Badges, progress bars, pagination, list groups
badge
1. Badges (.Badges)
Badges are primarily used to highlight new or unread items. To use a badge, simply add the .badge class plus a meaningful color class (such as .badge-secondary) to the <span> element. Badges can change based on changes in the size of the parent element.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h1>测试标题 <span class="badge badge-secondary">New</span></h1>
<h2>测试标题 <span class="badge badge-secondary">New</span></h2>
<h3>测试标题 <span class="badge badge-secondary">New</span></h3>
<h4>测试标题 <span class="badge badge-secondary">New</span></h4>
<h5>测试标题 <span class="badge badge-secondary">New</span></h5>
<h6>测试标题 <span class="badge badge-secondary">New</span></h6>
</div>
</body>
</html>
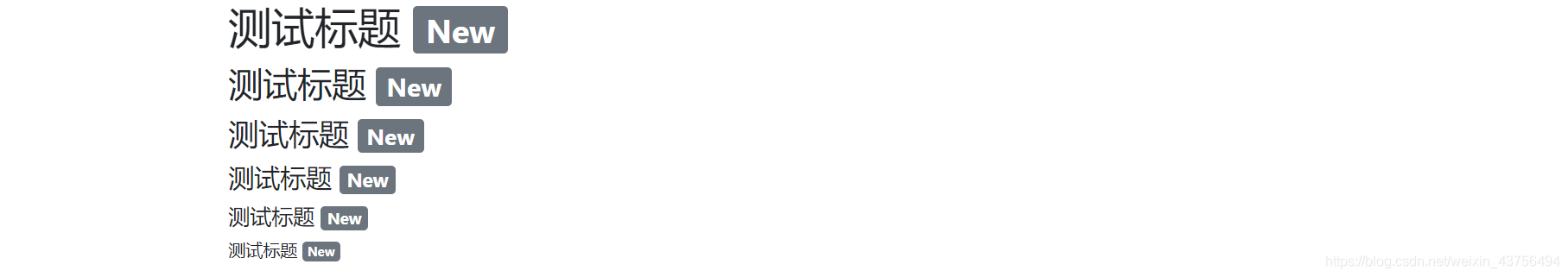
operation result:

2. Badges of various color types
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<span class="badge badge-primary">主要</span>
<span class="badge badge-secondary">次要</span>
<span class="badge badge-success">成功</span>
<span class="badge badge-danger">危险</span>
<span class="badge badge-warning">警告</span>
<span class="badge badge-info">信息</span>
<span class="badge badge-light">浅色</span>
<span class="badge badge-dark">深色</span>
</div>
</body>
</html>
operation result:

3. Pill shape badge (.badge-pill)
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<span class="badge badge-pill badge-default">默认</span>
<span class="badge badge-pill badge-primary">主要</span>
<span class="badge badge-pill badge-success">成功</span>
<span class="badge badge-pill badge-info">信息</span>
<span class="badge badge-pill badge-warning">警告</span>
<span class="badge badge-pill badge-danger">危险</span>
<span class="badge badge-pill badge-light">浅色</span>
<span class="badge badge-pill badge-dark">深色</span>
</div>
</body>
</html>
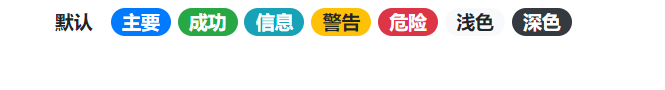
operation result:

4. The badge is inserted into the element
The code is as follows: Embed the badge inside the button
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<button type="button" class="btn btn-primary">
点赞数 <span class="badge badge-light">40</span>
</button>
</div>
</body>
</html>
operation result:

progress bar
1. Progress bar (.progress)
A progress bar can show the user how a task is being completed.
The steps to create a progress bar are as follows:
1. Add a <div> with a class of .progress.
2. Then inside the above <div>, add an empty <div> with class .progress-bar.
3. Add a style attribute with a width represented by a percentage, for example, style="width:70%" indicates that the progress bar is at the 70% position.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar"style="width: 70%;"></div>
</div>
</div>
</body>
</html>
operation result:

2. Progress bar height
The default height of the progress bar is 16px, we can use the height property of CSS to modify it.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress" style="height:10px;">
<div class="progress-bar" style="width:40%;"></div>
</div>
<br>
<div class="progress" style="height:20px;">
<div class="progress-bar" style="width:50%;"></div>
</div>
<br>
<div class="progress" style="height:30px;">
<div class="progress-bar" style="width:60%;"></div>
</div>
</div>
</body>
</html>
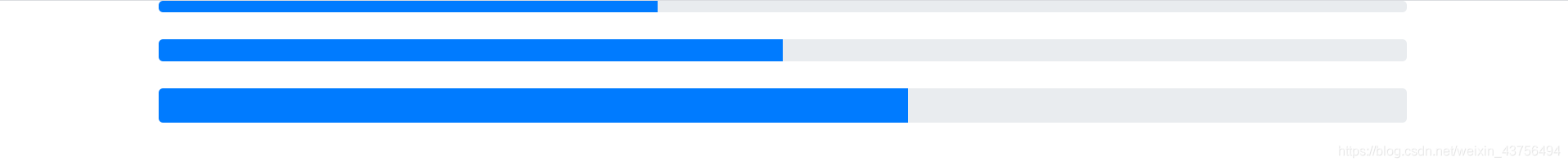
operation result:

3. Progress bar label
You can add text inside the progress bar, such as the percentage of progress.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar" style="width:70%">70%</div>
</div>
</div>
</body>
</html>
operation result:

4. Progress bar in different colors
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar" style="width:30%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-success" style="width:40%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-info" style="width:50%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-warning" style="width:60%"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar bg-danger" style="width:70%"></div>
</div>
</div>
</body>
</html>
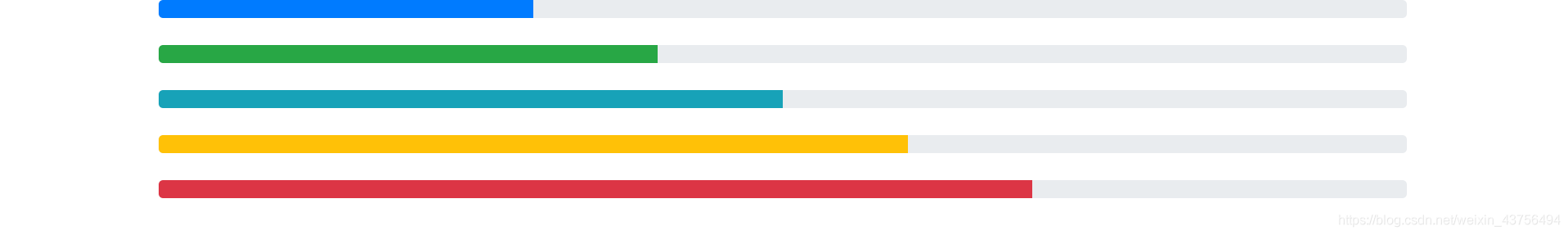
operation result:

5. Striped progress bar (.progress-bar-striped)
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:30%"></div>
</div>
</div>
</body>
</html>
operation result:

6. Animated progress bar (.progress-bar-animated)
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:30%"></div>
</div>
</div>
</body>
</html>
operation result:

7. Mix color progress bar
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Success
</div>
<div class="progress-bar bg-warning" style="width:10%">
Warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
Danger
</div>
</div>
</div>
</body>
</html>
operation result:

paging
1. Pagination
To create a basic pagination add the .pagination class to the <ul> element. Then add the .page-item class on the <li> element.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#"><<</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">>></a></li>
</ul>
</div>
</body>
</html>
operation result:

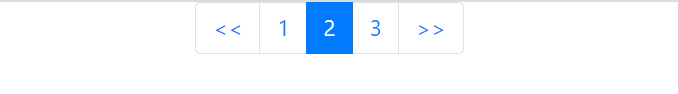
2. Current page number status (.active)
The current page can be highlighted using the .active class.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#"><<</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">>></a></li>
</ul>
</div>
</body>
</html>
operation result:

3. Unclickable pagination links (.disabled)
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#"><<</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">>></a></li>
</ul>
</div>
</body>
</html>
operation result:

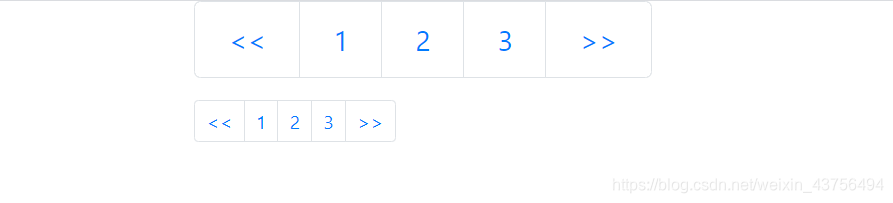
4. Pagination of different sizes (.pagination-lg is large and .pagination-sm is small)
The .pagination-lg class sets pagination entries for large fonts, and the .pagination-sm class sets pagination entries for small fonts.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>
operation result:

5. Breadcrumbs (.breadcrumb and .breadcrumb-item)
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item"><a href="#">我的歌单</a></li>
<li class="breadcrumb-item active">安眠曲</li>
</ul>
</div>
</body>
</html>
operation result:

list group
1. Basic list group (.list-group .list-group-item)
To create list groups, add the .list-group class on the <ul> element and the .list-group-item class on the <li> element.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item">1</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</body>
</html>
operation result:

2. Active list item (.active)
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item active">1</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</body>
</html>
operation result:

3. Disabled list items (.disabled)
&
the code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item disabled">禁用项</li>
<li class="list-group-item">2</li>
<li class="list-group-item">3</li>
</ul>
</div>
</body>
</html>
operation result:

4. Linked List Items
To create a linked list item, replace <ul> with <div> and <li> with <a>. Add the .list-group-item-action class if you want a gray background on mouseover.
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
</div>
</body>
</html>
operation result:

5. List items in multiple colors
1. Normal list items
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<ul class="list-group">
<li class="list-group-item list-group-item-success">成功列表项</li>
<li class="list-group-item list-group-item-secondary">次要列表项</li>
<li class="list-group-item list-group-item-info">信息列表项</li>
<li class="list-group-item list-group-item-warning">警告列表项</li>
<li class="list-group-item list-group-item-danger">危险列表项</li>
<li class="list-group-item list-group-item-primary">主要列表项</li>
<li class="list-group-item list-group-item-dark">深灰色列表项</li>
<li class="list-group-item list-group-item-light">浅色列表项</li>
</ul>
</div>
</body>
</html>
operation result:

2. Linked List Items
code show as below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.slim.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/popper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">激活列表项</a>
<a href="#" class="list-group-item list-group-item-success">成功列表项</a>
<a href="#" class="list-group-item list-group-item-secondary">次要列表项</a>
<a href="#" class="list-group-item list-group-item-info">信息列表项</a>
<a href="#" class="list-group-item list-group-item-warning">警告列表项</a>
<a href="#" class="list-group-item list-group-item-danger">危险列表项</a>
<a href="#" class="list-group-item list-group-item-primary">主要列表项</a>
<a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a>
<a href="#" class="list-group-item list-group-item-light">浅色列表项</a>
</div>
</div>
</body>
</html>
operation result:
