Regarding vue, when the current second-level route clicks on the third-level route, replace the current second-level route
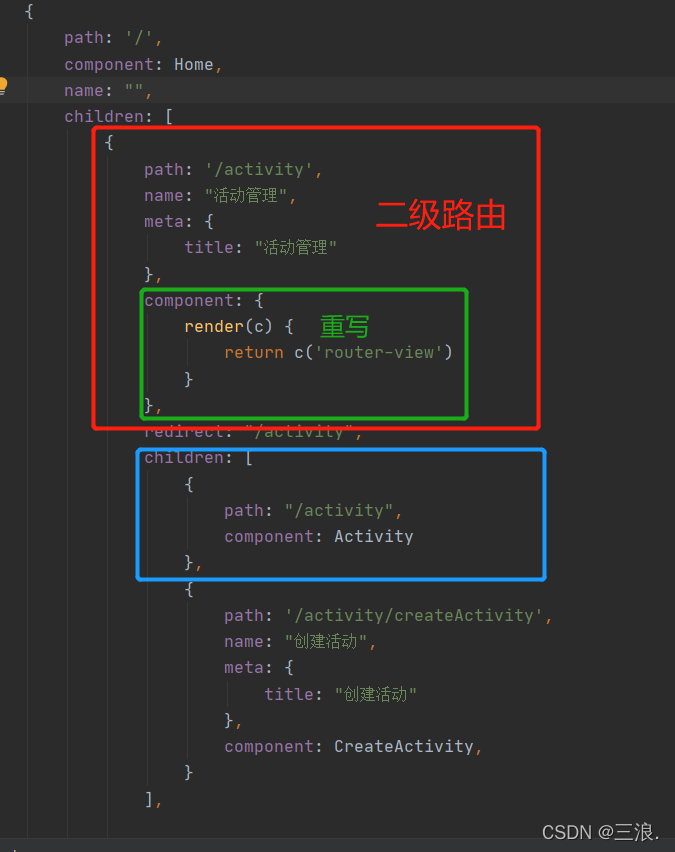
- First of all, it is necessary to make the second-level routing and the third-level routing equal, that is, the second-level routing is also included in the third-level routing.
- Let the second-level route redirect to the third-level route
- Component is written as a method to become a route

Effect: