
这个是element-ui默认的弹出框popover的样式,其实这个弹出框是由矩形和下面的小三角形组成的,而且看下图,给出的vue部分代码也并没有提到它的样式:
<template>
<el-popover
placement="top-start"
title="标题"
width="200"
trigger="hover"
content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。">
<el-button slot="reference">hover 激活</el-button>
</el-popover>
</template>
<script>
export default {
data() {
return {
visible: false
};
}
};
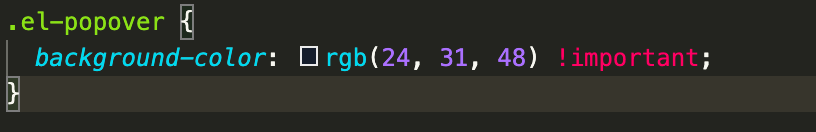
</script>如果你做的也是vue项目的话,在APP.vue中的style中进行样式的修改,如下做法:

上方的样式只是修改不包括小三角的部分,效果如下:

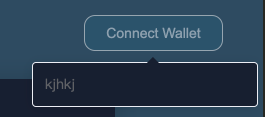
再来更改弹出框的整体背景色:

看一下修改之后的效果:

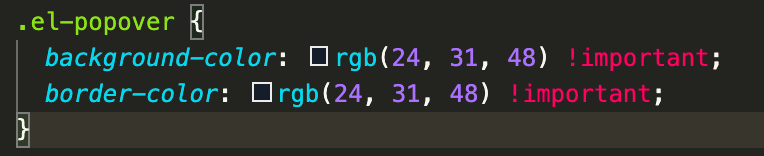
哦?似乎还有白色的边框?没关系,继续修改:

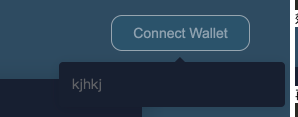
于是就是见证奇迹的时刻:

至此问题完美解决~~~希望可以帮到正在看的你~~~