Basic use of VueRouter routing
step
- Prepare components
.
<template>
<h2>about</h2>
</template>
<script>
export default {
name: 'About'
}
</script>
<style>
</style>
<template>
<h2>home</h2>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style>
</style>
- import vue-router
Now the default version of vue-router is 4, which can only be used in vue3. If you want to use it in vue2, you need to specify the version of vue-router as @3
Open a terminal and install
npm i vue-router@3
Vue-router is equivalent to a plug-in, which needs to be referenced. open main.js
import Vue from 'vue'
import App from './App.vue'
// 引入VueRouter
import VueRouter from 'vue-router'
// 引入路由器
import router from './router'
Vue.config.productionTip = false
// 应用插件
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router
}).$mount('#app')
- Define routing rules and create routing objects

// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
// 引入组件
import About from '../components/About'
import Home from '../components/Home'
// 创建并暴露一个路由器
export default new VueRouter({
routes: [
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
},
]
})
- router-link
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
- router-view display page
<!-- 指定组件呈现位置 -->
<router-view></router-view>
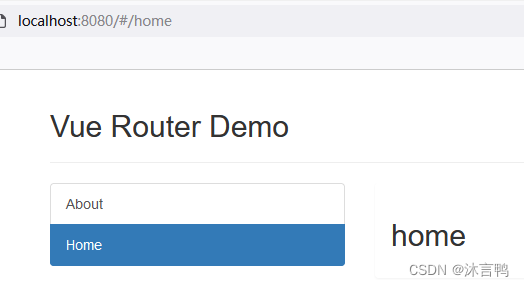
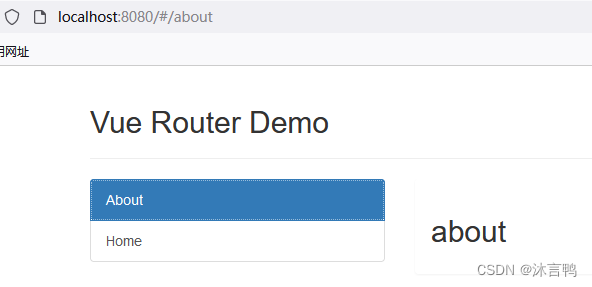
full effect


code (full)
app.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>