Packaging of uniapp: h5, WeChat applet and APP method
I use the HBuilder compiler, which was highly recommended by someone at station b when I was learning uniapp. I also used it when I first came into contact with the code. It was not easy to use this compiler at that time, but it is very useful after trying it now.
H5 packaging
This is the packaging configuration of the h5 page. The new version of HBuilder uses web configuration (that is, the meaning of h5 configuration).

Since the above picture is my personal project practice, appID is not used, so the following picture is a screenshot of the video I followed. up.
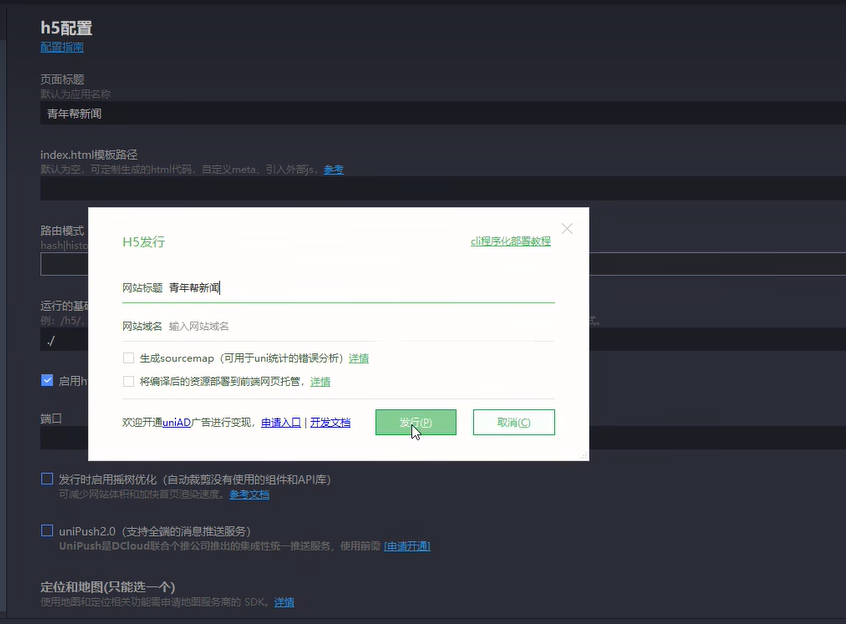
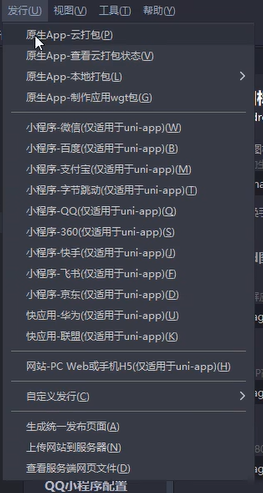
Then we look at the navigation bar of HBuilder"issued" ,issued"——> PC Web or Mobile H5 (only for uni-app)".
After the pop-up box, you only need to write the website title, then click the release button, and then wait. The packaged files will be placed in the unpackage folder.

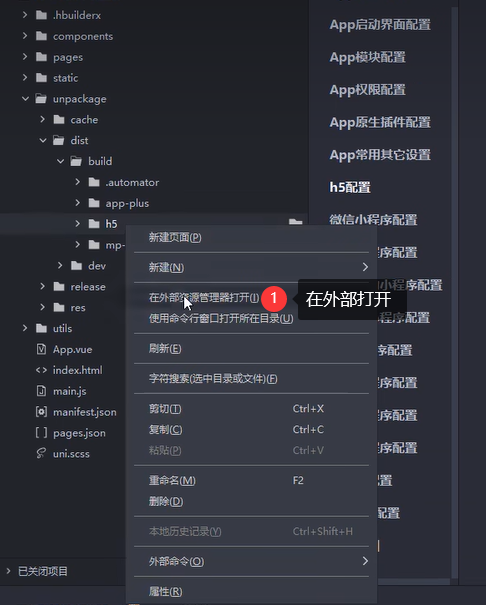
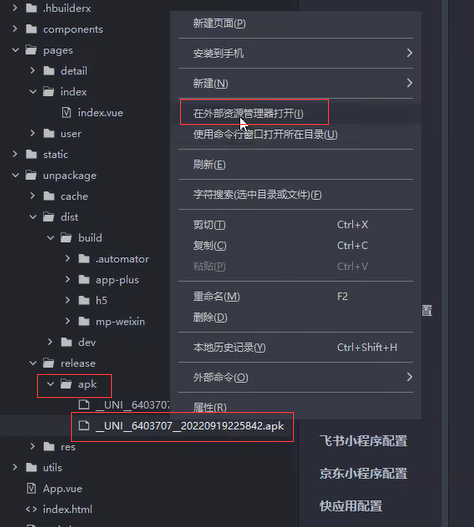
unpackage->dist->build->h5 (right click to open externally)
Pull the h5 folder into the project, put it in the server, give him a domain name, and you can watch it directly.

WeChat Mini Program Packaging
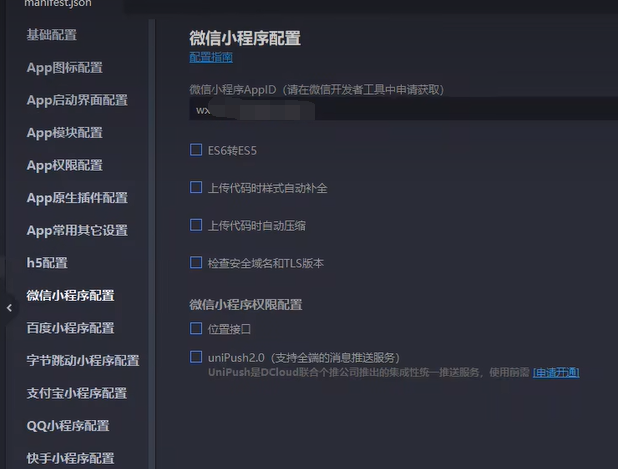
To configure the WeChat Mini Program, you only need to fill in the WeChat Mini Program AppID. AppID is different for everyone, so I coded it below

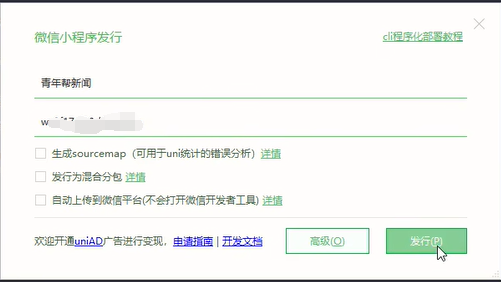
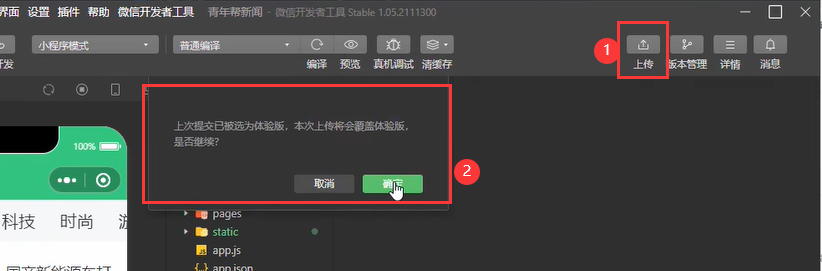
In "Publish", select the corresponding WeChat Mini Program option and package it. There is


another way to distribute WeChat Mini Programs, that is, you can check the third box, but you need to use the Mini Program Key. You can try it. I won't show it here.
If it is not checked, we will display it in the WeChat developer tools.

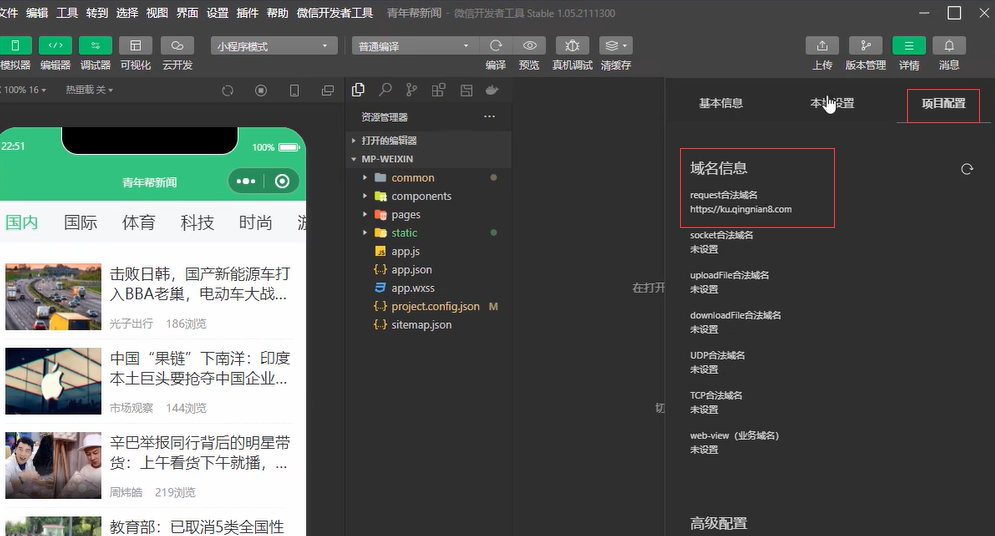
The domain name needs to be set to a safe domain name, otherwise an error will be reported when running in the WeChat developer tools.

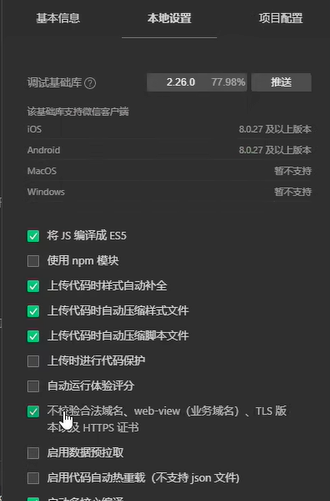
You can set the legal domain name in the project configuration of the WeChat developer tool, or uncheck the check box in the local settings of Do not verify the legal domain name.


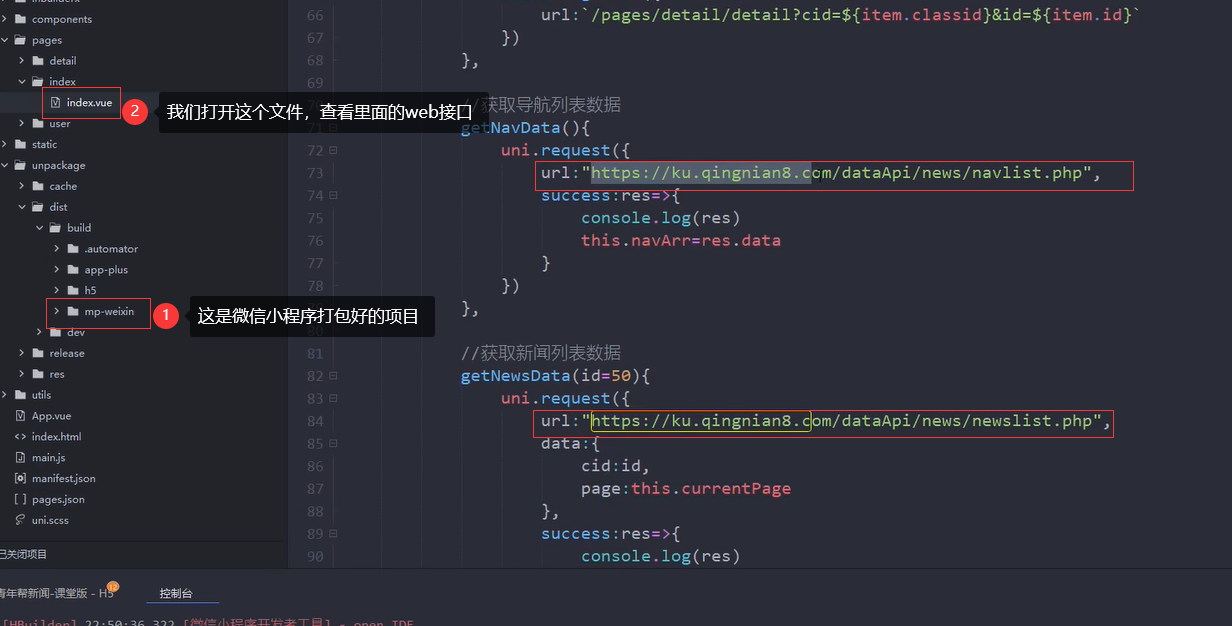
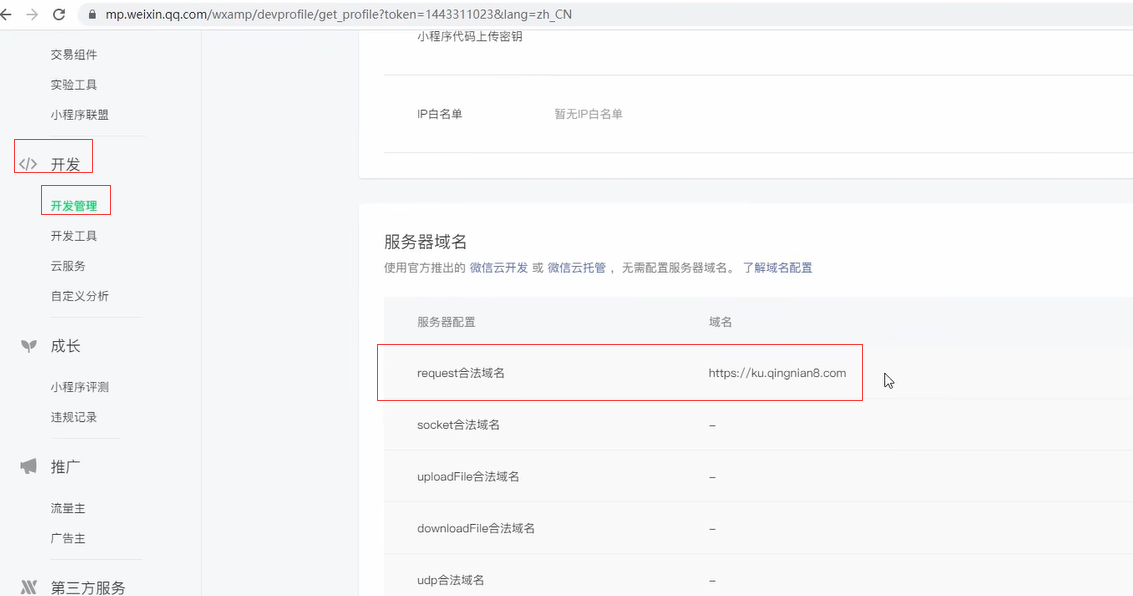
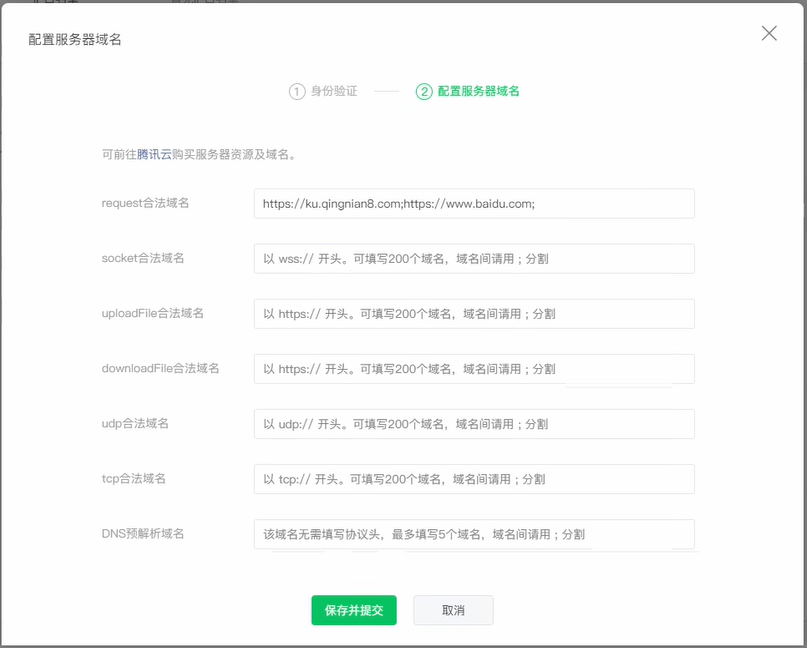
If you want to use someone else's interface, the legal domain name must be placed in the location indicated in the figure below.

Multiple domain names can also be set.

Click OK after uploading


App packaging
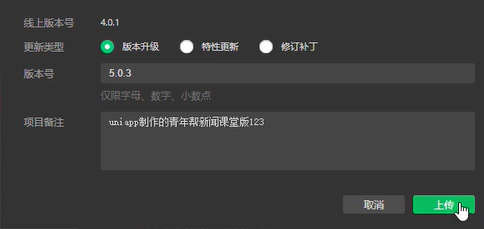
Click the basic configuration, and you can write the application name, application description, version name, and version number by yourself.

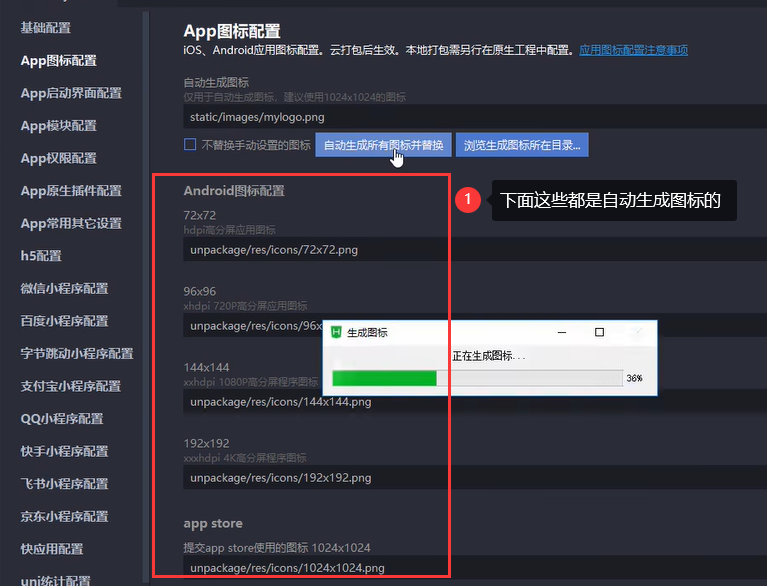
Select the App icon to

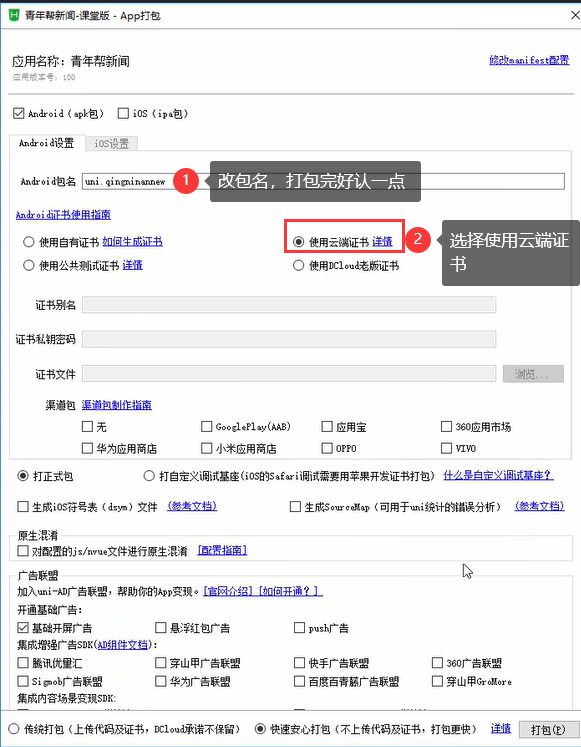
configure the distribution and select the native App-cloud packaging, which is relatively simple and convenient.

After packaging, this box will pop up, just look at it and set it up. If the project involves a store or something, it will be more troublesome, and you need to use the relevant certificate.

Finally, click "Package" in the lower corner, and the corresponding files will be automatically verified. We need to click "Continue Packaging".
After the packaging is completed, it will appear in the .apk suffix, and we open it externally.

You can use WeChat, QQ, or plug in the data cable (USB cable) to send it to your mobile phone, and install it directly.

Remarks: This study is on station b. The following is the learning website, you can click to watch it yourself: uniapp study