Preface: In fact, there are two ways to configure the ros environment in vscode. The first is to create a workspace through the terminal, compile and then select vscode to open catkin_ws, and then configure the ros compilation environment in vscode; the second is to directly First open vscode, and then create a ros environment on the terminal of vscode. The two are actually the same thing. I personally prefer the former, and I also show the former here.
The first step: create a ros workspace, the specific operation is as follows
$ mkdir -p ~/catkin_ ws/src
$ cd ~/catkin_ _ws/src
$ catkin_ init_ workspace
$ cd ~/catkin_ _ws/
$ catkin_ make
$ source devel/setup.bashStep 2: Open catkin_ws with vscode
After opening, select the src folder and right-click to create a function package <info> (the name is optional) input dependency: roscpp rospy std_msgs

Step 3: Configure the compilation environment
In vscode, shift+ctrl+B replace the content inside with
{
// 有关 tasks.json 格式的文档,请参见
// https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"label": "catkin_make:debug", //代表提示的描述性信息
"type": "shell", //可以选择shell或者process,如果是shell代码是在shell里面运行一个命令,如果是process代表作为一个进程来运行
"command": "catkin_make",//这个是我们需要运行的命令
"args": [],//如果需要在命令后面加一些后缀,可以写在这里,比如-DCATKIN_WHITELIST_PACKAGES=“pac1;pac2”
"group": {"kind":"build","isDefault":true},
"presentation": {
"reveal": "always"//可选always或者silence,代表是否输出信息
},
"problemMatcher": "$msCompile"
}
]
}
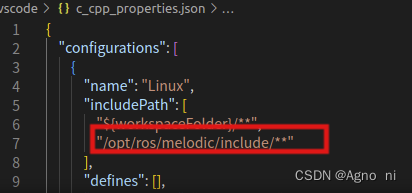
Step 4: In order to realize code jump and include header files during development in the future, include the path of ros in vscode
ctrl+shift+p to open C++/C (JSON) editing configuration, add your ros path in includePath, such as