && email !== "") return true;
else return false;
}
// 验证是否是邮箱
function isEmail(str) {
var reg =
/(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9]))\.){3}(?:(2(5[0-5]|[0-4][0-9])|1[0-9][0-9]|[1-9]?[0-9])|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])/;
return reg.test(str);
}
// 检查邮箱是否合法
function emailCheck() {
const email = $(".emailInput input")[0].value;
let flag = false;
if (email === "" || !isEmail(email)) {
emailError();
} else {
emailSuccess();
flag = true;
}
return flag;
}
// 邮箱合法与否
function emailError() {
$(".emailInput input").css("border", "1px solid #ff2828");
$(".emailInvalid").show();
}
function emailSuccess() {
$(".emailInput input").css("border", "");
$(".emailInvalid").hide();
}
// 密码输入正确
function pswClearError() {
$(".pwdEmpty").hide();
$(".bothError").hide();
$(".pwdShort").hide();
$(".emailInput input").css("border", "");
$(".pwdInput input").css("border", "");
}
// 验证密码是否合法
function pswCheck() {
const psw = $(".pwdValue")[0].value;
if (psw === "") {
pswClearError();
$(".pwdEmpty").show();
$(".pwdInput input").css("border", "1px solid #ff2828");
return false;
} else if (psw.length < 6) {
pswClearError();
$(".pwdShort").show();
$(".pwdInput input").css("border", "1px solid #ff2828");
return false;
} else if (psw !== "123456") {
// 假设密码是123456
pswClearError();
$(".bothError").show();
$(".emailInput input").css("border", "1px solid #ff2828");
$(".pwdInput input").css("border", "1px solid #ff2828");
} else {
return true;
}
}