Knowledge points of APP startup page and splash screen_51CTO Blog_app startup screen advertisement
The difference between the startup page and the splash screen
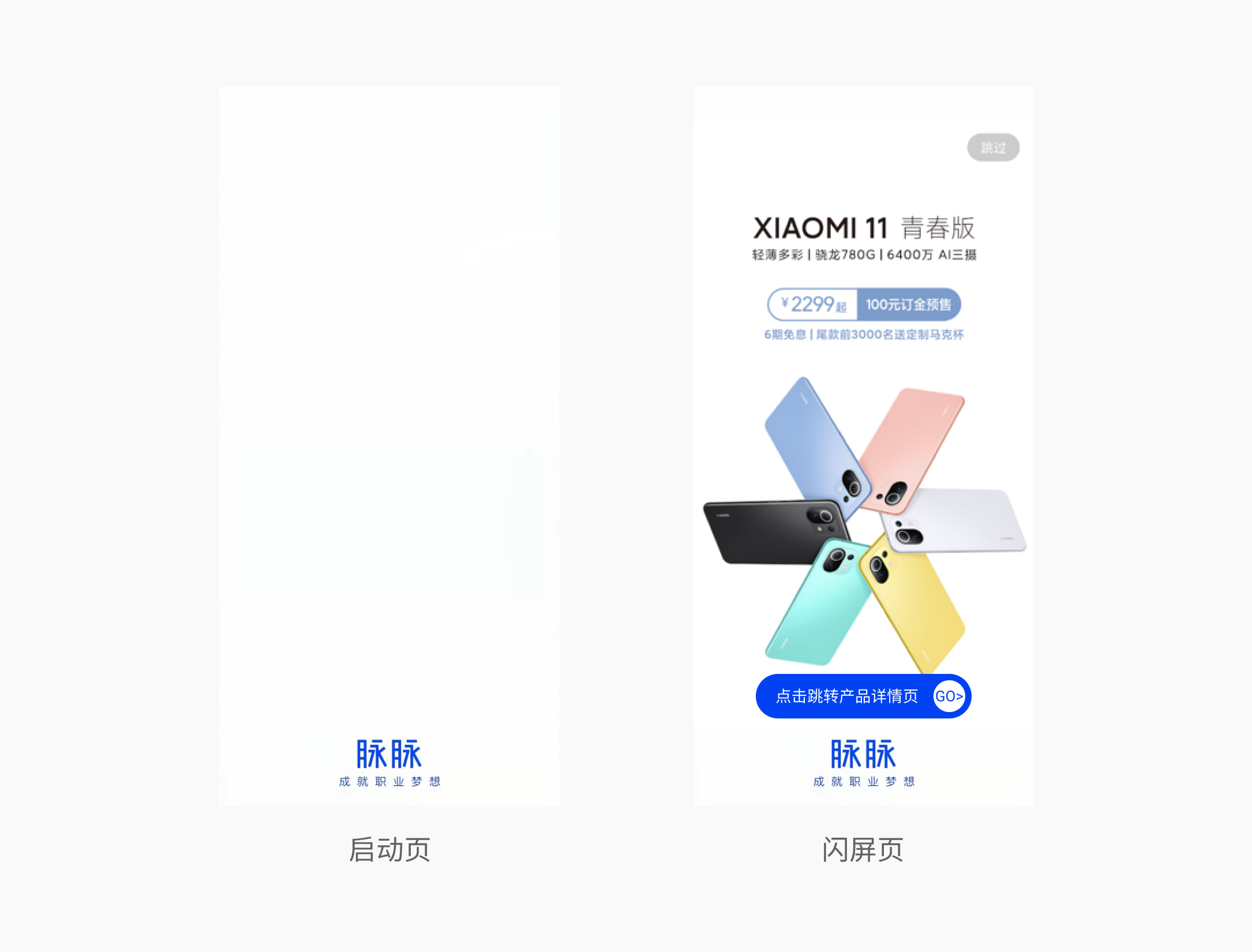
1. Startup page (launch screen)
When the app is opened by the user, the transition pages (or animations) seen by the user during the startup of the app are collectively referred to as the startup page.
advantage:
1. When opening a product, it takes a certain amount of time to load, and the startup page can increase user experience and reduce waiting time;
2. The design of the startup page is generally for the transmission of brand information and to establish the awareness of users and products. It is generally in the form of pictures, and animation is not recommended.
2. Splash screen (splash screen), also known as boot advertisement
Immediately after it appears on the startup page, it can be added or not according to the nature of the product
Advantages: It is mainly used for product operations, such as daily advertisements, generally provide a "skip" button, which can be pictures, videos or animations, the purpose can attract users, deepen impressions or increase click-through rates.
3. Guide page (onBoarding screen)
Common Misunderstandings: Many people think that the new user guidance refers to the page you see after opening the APP. They think that the user guidance = the startup page, which is wrong.
The new user guide page, with the focus on "new", can only be seen by users who start the app for the first time. The purpose is to let users quickly understand a certain function/process of your product. That is to say, the first time you install this APP on your mobile phone, you will only see it after you open it. After you exit/close the application, you will never see it again (unless some applications will specifically set up a module to allow the mobile phone to see it again).
There are also two cases here:
①The server records the mobile phone system ID: the mobile phone has installed the APP for the first time, regardless of whether it is registered or not, after uninstalling and installing it is equivalent to not being a new user, and will not see the guide page again;
②The server records the mobile phone number: the mobile phone has installed the APP, and is a new user after registration. After logging out and opening it, the guide page will no longer be displayed;

Guide pages
3. The difference between the startup page and the splash screen
Difference: The startup page is to uninstall the program in the installation package. If it is replaced, the version will be re-released, and the user needs to upgrade the system; the program design of the splash screen is configured in the background and can be replaced at will without upgrading.
How to optimize the product experience
For users, the shorter the startup page and splash screen time, the better. We can make the transition between the two smooth through design, giving users the feeling that a picture is changing, so that users have less perception of time. , to improve the experience.
It also depends on product characteristics, some of which are irrelevant. Rendering product tonality and conveying brand culture is far greater than reducing user waiting time experience, such as music products such as NetEase Cloud.
Common design methods are as follows:

How to adapt the splash screen to different mobile phone screens
In the face of different mobile phone resolutions, there are two common adaptation methods:
① Use two splash screens with different proportions to adapt;
② Adapt according to different systems, one image is adapted to IOS, and the other image is adapted to Android.
In addition, today I will share a splash screen to adapt to all models and its adaptation principle.
The difficulty here is to find a suitable size for all mobile phones, and the presentation of the splash screen content must be suitable on any mobile phone, and the content cannot be cropped.
Here we take the design draft of Xiaomi’s APP as an example. Because Xiaomi’s mobile phone is an Android system, the UI design draft will be limited to adapt to the mainstream Android mobile phone 1080*2340. This size is close to the size of the IPhone12, which is equivalent to 3 times the picture.
Therefore, the width setting of the splash screen must be 1080px, and then the height is divided into two parts: one is the content operation area (splash screen content design area), and the other is the LOGO position.
The logo part is written into the program by the development, so the height of the splash screen page should remove the height of the LOGO area.
The size of the splash screen design is actually the blue part. Normally, it should be the average of mainstream long-screen phones and pre-existing small-screen phones, but it is not advisable.
Because the number of users of small-screen mobile phones is small after all, the purpose of the design is to give priority to most users.
Therefore, the principle of defining the size of the splash screen is to make books with mainstream proportions such as Xiaomi and IPhone12 perfect, as long as the small-screen mobile phone does not make mistakes.
For a long-screen mobile phone
, take Android’s mainstream resolution of 1080*2340 as an example (this ratio is close to that of iPhone 12). Compatible with all mobile phones.
In addition, note: there will be a system height at the bottom of the Android phone. This position cannot be occupied, but the development can change the color, so the color of this part can be adjusted to match the color of the startup page or the splash screen.
Resolution height=2400-60-270=2070px
The actual cut picture is: 1080X2070px
image.png
Short-screen mobile phone
Calculate the short-screen mobile phone. The ratio of the shortest mobile phone for Android is 16:9 (the ratio is equivalent to the IOS IPhone8). Take 1080X1920 as an example, see the figure below
Resolution height=v1920-270=1650px
The actual picture is 1080X1650PX
Adaptation principle of mobile phone
If the ratio of each picture is inconsistent with that of the mobile phone screen, the development setting is to fill the mobile phone screen, and the picture displayed on the mobile phone will be cropped up and down or left and right.
Therefore, combining two sizes with different ratios, the short-screen mobile phone cuts the top and bottom, and the long-screen mobile phone cuts the left and right, and then ensures that the presented content is in the area that will not be cut.
The effect of splash screen adaptation
Finally, after many attempts, 1080*1920 was finally selected as the design size of the splash screen, and the presentation of content adapted from top to bottom is very suitable.
The picture below shows the adaptation effect of iOS and Android mobile phones. It adapts downward to 16:9 mobile phones (cutting up and down), and upward adapts to 20:9 mobile phones (cutting left and right).
image.png
Special note: The height of the splash screen can be lower (1080X1080px), and the background color can be written in code for development. This requires that the background around the image on the startup page should be a solid color or a simple gradient color as much as possible. The effect of this adaptation will be better.
-----------------------------------
©Copyright belongs to the author: Original works from 51CTO blogger LRachel, Please contact the author for reprint authorization, otherwise you will be held accountable for
the knowledge of the APP startup page and splash screen
https://blog.51cto.com/u_15525868/5066779