Article directory
-
-
-
-
- 1. HTTP overview
- 2. HTTP request workflow
- 3. HTTP request message format
- 4. URL format
- 5. Request method
- 6. The difference between GET and POST (important, often asked in interviews)
- 7. Common message header attributes
- 8. HTTP status code classification
- 9. Several important concepts of HTTP
- 10. Characteristics of HTTP
-
-
-
1. HTTP overview
The full name of HTTP is Hyper Text Transfer Protocol. It is a simple request-response protocol, which is an application layer protocol and is based on the TCP protocol. It specifies what kind of messages the client may send to the server and what kind of response it gets. All www servers are based on this protocol.
2. HTTP request workflow
The seventh layer of the OSI model where the HTTP protocol works is the top-most application layer. An important application of the HTTP protocol is the www service. The following is the HTTP protocol request workflow.
(1)用户在浏览器输入访问地址:http://www.baidu.com
(2)浏览器请求DNS进行域名解析,从而得到域名对应的IP地址
(3)浏览器将端口号(默认80)从访问地址中解析出来
(4)浏览器通过解析出来的IP和端口号与服务器之间进行tcp三次握手建立一条可靠的tcp连接
(5)三次握手建立好tcp连接后,浏览器向服务器发送一条http请求报文
(6)服务器响应并读取浏览器的请求信息,然后返回响应报文
(7)服务器关闭http连接,关闭tcp连接,浏览器显示访问内容到网页上
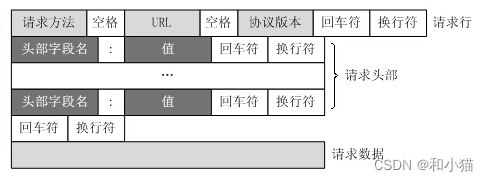
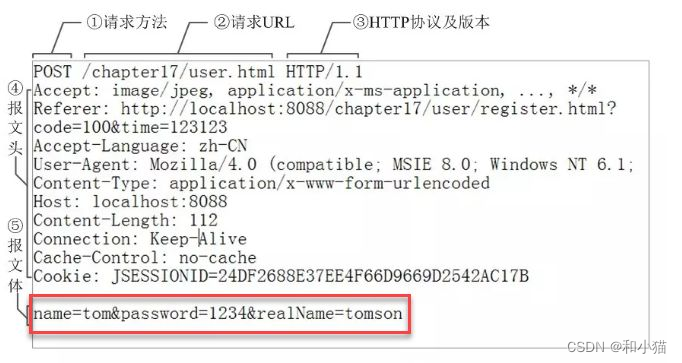
3. HTTP request message format

An example is as follows:

Request line : Describes the request method, request URL and HTTP protocol and version
Request headers (message headers, request headers): Describes who is sending the request, where the request comes from, or the client's preferences and ability. The server can try to provide a better response to the client based on the client information given in the request header. The format of the information in the request header is key:value.
Request body (message body, request data): the data passed by the client to the server.
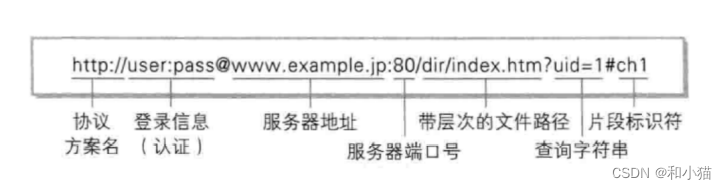
4. URL format
URL (Uniform Resource Locator), Uniform Resource Locator. Every file on the Internet has a unique URL. The information it contains indicates the location of the file and how the browser should handle it.

The specific format of the URL:
1、资源在哪台主机上——域名(dormain)或者ip来体现主机(host)
2、和主机上的哪个进程去获取资源——端口(port)
3、具体定位到是该进程管理的哪个资源——资源路径/路径(path)
4、URL设计之初,不仅仅为HTTP协议使用。所以需要表示出本次资源对应的协议(protocol/schema)
5、针对本次请求,除了资源本身之外的特殊要求。(查询字符串 query string、文档片段fragment)
5. Request method
| Request method | illustrate |
|---|---|
| GET | Makes a "show" request to the specified resource. In a GET request, the data passed in the request is included in the URL and displayed in the browser's address bar. When transmitting data in a GET request, the data must be ASCII characters. GET requests can be cached by browsers. |
| POST | Submit data to the specified resource and request the server for processing (such as submitting a form or uploading a file). The data is included in the request body. When the POST request transmits data, the data can be ASCII characters or byte data. The default is character type. POST requests are not cached by browsers by default. |
| HEAD | Ask the server for a response consistent with the GET request, except that the response body will not be returned. This method obtains the metainformation contained in the response message header without having to transmit the entire response content. |
| PUT | Upload its latest content to the specified resource location. |
| DELETE | Request the server to delete the resource represented by Request-URI. |
| TRANCE | Echo requests received by the server, mainly used for testing or diagnostics. |
| OPTIONS | Causes the server to return all HTTP request methods supported by the resource. Use '*' instead of the resource name and send an options request to the web server to test whether the server's functions are functioning properly. |
| CONNECT | The HTTP/1.1 protocol is reserved for proxy servers that can change connections to pipelines. Typically user SSL encrypts the server's connection (via an unencrypted HTTP proxy server). |
6. The difference between GET and POST (important, often asked in interviews)
| GET | POST | |
|---|---|---|
| back button/refresh | harmless | The data will be resubmitted (the browser should inform the user that the data will be resubmitted) |
| bookmark | Can be bookmarked | Cannot be bookmarked |
| cache | can be cached | cannot be cached |
| encoding type | Only URL encoding is possible (application-x-www-form-urlencoded) | Supports multiple encodings (multipart/form-data, etc.) |
| history | Parameters persist in browser history | Parameters are not persisted in browser history |
| Limitations on data length | When sending data, the GET method adds data to the URL; the length of the URL is limited (the maximum length of the URL is 2048 characters) | Unlimited |
| Restrictions on data types | Only ASCII characters allowed | Unlimited, binary data is also allowed |
| safety* | GET is less secure than POST because the data sent is part of the URL | POST is more secure than GET because parameters are not saved in browser history or web server logs. |
| visibility | Data is visible to everyone in the URL | Data will not be displayed in the URL |
* Security : From a transmission perspective, they are all unsafe because HTTP is transmitted in plain text on the network. As long as the packet is captured on the network node, the data message can be obtained completely.
7. Common message header attributes
| Field | illustrate | Example |
|---|---|---|
| Accept | Acceptable response content types | Accept:text/plain (text type) |
| Accept-Charset | Acceptable character sets | Accept-Charset: utf-8 |
| Accept-Encoding | Acceptable encoding of response content | Accept-Encoding: gzip, deflate |
| Accept-Language | List of acceptable response content languages | Accept-Language: en-US |
| Accept-Datetime | Acceptable version of response content expressed in time | Accept-Datetime:Thu, 31 May 2007 20:35:00 GMT |
| Cache-Control | In the request/reply, whether to use the caching mechanism | Cache-Control: no-cache |
| Connection | The type of connection the client wants to use in preference | Connection: keep-alive Connection: Upgrade |
| Content-Length | The length of the request body in octal notation | Content-Length: 348 |
| Content-Type | The MIME type of the request body | Content-Type: application/x-www-form-urlencoded |
| Date | The date and time the message was sent | Date: Dec, 26 Dec 2022 17:30:00 GMT |
| Expect | Indicates that the client requires the server to perform specific actions | Expect: 100-continue |
| From | The email address of the user who initiated this request | From: [email protected] |
| Host | Server domain name and port number, the default port can be omitted | Host: www.itbilu.com:80 or www.itbilu.com |
| If-Match | Mainly used for PUT, entity matching can only operate | If-Match: “9jd00cdj34pss9ejqiw39d82f20d0ikd” |
| If-Modified-Since | 资源未被修改的情况下返回304未修改 | If-Modified-Since: Dec, 26 Dec 2022 17:30:00 GMT |
| User-Agent | 浏览器的身份标识字符串 | User-Agent: Mozilla/ |
| Upgrade | 要求服务器升级到一个高版本协议 | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| Via | 告诉服务器,这个请求是由哪个代理发出的 | Via: 1.0 fred, 1.1 itbilu.com.com (Apache/1.1) |
| Referer | 表示跳转到当前页面的之前的页面 | Referer: http://itbilu.com/nodejs |
| Origin | 发起一个针对跨域资源共享的请求 | Origin: http://www.itbilu.com |
8、HTTP状态码分类
| 分类 | 分类描述 |
|---|---|
| 1XX | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2XX | 成功,操作被成功接收并处理 |
| 3XX | 重定向,需要进一步的操作以完成请求 |
| 4XX | 客户端错误,请求包含语法 |
| 5XX | 服务器错误,服务器在处理请求的过程中发生了错误 |
常见的状态码及含义
| 状态码 | 含义 |
|---|---|
| 200 | 请求成功,已经正常处理完毕 |
| 301 | 请求重定向,转移到其他URL |
| 302 | 请求临时重定向 |
| 304 | 请求被重定向到客户端本地缓存 |
| 400 | 客户端请求存在语法错误 |
| 401 | 客户端请求没有经过授权 |
| 403 | 客户端的请求被服务器拒绝,一般为客户端没有访问权限 |
| 404 | 资源未找到,客户端请求的URL在服务端不存在 |
| 500 | 服务端出现异常 |
HTTP状态码列表
| 状态码 | 英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议。 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成。 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过次返回码清除浏览器的表单域。 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求。 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择。 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久地移动到新URL,返回信息会包括新的URL,浏览器会自动定向到新URL。今后任何新的请求都应使用新的URL代替。 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有的URL。 |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看。 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源。 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问。 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向。 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解。 |
| 401 | Unauthorized | 请求要求用户的身份认证。 |
| 402 | Payment Required | 保留,将来使用。 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求。 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置“您所请求的资源无法找到”的个性页面。 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权。 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的PUT请求可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置。 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息。 |
| 414 | Request-URL Too Large | 请求的URL过程(URL通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中。 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
9、HTTP几个重要概念
连接:Connection
一个传输层的实际环流,它是建立在两个相互通讯的应用程序之间。
在http1.1,request和reponse头中都有可能出现一个connection的头,此header的含义是当client和server通信时对于长链接如何进行处理。
在http1.1中,client和server都是默认对方支持长链接的,如果client使用http1.1协议,但又不希望使用长链接,则需要在header中指明connection的值为close;如果server方也不想支持长链接,则在response中也需要明确说明connection的值为close。不论request还是response的header中包含了值为close的connection,都表明当前正在使用的tcp链接在当天请求处理完毕后会被断掉。以后client再进行新的请求时就必须创建新的tcp链接了。
消息:Message
HTTP通讯的基本单位,包括一个结构化的八元组序列并通过连续传输。
请求:Request
一个客户端到服务器的请求消息包括应用于资源的方法,资源的标识符和协议的版本号。
响应:Response
一个服务器返回的信息包括HTTP协议的版本号、请求的状态(例如“成功”或“没找到”)和文档的MIME类型。
实体:Enity
数据资源或来自服务资源的回映的一种特殊表示方法,它可能被包围在一个请求或响应信息中。一个实体包括实体头信息和实体的本身内容。
客户端:Client
一个为发送请求目的而建立连接的应用程序。
用户代理:User-Agent
初始化一个请求的客户机,它们是浏览器、编辑器或者其他工具。
代理:Proxy
一个中间程序,它可以充当一个服务器,也可以充当一个客户机,为其他客户机建立请求。请求时通过可能的翻译在内部或经过传递到其它服务器中。一个代理在发送请求信息之前,必须解释并且如果可能重写它。
代理经常作为通过防火墙的客户机端的门户,代理还可以作为一个帮助应用来通过协议处理没有被用户代理完成的请求。
网关:Gateway
一个作为其它服务器中间媒介的服务器。与代理不同的是,网关接受请求就好像对被请求的资源来说它就是源服务器;发出请求的客户机并没有意识到它在同网关打交道。
网关经常作为通过防火墙的服务器端的门户,网关还可以作为一个协议翻译器以便存取那些存储在非HTTP系统中的资源。
通道:Tunnel
是作为两个连接中继的中介程序。一旦激活,通道便被认为不属于HTTP通讯,尽管通道可能是被一个HTTP请求初始化的。当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存在或中介(Intermediary)不能解释中继的通讯时通道被经常使用。
Cache: Local storage of Cache response information.
10. Characteristics of HTTP
(1) Support client/server model.
(2) Simple and fast
When a client requests services from the server, it only needs to transmit the request method and path. Commonly used request methods include get, post, and head. Each method specifies a different type of contact between the client and the server. Due to the simplicity of the http protocol, the program size of the http server is small and the communication speed is very fast.
(3) Independent and flexible
http allows the transmission of any type of data object.
(4) No connection
means that each connection is limited to processing only one request. The server processes the client's request, then responds, and disconnects after receiving the response. This method can save transmission time.
(5) Stateless
http is a stateless protocol. Stateless means that the protocol has no memory ability for transaction processing. One disadvantage of this method is that if subsequent processing requires the use of previous information, it must be retransmitted, which results in an increase in the amount of data transmitted per connection. The advantage is that if subsequent connections do not require the information previously provided, the response will be faster. In order to solve the stateless characteristics of http, cookie and session technologies appeared.