Using el-cascade in element ui sometimes the default value and label are not the key values of our own data structure, which can be solved by customizing props
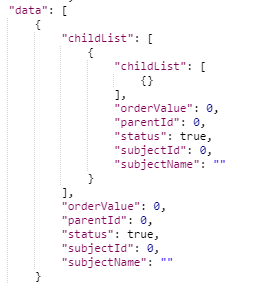
The data structure obtained by the backend is as follows

<el-cascader
:options="lecturerOptions"
:props="optionProps" // 自定义
v-model="teachSubject"
clearable />
<script setup>
import {
reactive,ref,onMounted } from 'vue'
let teachSubject = ref('')
let optionProps = reactive({
value: 'orderValue',
label: 'subjectName',
children: 'childList'
})
let lecturerOptions = reactive([])
async function getCertSubjectInfo () {
let res = await axios.post({
.....
})
lecturerOptions.push(...res.data) // 后端拿到的数据结构
}
</script>