Links to related documents: https://uniapp.dcloud.net.cn/tutorial/vue-components.html
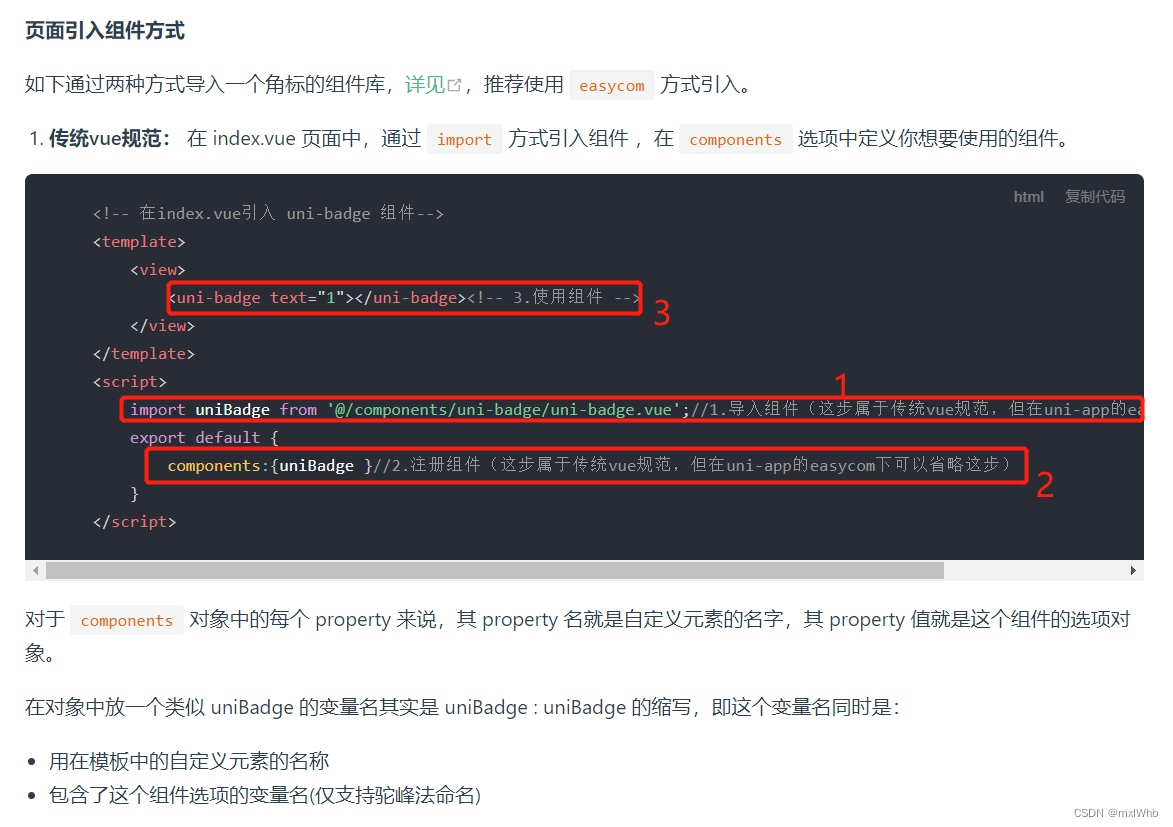
The way to introduce components on the page
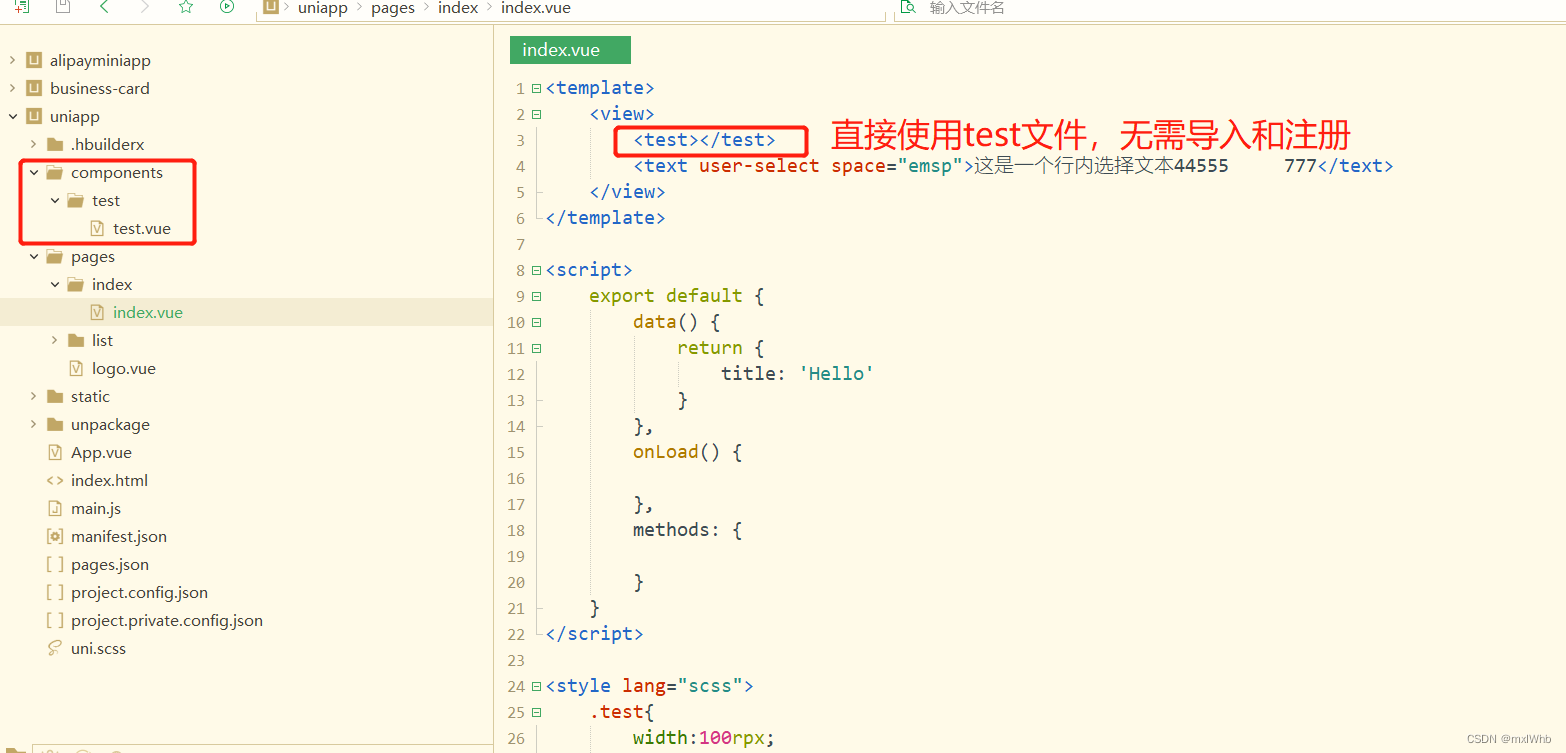
The first method: traditional vue specification The second method: no need to import components or register

through easycom of uni-app
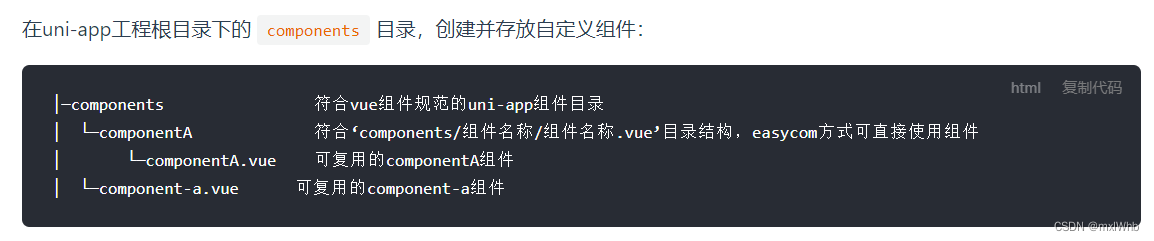
Components, as long as the components are created according to the following format ( conforming to the 'components/component name/component name.vue' directory structure, the easycom method can directly use the components ), and use them directly on the page after creation