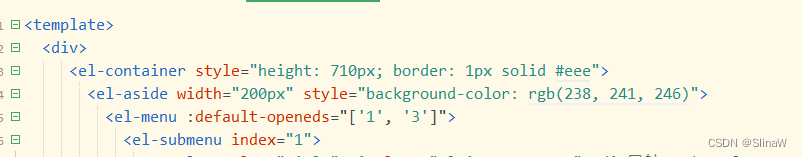
1. Using the frame code copied in element-ui, it still needs to be placed in the <template> and <div> boxes to be displayed! !

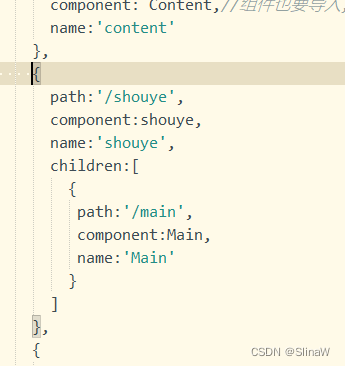
2. Um, the sub-routes must exist alone in the sub-routes , and are not worthy of appearing in the big routes;
(An interface has a side navigation bar, a header and a content area. If the child route not only exists in the children but also appears in the main route, it will not obediently appear in the content area, and it will jump to the page..)
The correct result display:

Error code position: the first position where main appears (if it is a built-in route, it must be written as a sub-route that needs to be configured with a built-in route)