


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.6.1.min.js"></script>
<style>
.change{
background:green;
color:white;
}
</style>
</head>
<body>
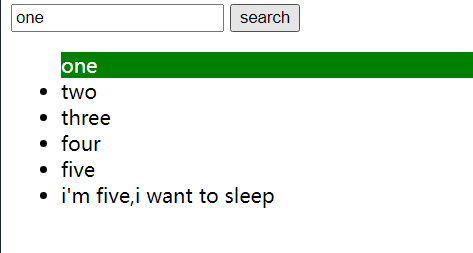
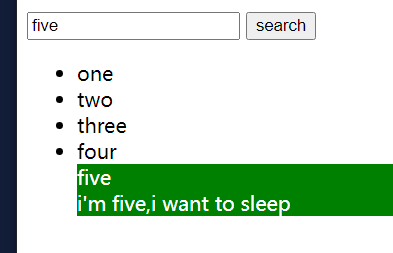
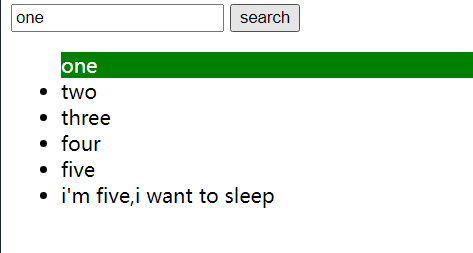
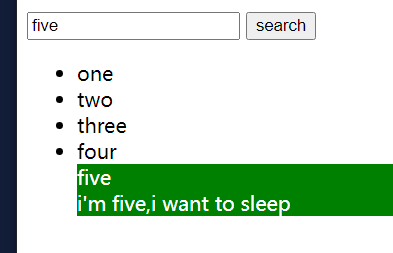
<input type="text" id="t">
<input type="button" value="search" id="search">
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>i'm five,i want to sleep</li>
</ul>
<script>
$(function (){
$("#search").click(function (){
var txt = $("#t").val() //获取编辑框的内容
console.log(txt)
var li = $("li") //索取所有li标签的集合
console.log(li)
for (let i = 0;i<li.length;i++) {
console.log(li[i])
let text = li[i].innerText //获取li标签文本内容
console.log(text)
li[i].className=""//清除样式
if(text.search(txt)!==-1){//判断编辑框的内容是否是li标签内容的一部分
li[i].className="change"//更改样式
}
}
})
})
</script>
</body>
</html>