Every time I finished writing the code before, there were double quotes and semicolons. It was uncomfortable to watch. It was like modifying it to make it a single quote without adding quotes: the following form looks concise and clear

Modification method: Change the settings.json file
shortcut key "Ctrl + Shift + P" to open the command panel
Add these configurations:
Paste my full config:
{
"editor.fontSize": 18,
"editor.linkedEditing": true,
"editor.unicodeHighlight.ambiguousCharacters": false,
"extensions.ignoreRecommendations": true,
"editor.unicodeHighlight.invisibleCharacters": false,
"explorer.confirmDragAndDrop": false,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"css.hover.references": false,
"editor.hover.enabled": false,
"html.hover.references": false,
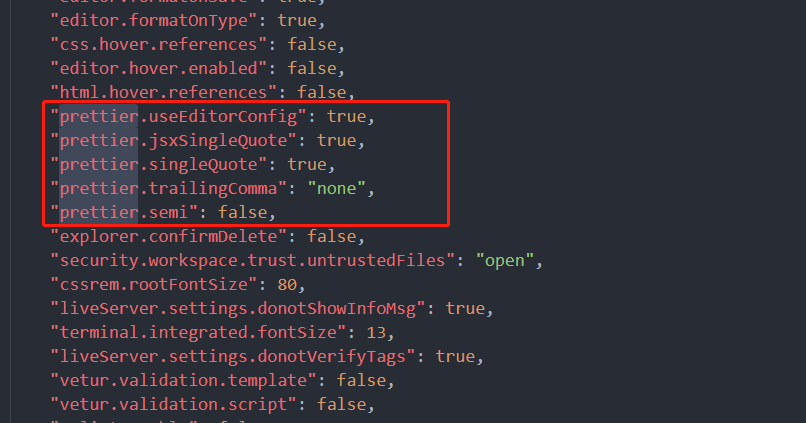
"prettier.useEditorConfig": true,
"prettier.jsxSingleQuote": true,
"prettier.singleQuote": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
"explorer.confirmDelete": false,
"security.workspace.trust.untrustedFiles": "open",
"cssrem.rootFontSize": 80,
"liveServer.settings.donotShowInfoMsg": true,
"terminal.integrated.fontSize": 13,
"liveServer.settings.donotVerifyTags": true,
"vetur.validation.template": false,
"vetur.validation.script": false,
"eslint.enable": false,
"gitlens.advanced.messages": {
"suppressLineUncommittedWarning": true
},
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "One Dark Pro Flat",
"terminal.external.osxExec": "iTerm.app",
"workbench.startupEditor": "none",
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
},
"vsicons.dontShowNewVersionMessage": true,
"emmet.triggerExpansionOnTab": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}