1.Documatic Documatic
Address: www.documatic.com/
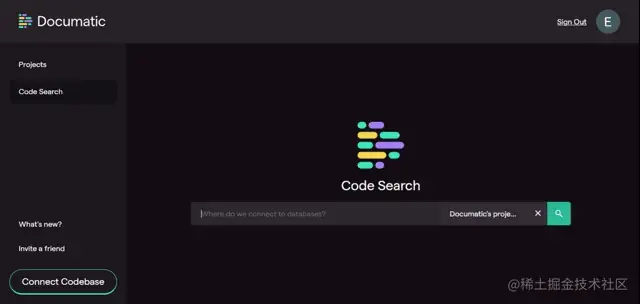
Documatic is an efficient search engine tool designed to help developers easily search their code base to find specific code snippets, functions, methods and other relevant information. The tool is designed to save developers valuable time and increase their productivity by quickly delivering accurate and relevant search results within seconds.
Documatic is a code search tool with natural language query that simplifies the search of code bases for both expert and novice developers. Once you enter a query, Documatic quickly fetches relevant code blocks from the code base, enabling you to easily find the information you need.

Transform.tools
Address: transform.tools/
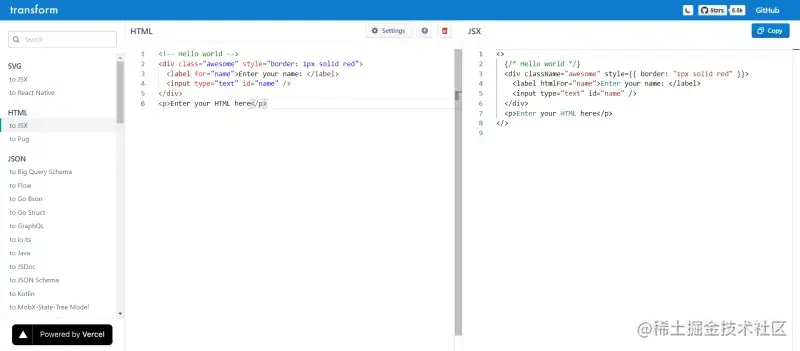
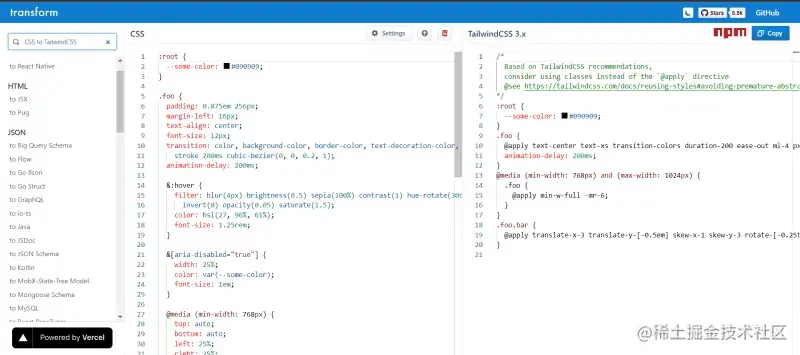
transform.tools is a website that lets you transform almost anything, like HTML to JSX, JavaScript to JSON, CSS to JS objects, and more. It really saves me a lot of time when I need to convert anything.


Convertio
Address: convertio.co/zh/
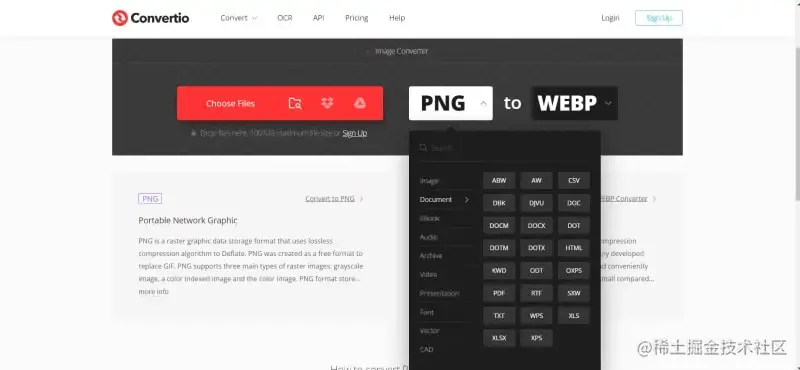
Convertio - Simple tool to convert files online. Over 309 different document, image, spreadsheet, eBook, archive, presentation, audio and video formats. For example, convert PNG to JPEG, SVG to PNG, PNG to ICO, and more.

Removebg
Address: www.remove.bg/zh
Removebg is an amazing tool that can easily remove the background of any image. RemoveBG instantly identifies the subject of the image and removes the background, leaving us with a transparent PNG image that you can easily use in your projects. Whether you're working on graphic design, photo editing, or any other project that involves images, I've used this tool so many times I can't even remember.
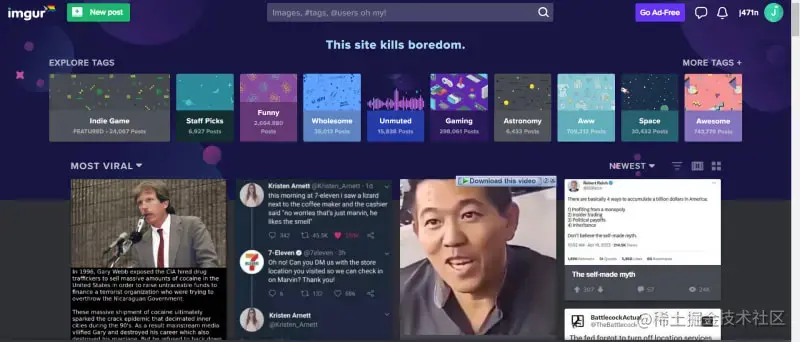
Imgur
Address: imgur.com/
Imgur is an online content hosting site where we can view and share images, GIFs, memes, videos and comments. Communicate with other Imgur users by posting public comments or sending private messages, GIFs, or emojis. But the feature I use the most is hosted images, where you can post images by dragging and dropping or using their API. This is very convenient.

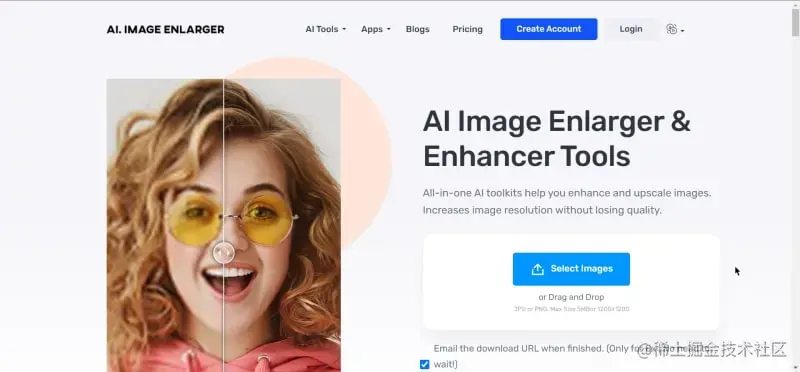
Imglarger
Address: imglarger.com/zh-tw
AI Image Enlarger allows you to enlarge images up to 800% and enhance photos without losing quality, which is especially useful for photographers and graphic designers. It is an all-in-one AI toolkit that helps us enhance and enlarge images, increase image resolution without losing quality.

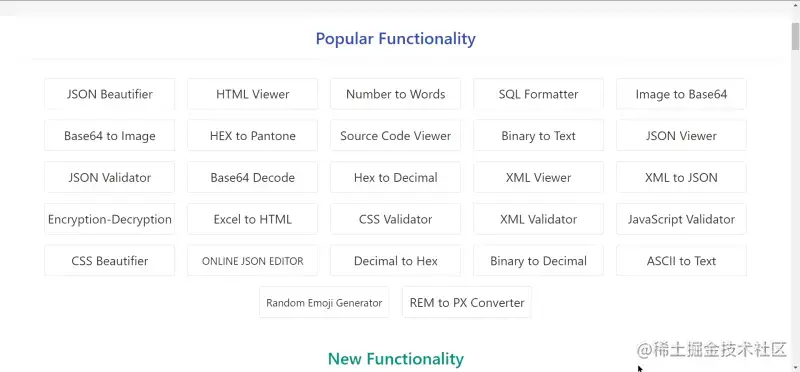
Code Beautify
CodeBeautify is an online code beautification and formatting tool that allows you to beautify your source code. Besides that, it also supports some converters like converting images to base64. Not only that, but it also has many other functions, as shown in the figure below:

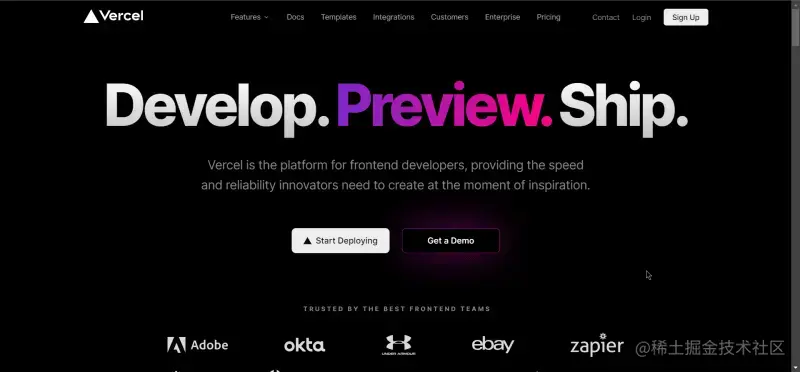
Vercel
Address: vercel.com/
Vercel is a platform for front-end developers, giving innovators the speed and reliability they need to create at the moment of inspiration. It is a cloud platform that automates the development and deployment process of building serverless web applications. It offers serverless functions, static site hosting, continuous deployment, custom domain names and SSL, and team collaboration. It has a free tier and paid plans that offer more advanced features and are used by many popular websites and web applications.

Zapier
Address: zapier.com/
Zapier is an online automation tool that connects and moves data between different web applications through simple workflows (called Zaps). It is designed to simplify and optimize repetitive tasks and workflows by automating data entry, notifications, file uploads, and more. Zapier has over 1,500 web app integrations, including popular services like Gmail, Slack, Trello, Salesforce, and more. It saves your time. If you haven't tried it, I highly recommend you give it a try.

ray.so
Address: ray.so/
ray.so turns your code into visually stunning images in a few clicks! We can customize your artwork by choosing from various syntax colors, deciding whether to hide the background, and toggling dark and light window modes. It's a great way to showcase your code, truly beautiful.

Summarize
In this article, I list some websites that I use frequently that every developer should know. These tools can improve developer workflow and productivity. Whether you're an experienced developer or just getting started, leveraging the right resources can help you save time.