Open pycharm, new a HTML file

Label knowledge points:
h: title tag
p: paragraph tag
a: href="https://www.baidu.com/" link tag When the attribute value is #, it links to itself, and the page does not change
img tag: fill in the path of the image in src (important), fill in the hint that the image cannot be loaded in alt
table: table label tr means row, td means column, cell merge colspan cross-column merge, rowspan cross-row merge table header caption
The code below is the practice code: the display effect is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my_first_web_study</title>
</head>
<body>
<!--notes:ctrl+/-->
<h1>my_first_h1</h1>
<p>I like <font color="red" size="5"><strong><i>yuanyu</i></strong></font> very much</p>
<a href="https://www.baidu.com/">link to baidu</a>
<!--#号表示自己跳到自己,就不会有变化-->
<a href="#">my to my</a>
<img src="../phones/1.jpeg" alt="加载失败" title="爱情万岁" align="left" width="200">
<table border="1" width="40%" align="center" bgcolor="blue">
<caption>学生表</caption>
<tr align="center">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr align="center">
<td>程鑫</td>
<td colspan="2">25&女</td>
<!-- <td>女</td>-->
</tr>
<tr align="center">
<td rowspan="2" align="center" bgcolor="red">袁宇&袁婷婷</td>
<td>26</td>
<td>男</td>
</tr>
<tr align="center">
<!-- <td>袁婷婷</td>-->
<td>19</td>
<td>女</td>
</tr>
</table>
</body>
</html>Display of results:

List label:
Ordered list: ol
Unordered list: ul
Drop-down box: select
Code display:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web study</title>
</head>
<body>
<!--type disc默认为实心圆点,square为正方式 circle为空心圆点-->
<ul type="circle">
<li>app测试</li>
<li>web测试</li>
<li>小程序测试</li>
</ul>
<ol type="i">
<li>app测试</li>
<li>web测试</li>
<li>小程序测试</li>
</ol>
<select>
<option>功能测试</option>
<option>接口测试</option>
<option>自动化测试</option>
</select>
</body>
</html>Display of results:

Form label: form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>first form</title>
</head>
<body>
<form action="https://www.jd.com" method="post">
账 号 <input type="text" name="用户名" placeholder="邮箱/手机号/用户名"></br>
密 码 <input type="password" name="密码" placeholder="请输入密码"></br>
<input type="submit" value="点击登录">
</form>
</body>
</html>Show results:

frameset: frameset and body cannot be used at the same time
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frameset</title>
</head>
<frameset rows="25%,25%,50%">
<frame src="study_day1.html">
<frame src="study_day2.html">
<frame src="study_form.html">
</frameset>
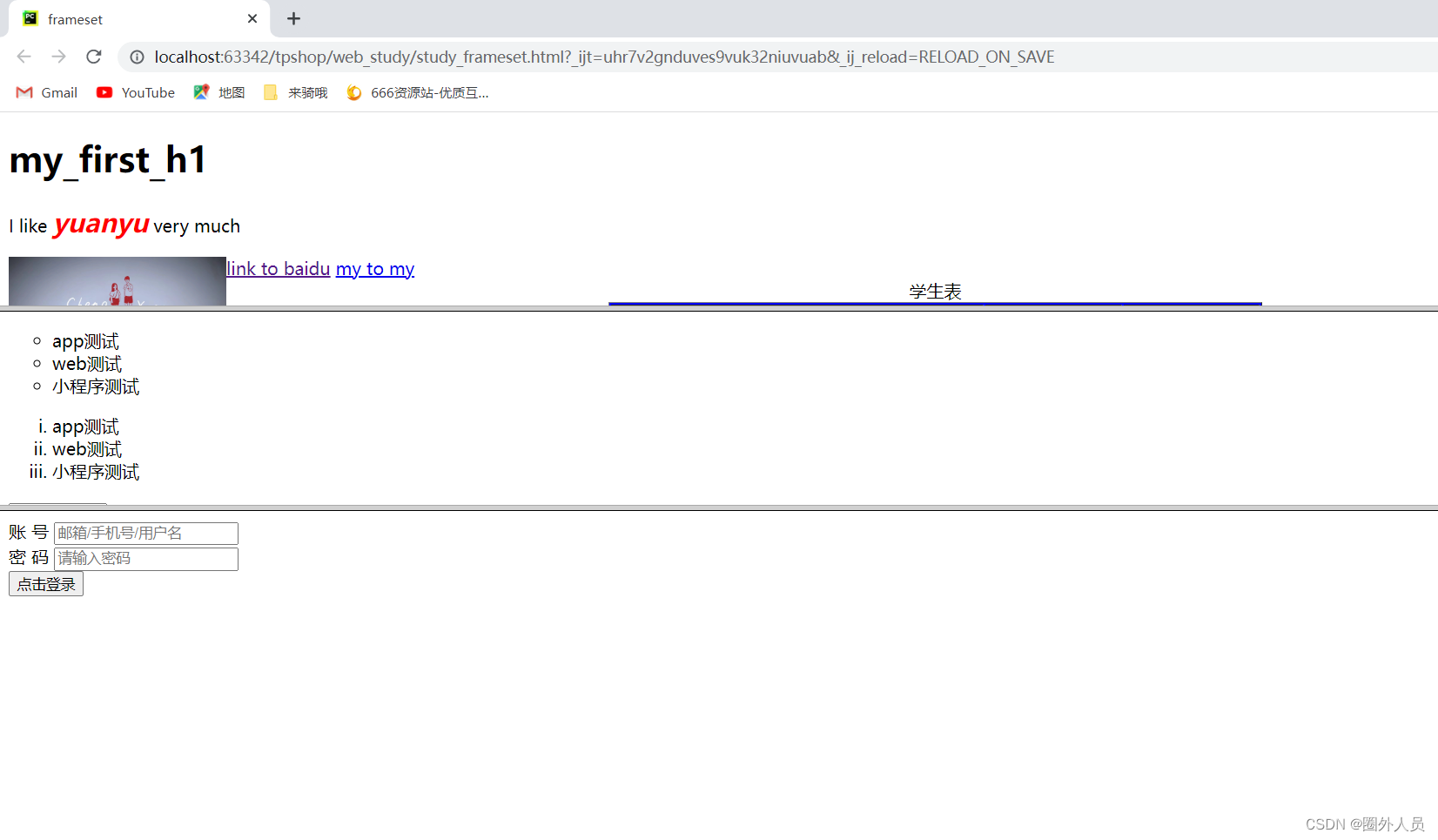
</html>Show results:

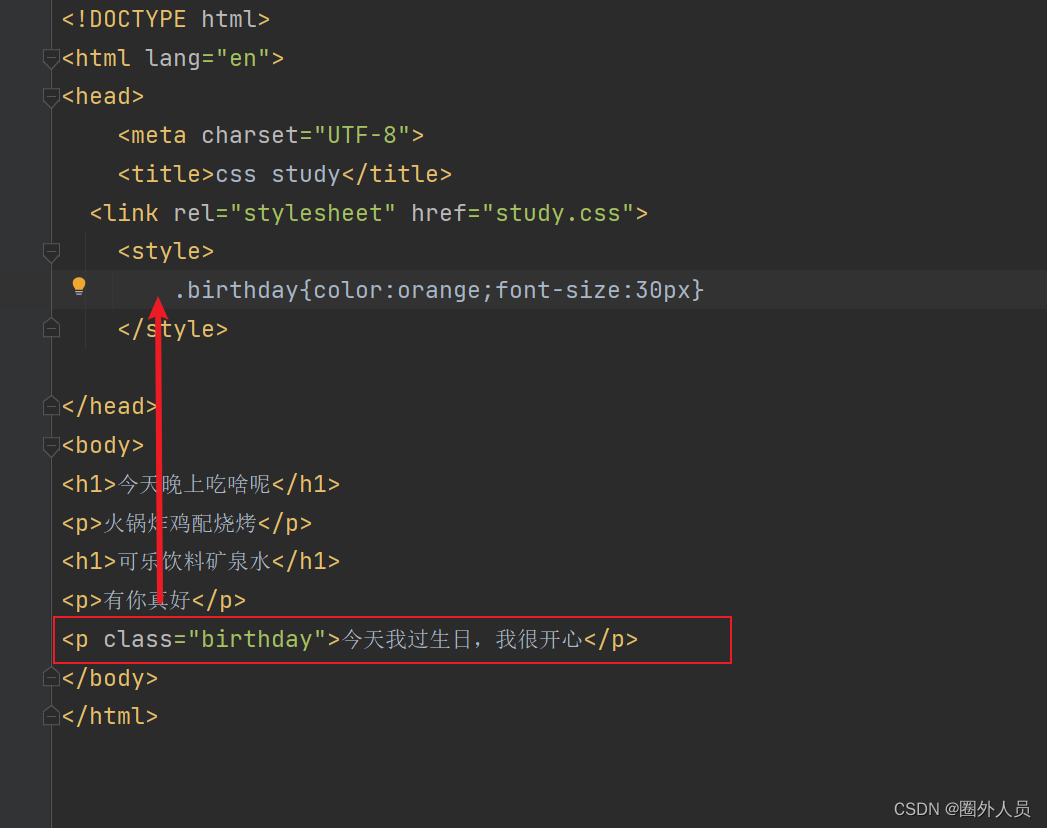
CSS selector : There are multiple label categories to display the effect. At this time, add a class selector to edit the effect of the same category
class: use the .class attribute to modify
id: use #id attribute value to modify

Show results:
 Mouse action:
Mouse action:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>keyboard click</title>
<style>
a:link{color:gray; background-color:yellow}
a:visited{color:black}
a:hover{color:red}
a:active{color:blue}
</style>
</head>
<body>
<!--link:访问之前-->
<!--visited:访问之后的-->
<!--hover:鼠标悬浮时-->
<!--active:鼠标按住不动-->
<a href="#">my own</a>
</body>
</html>javaScript: There are a lot of the same data, which can be written in js and then referenced
Before quoting:

After quoting:

js:

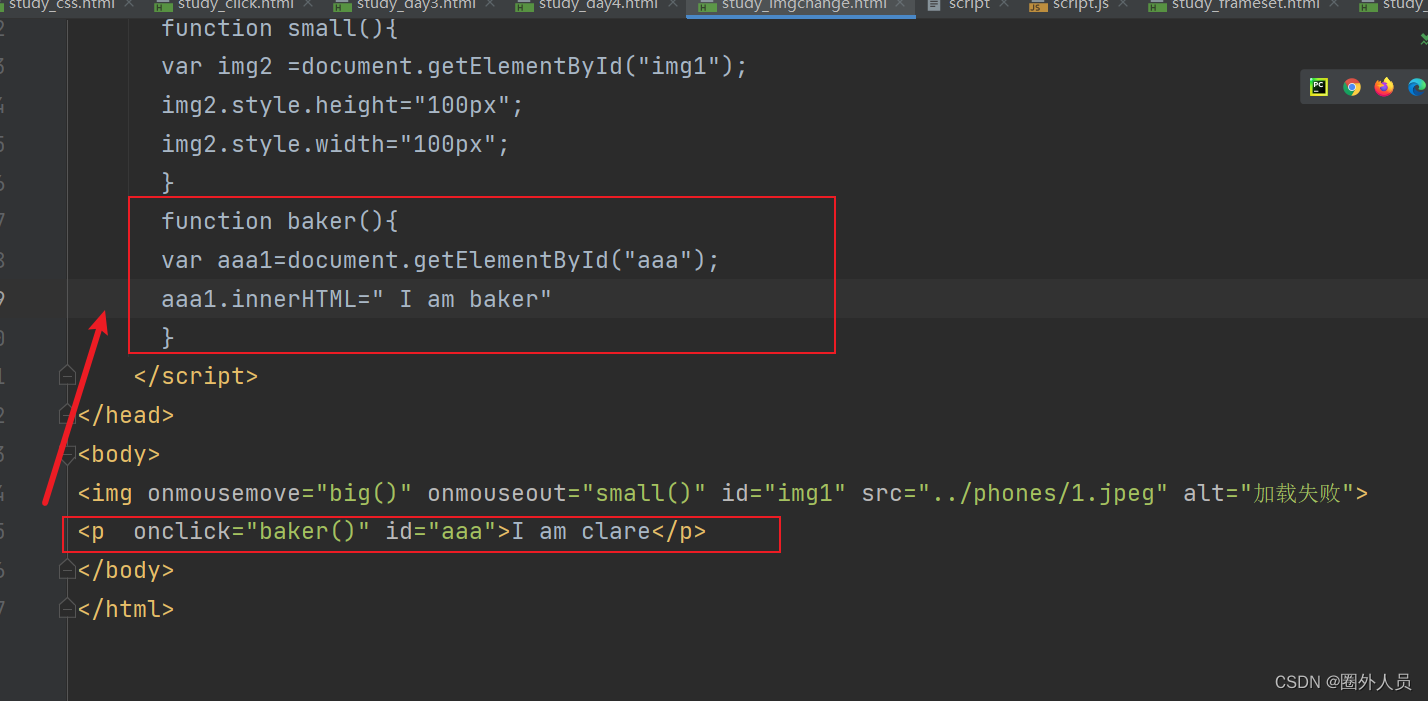
Use the function to realize the mouse event of the photo: when the mouse is placed on the photo, the picture will be zoomed in, and when the mouse is moved out of the picture, the photo will be zoomed out
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>imgchange</title>
<script>
function big(){
var img2=document.getElementById("img1");
img2.style.height="300px";
img2.style.width="300px";
}
function small(){
var img2 =document.getElementById("img1");
img2.style.height="100px";
img2.style.width="100px";
}
</script>
</head>
<body>
<img onmousemove="big()" onmouseout="small()" id="img1" src="../phones/1.jpeg" alt="加载失败">
</body>
</html>Text click event: