1. GitHub Desktop
For novices, it may be difficult to remember so many git commands. It is recommended that novices use the git visualization tool, which will be much more convenient

2. Image online compression
tinypng is a completely free and high-compression online image compression website, which can generally meet the needs of most daily compressed images. If you need to compress images larger than 5M, you can consider using squoosh. This website supports large image compression and image compression quality

Click here to customize large image compression: squoosh

3. Online code editing
Many people may use codePen or CodeSandbox , etc., but I think the Nuggets code is also very useful, and you can see it when you log in to your Nuggets account, which is very convenient

4. JSON formatting
There are many websites that format JSON online, and they can basically meet our needs. The reason for using Json.cn is because it is easy to remember, haha~

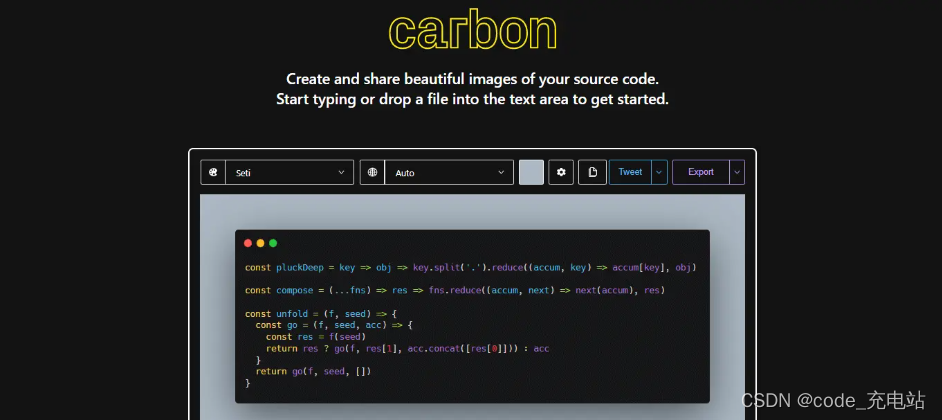
5. Code generation picture
Carbon can generate cool code snippets, and supports exporting pictures.

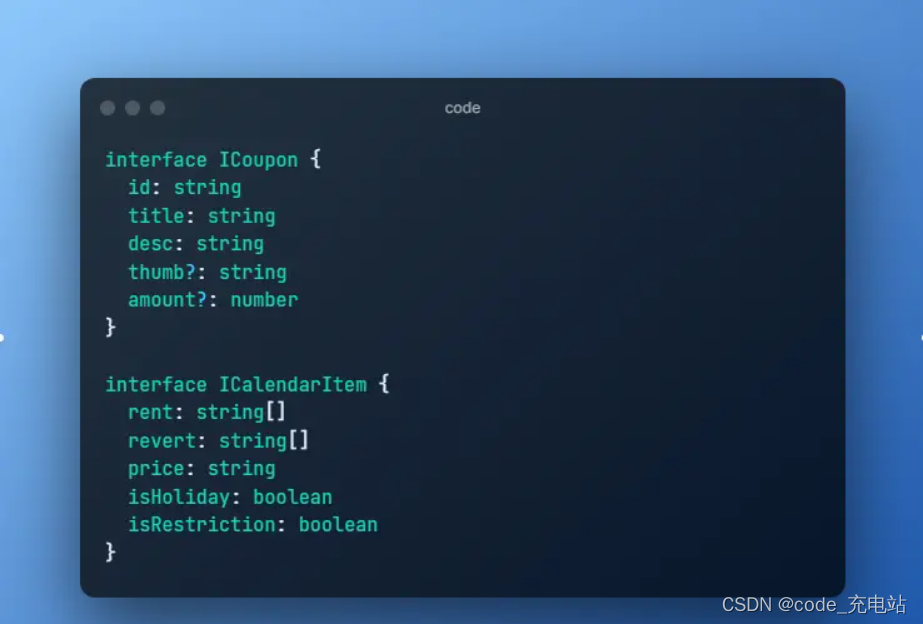
If you don't like the above code style, you can also use ray.so. The generated code pictures are as follows:

6. Emoji
This website has a lot of emoticons, and you can directly cv, many blogs at home and abroad use the emoticons on this website

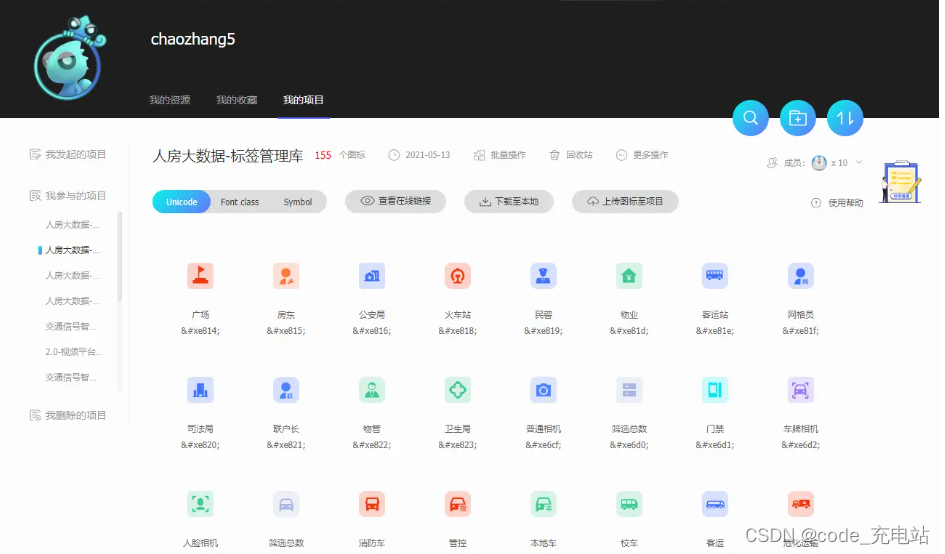
7. Vector icon-iconfont
The font icon library launched by Alibaba, you can find most of the icons, and you can combine the project to customize the font icon library of your own project

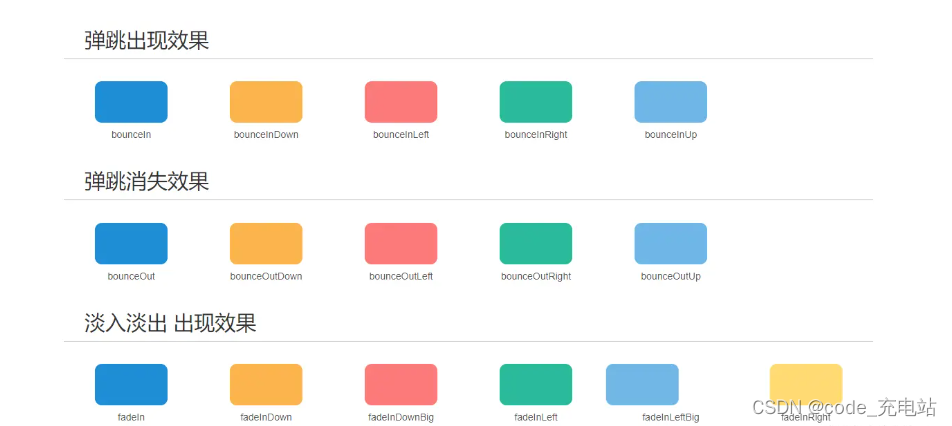
8. css3 animation
In our daily development, we will encounter some css animation needs, but sometimes it is not worth the loss to introduce some libraries for one or two animations. css3-animation contains some common animation effects, and includes fragment codes, just cv directly

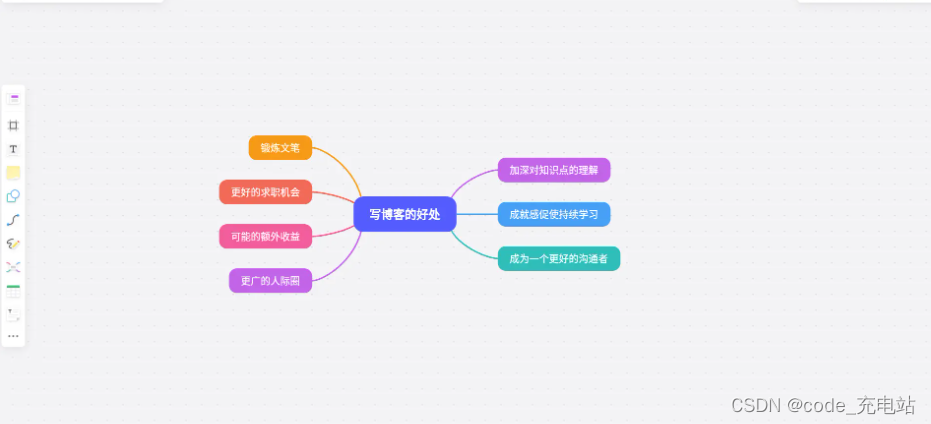
9. Online drawing
In our daily work, we need to draw some flow charts or mind maps, etc. Boardmix feels good to use personally, and some people like to use ProcessOn, etc., depending on personal preference

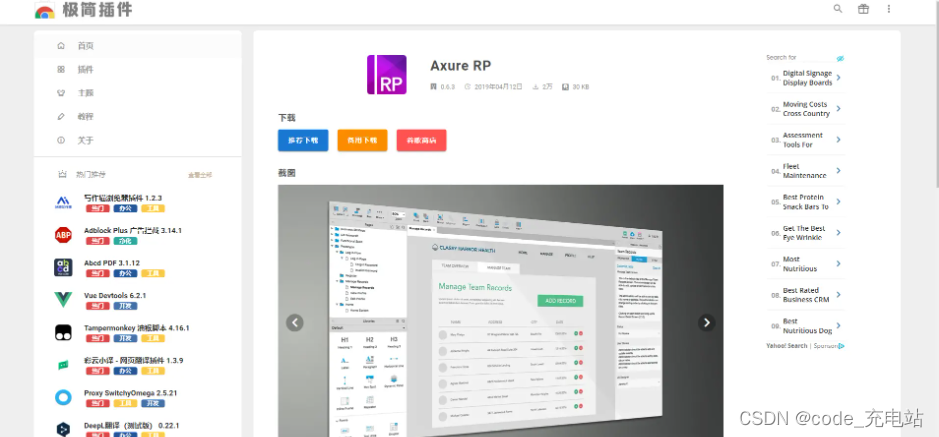
10. Chrome extension
Some students cannot log in to the Google account through the wall to download the extension program from the Google store. The minimalist plug-in can directly download the Google extension program without bypassing the wall, and the website is in Chinese, which feels very good

. Some tools and websites, if you think they are useful to you, you can bookmark them.