Reference article: How does Apifox quickly mock data? Detailed tutorial sharing - Zhihu
Step 1: Create a new project

Step 2: In the data model, the resume interface corresponds to the mock data
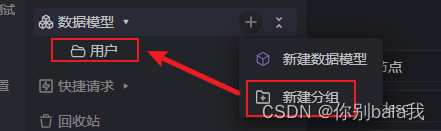
(1) Create a new group under the data model:

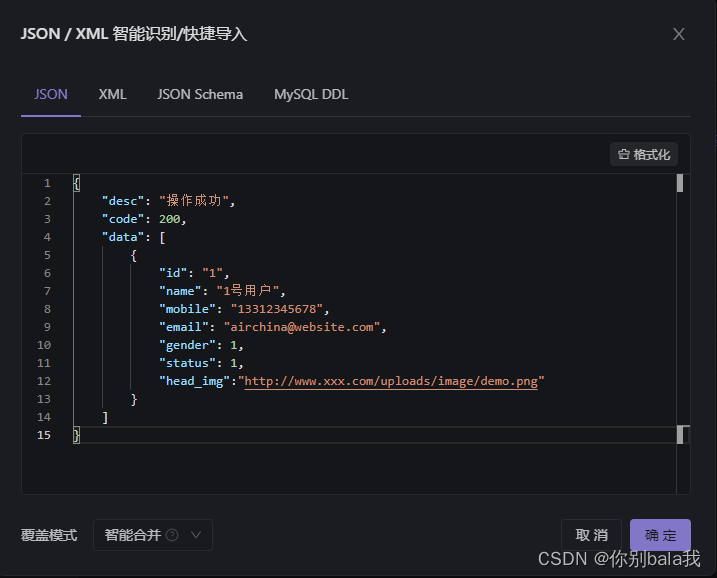
(2) Create a new data model under the group, write the name according to the prompt, then click JSON/XML intelligent recognition/quick import, put the data we need, and then click OK, after saving, the mock data model is created ~

Step 3: Create a new interface
(1) Create a new group user under the interface

(2) Create a new interface in the user subcomponent, and set the corresponding request parameters according to the prompts. I have not set the request parameters here, and then return to the parameters to select as shown in the figure:

(3) When we use mock data, the environment we choose is local mock. After we connect with the backend, we can test it after putting in the url given by the backend in other environments
