Does Vue3 have an easy-to-use native development tool?
1. uniapp I 个人think uniapp is suitable for developing small programs and the like, and there will be some problems in developing native applications with this
-
Performance limitation : Since Uniapp implements cross-platform through the middle layer, there may be performance loss when the application accesses the underlying functions. Compared with native development, Uniapp may perform poorly in application scenarios dealing with large-scale data, complex animations, and high-performance requirements.
-
Platform restrictions : Different platforms have their own design specifications and characteristics, and Uniapp may be subject to some platform restrictions when cross-platform. Some platform-specific functions or interface designs may not be fully realized, and need to be solved using the native development method of a specific platform.
-
Ecosystem Maturity: Compared with native development, Uniapp's ecosystem is relatively new, with relatively limited support and resources. When encountering a problem, it may be difficult to find a perfect solution, and developers may need to spend more time and energy to solve the problem.
-
Differences in user experience: Due to the different design specifications and user habits of different platforms, the user experience of applications developed using Uniapp may be different on different platforms. Developers need to perform specific adaptation and tuning for each platform to provide a better user experience.
-
Function support limitation: Uniapp provides cross-platform components and APIs as much as possible, but some platform-specific functions and interfaces may not be fully supported. In cases where specific platform features are required, native development or custom plug-ins may be required.
-
uni document uniapp.dcloud.net.cn/
2. React has react native to develop native applications Vue无法使用 www.reactnative.cn/
3. Cordova cordova.apache.org/ supports native html js css packaged into ios android exe dmg
4. ionic I found that this framework supports Vue3 angular react ts to build Android iOS desktop programs, which is not what I want ionicframework.com/docs
Preconditions
1. Install java environment and Android editor sdk
- java JKD download www.oracle.com/java/techno…
- Android editor download developer.android.google.cn/studio/
- Or private message to install the package
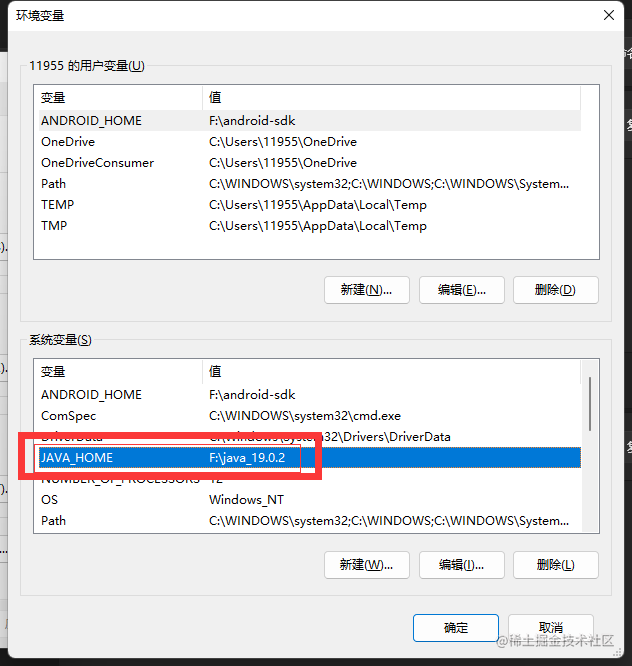
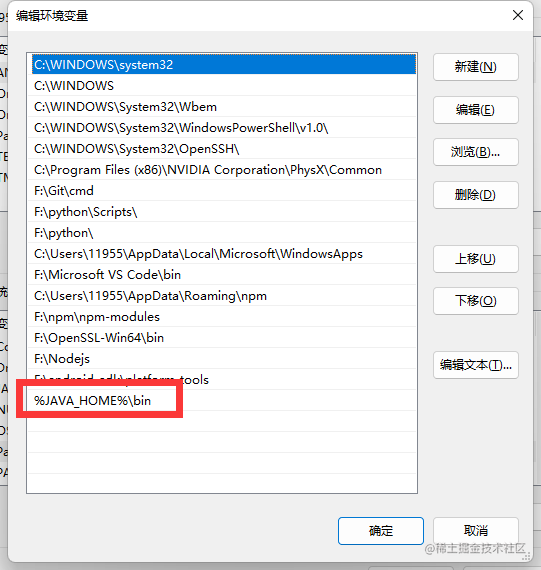
After the installation is complete, check the environment variables



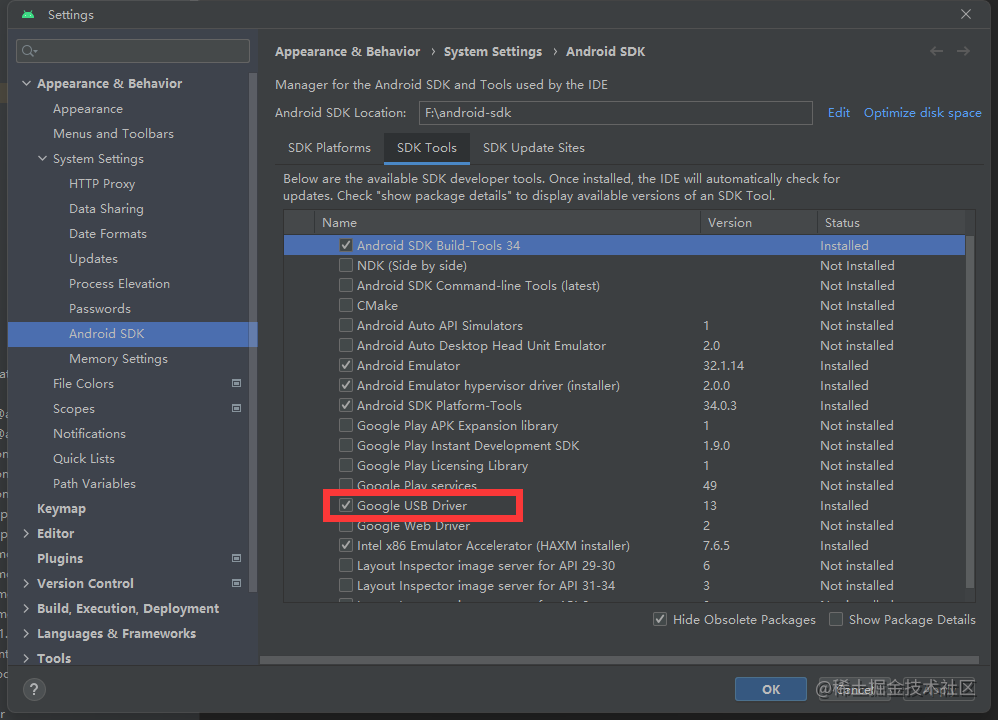
Check the sdk of the Android editor and install it if it is not installed



ionic
sh
copy code
npm install -g @ionic/cli
Initialize Vue3the project
After the installation is complete, there will be an ionic command
sh
copy code
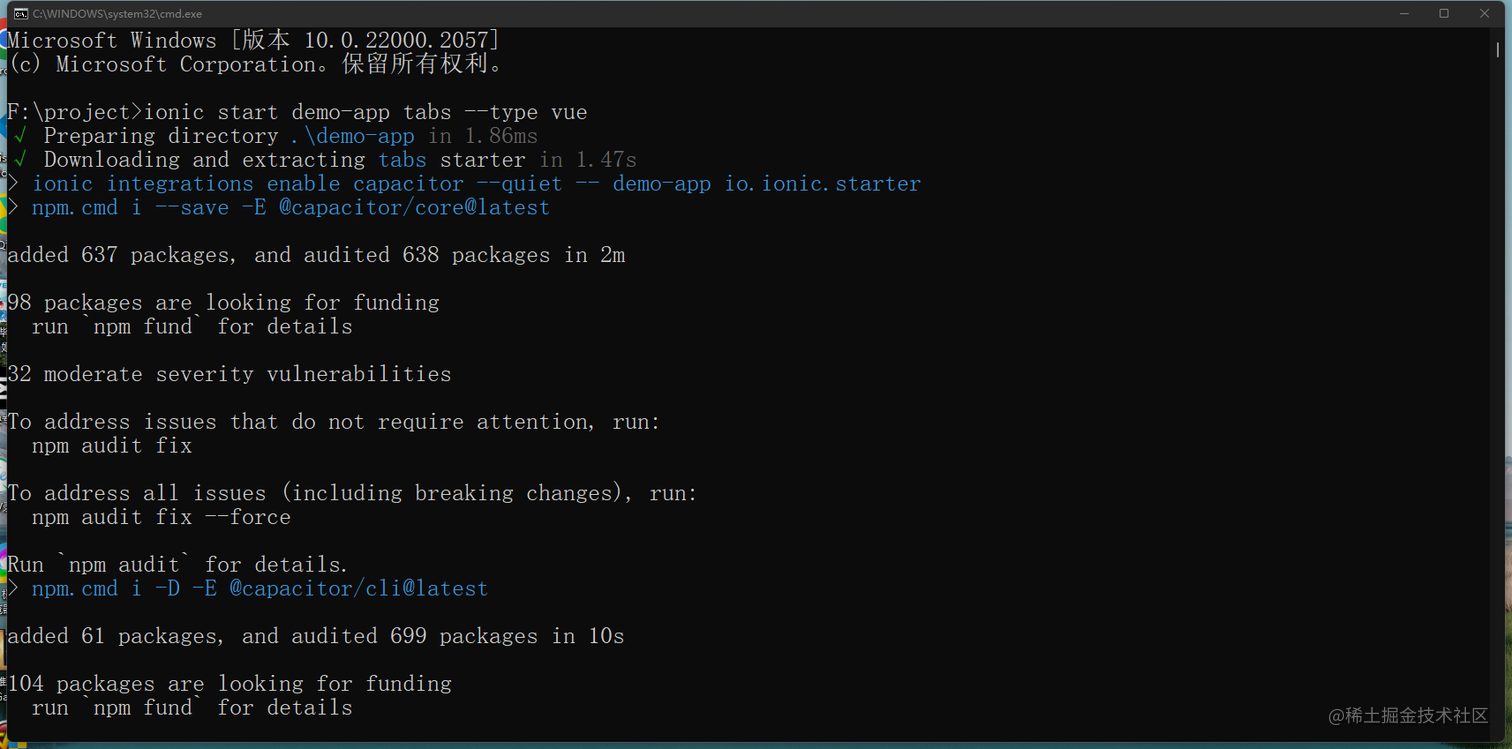
ionic start [name] [template] [options] # 名称 模板 类型为vue项目 ionic start app tabs --type vue

sh
copy code
npm install #安装依赖
sh
copy code
npm run dev 启动测试

After the startup is complete, it comes with a tabs demo

run to android editor debug
sh
copy code
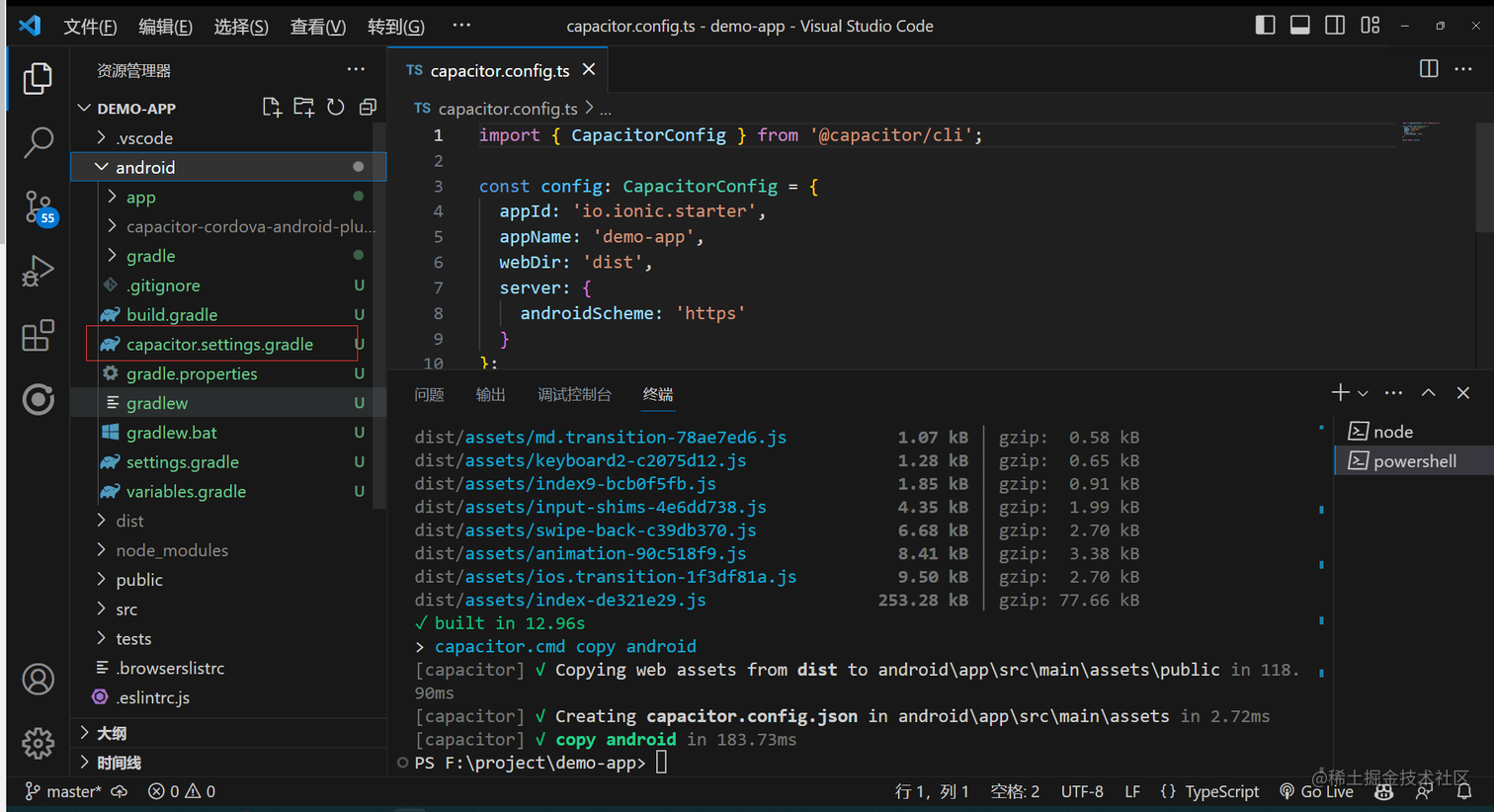
npm run build ionic capacitor copy android
Pay attention to check

If there is no such file, delete the android directory and execute the following command again
sh
copy code
ionic capacitor copy android
preview
sh
copy code
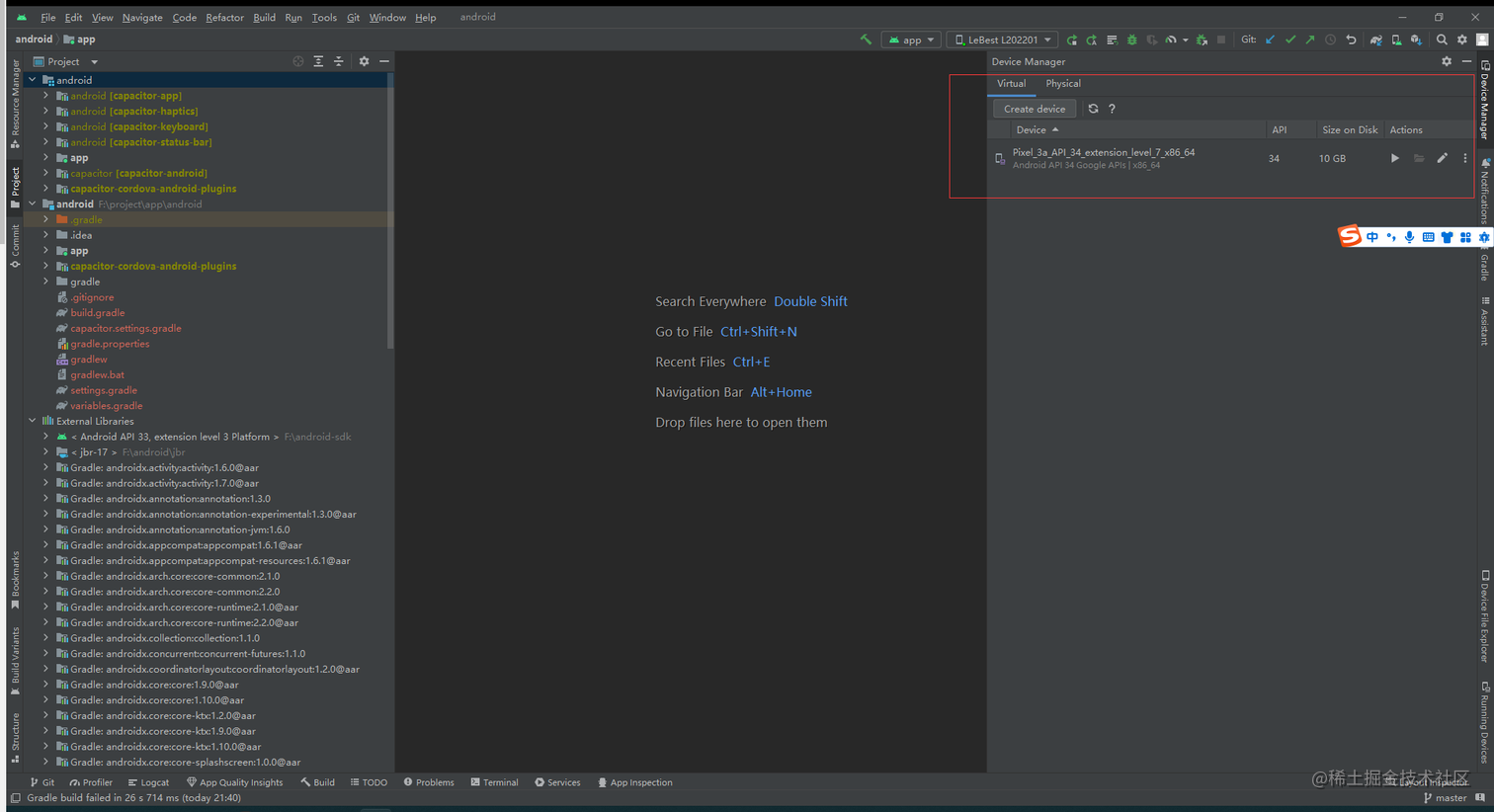
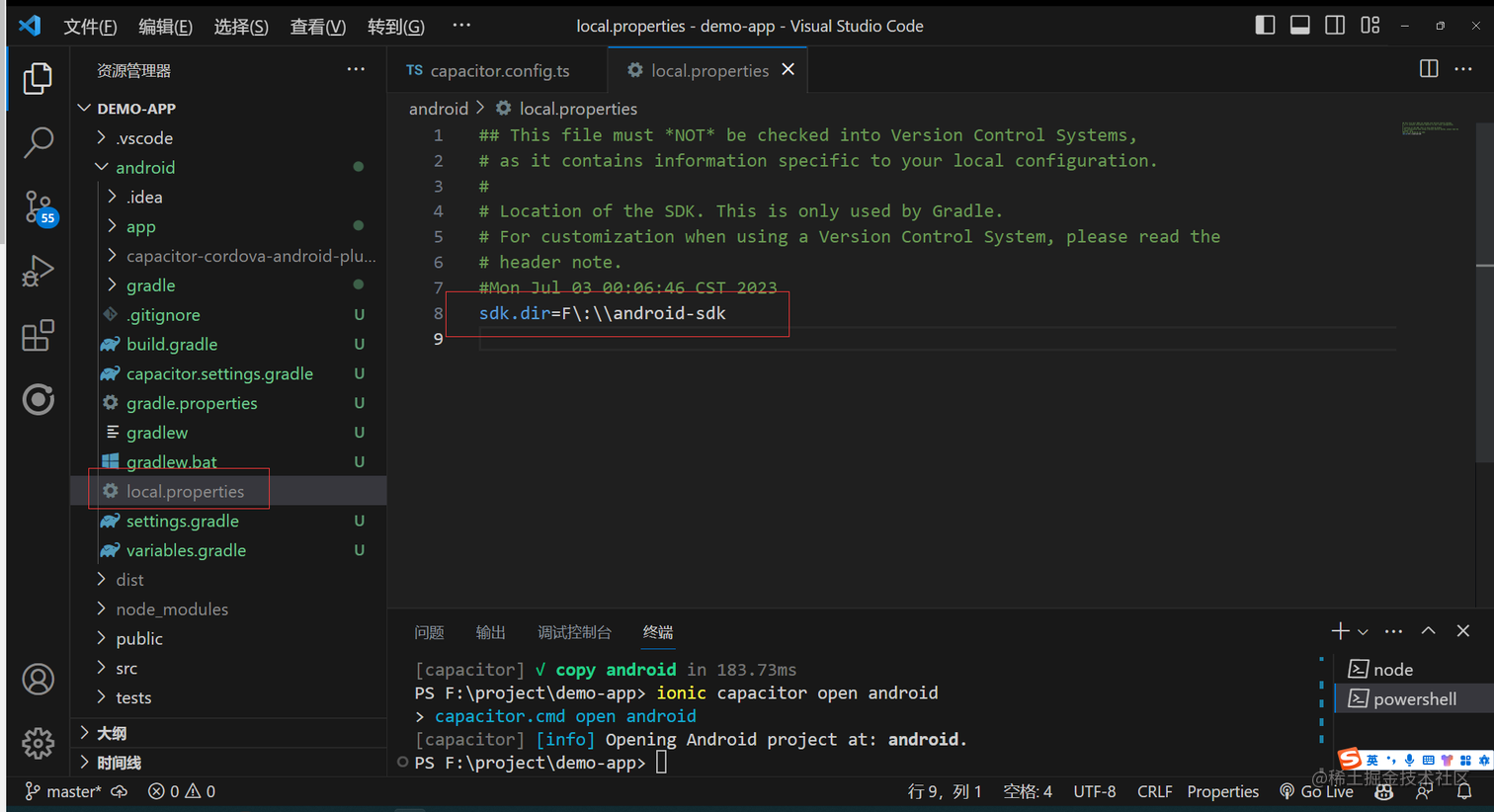
ionic capacitor open android
He will help you open the Android editor
If an error is reported that the sdk is missing, please check the sdk directory

.
waiting for compilation

Click the green arrow above to run

hot update
If you want to hot update the preview app, you need an Android device
Keep clicking on your version number to enable developer mode

Turn on usb debugging to connect to the computer

sh
copy code
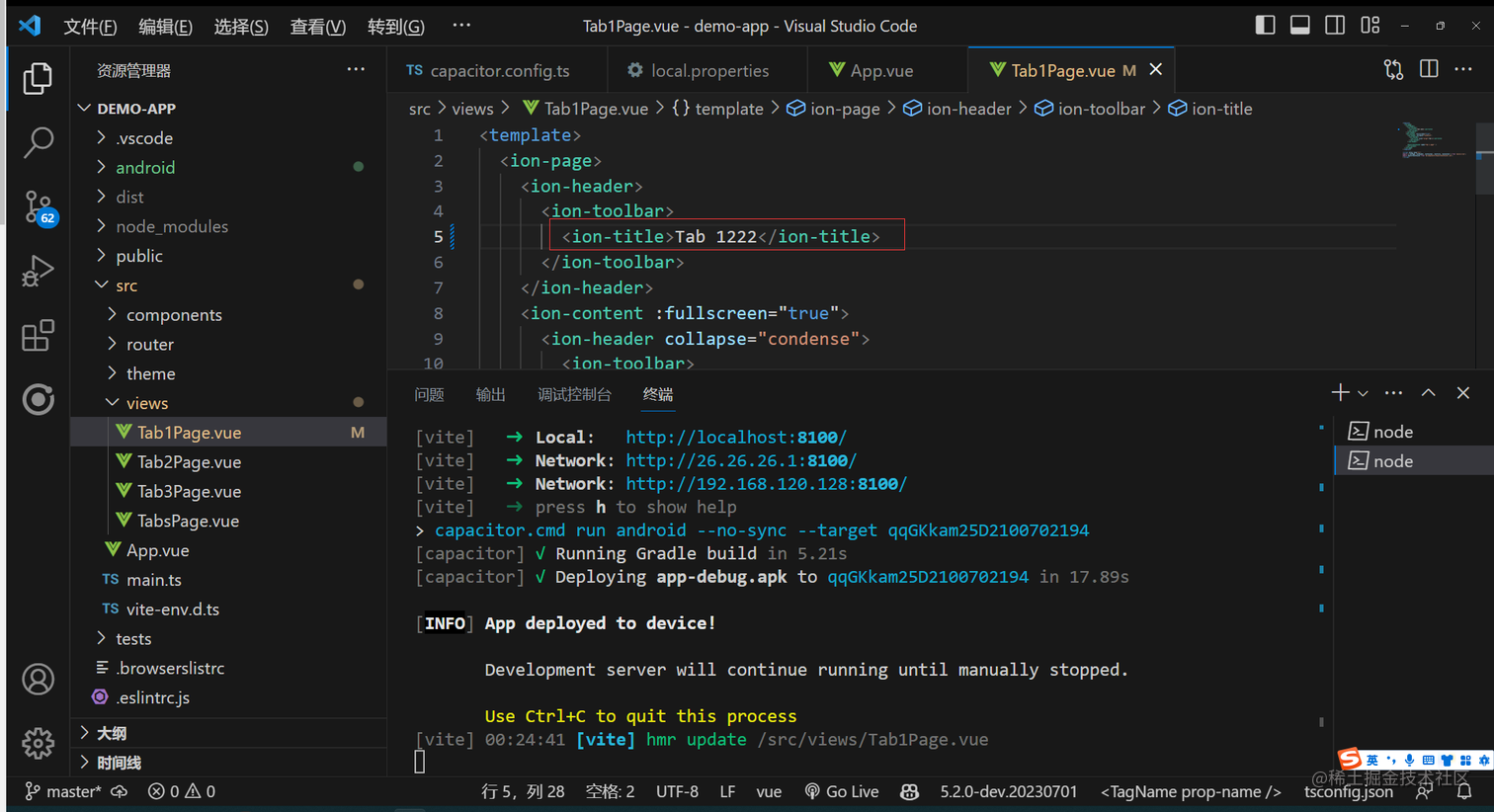
ionic capacitor run android -l --external
Select the Android device just now

successful hot update


Author: Xiaomanzs
Link: https://juejin.cn/post/7251113487317106745
Source: Rare Earth Nuggets
The copyright belongs to the author. For commercial reprint, please contact the author for authorization, for non-commercial reprint, please indicate the source.