Implementation of bulk deletion of positions
Write the backend interface
PositionController
@DeleteMapping("/")
public RespBean deletePositionByIds(Integer[] ids){
if(positionsService.deletePositionsByIds(ids)==ids.length){
return RespBean.ok("删除成功");
}
return RespBean.err("删除失败");
}
PositionService
public int deletePositionsByIds(Integer[] ids) {
return positionMapper.deletePositionsByIds(ids);
}
PositionMapper
int deletePositionsByIds(@Param("ids") Integer[] idsInteger[] ids);
PositionMapper.xml
delete from position where id in
<foreach collection="ids" item="id" separator="," open="(" close=")">
#{id}
</foreach>;
Add bulk delete button

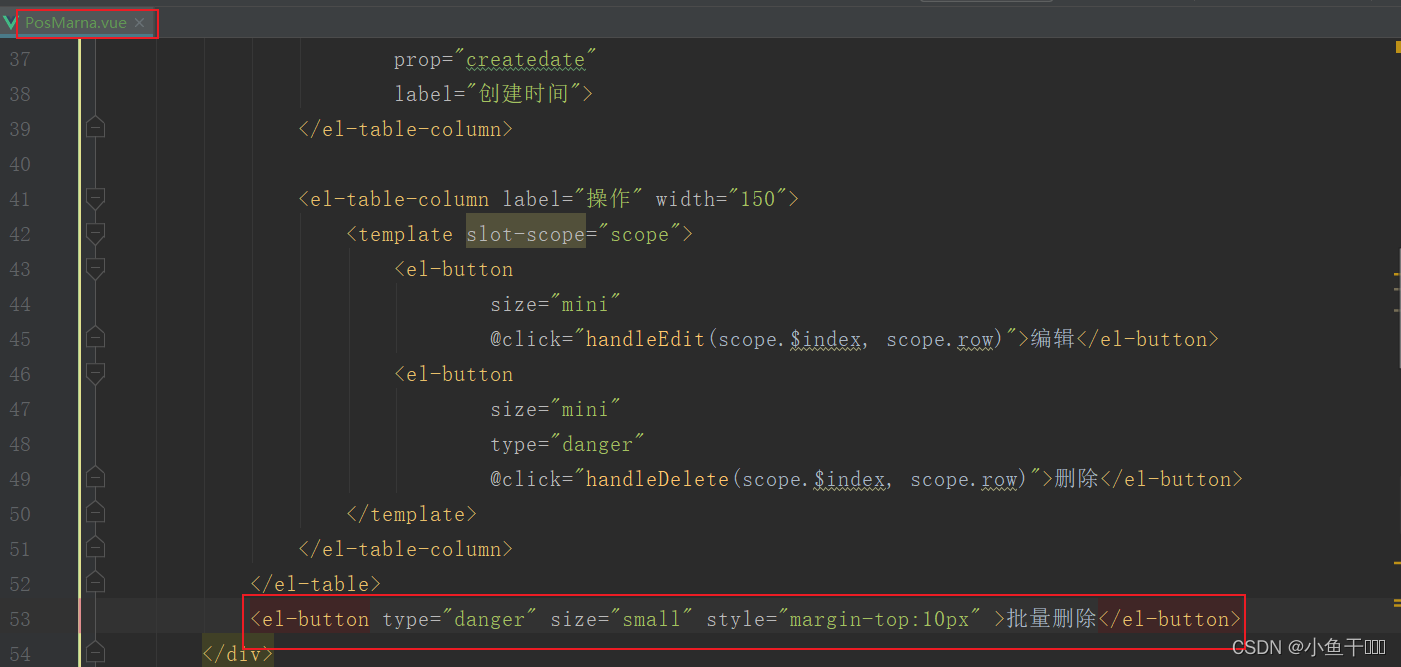
<el-button type="danger" size="small" style="margin-top:10px" >批量删除</el-button>
If it is not selected, the batch delete button is disabled by default. Adding an

assignment is the currently selected item.

Define a variable, an empty array variable

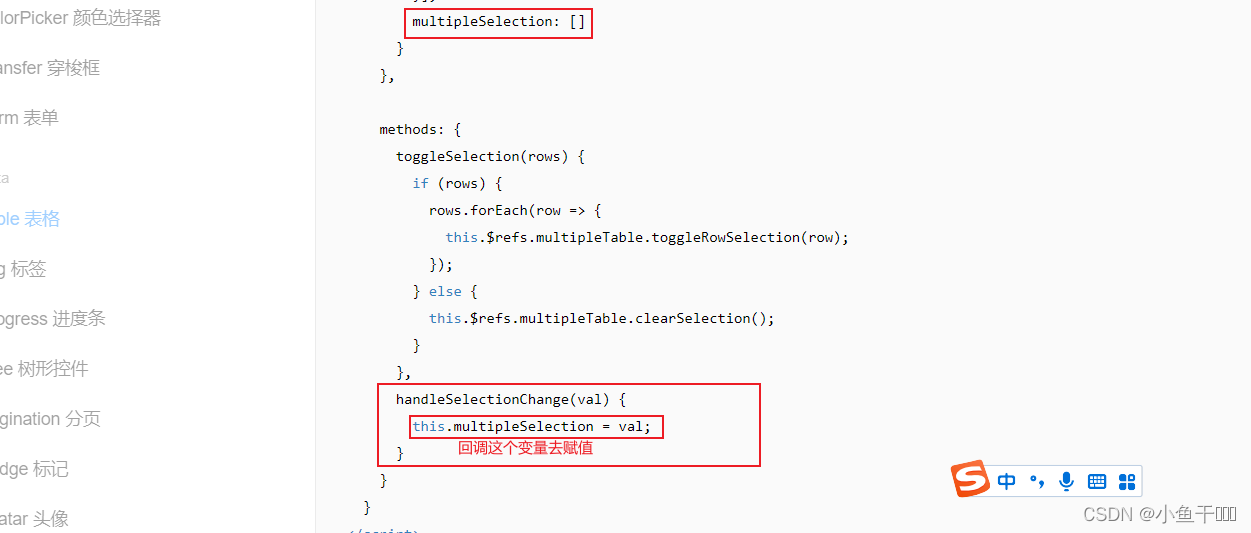
multipleSelection: []
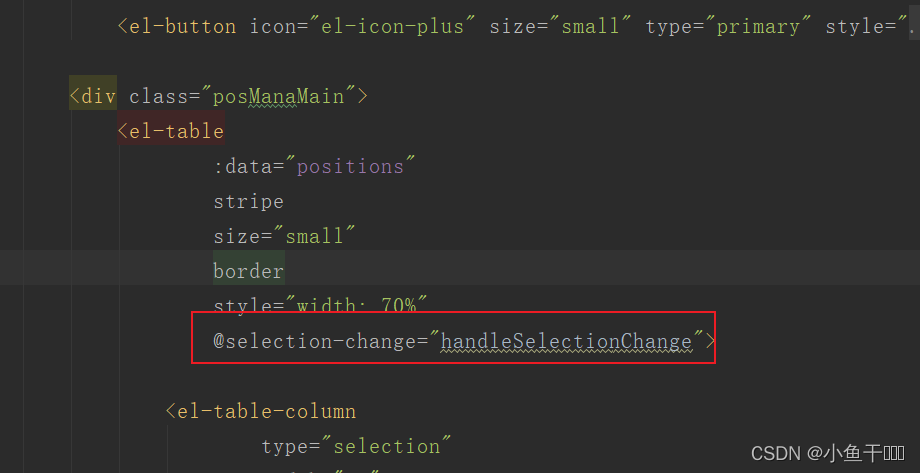
Add a click event, which is a click event that will be triggered by clicking on the multi-select box.

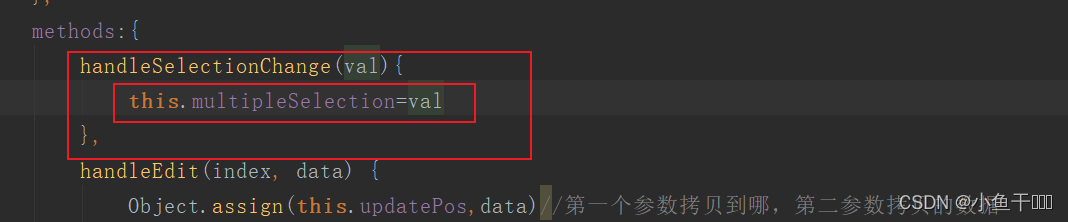
Assign it to this empty array variable, which holds the always-clicked item.

The button is disabled

<el-button type="danger" size="small" style="margin-top:10px" :disabled="multipleSelection.length==0">批量删除</el-button>
Add a click event to this button to connect to the backend and delete in batches

<el-button type="danger" size="small" style="margin-top:10px" :disabled="multipleSelection.length==0" @click="deleteMany">批量删除</el-button>

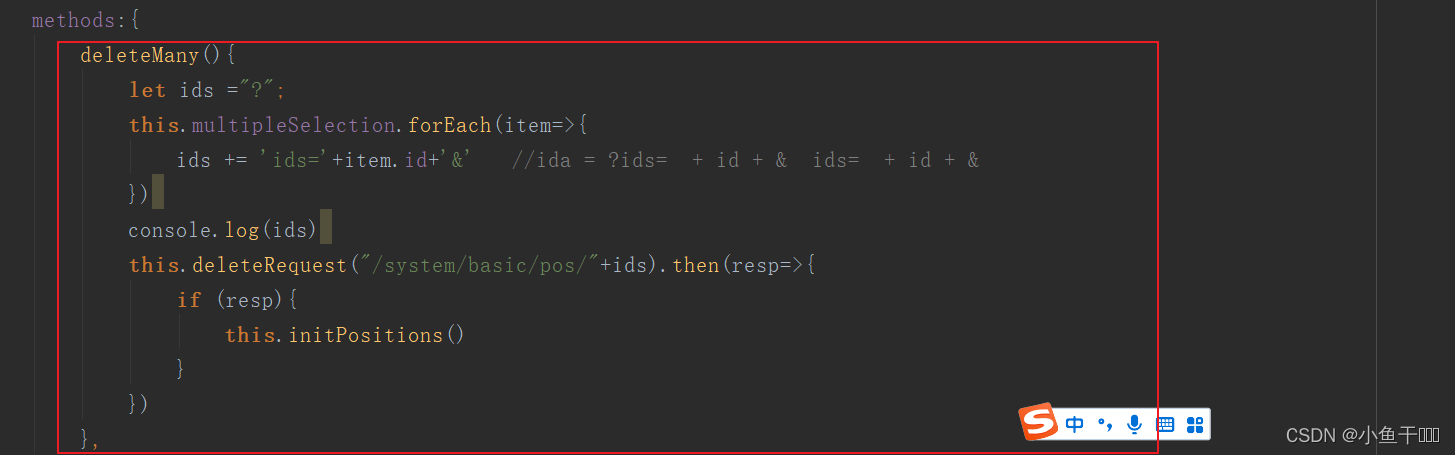
deleteMany(){
let ids ="?";
this.multipleSelection.forEach(item=>{
ids += 'ids='+item.id+'&' //ida = ?ids= + id + & ids= + id + &
})
console.log(ids)
this.deleteRequest("/system/basic/pos/"+ids).then(resp=>{
if (resp){
this.initPositions()
}
})
},