기사 디렉토리
1. 매개변수 요청 및 전달
Vue에서 요청을 보내는 것은 일반적으로 생성된 hook 에 있지만, 마운트된 hook에 넣어도 문제는 없습니다.
다음 요청의 전제는 axios가 설치되고 import axios from 'axios'성공적으로 임포트되었다는 것입니다.
1. 요청 받기
?xxx=123다음 형식으로 주소에 전달되는 매개변수를 전달하라는 요청을 받습니다.
// Vue 环境中
async created() {
let res = await axios.get(
"http://testapi.xuexiluxian.cn/api/slider/getSliders?xxx=123"
);
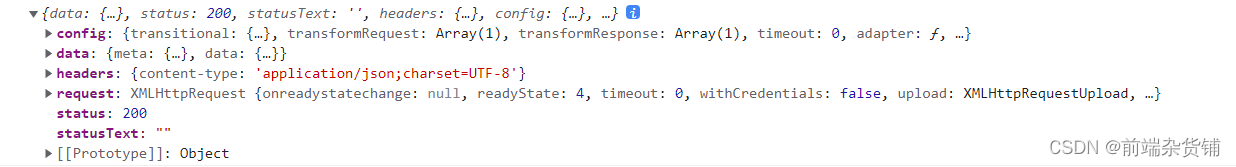
console.log(res);
}
2. 게시물 요청
- 사후 요청은 두 번째 매개변수로 전달되는 매개변수를 전달합니다.
// Vue 环境中
async created() {
let res = await axios.post('http://testapi.xuexiluxian.cn/api/course/mostNew', {
pageNum: 1,
pageSize: 5
})
console.log(res);
}

3. Axios 요청 구성
- 요청 구성에서 설정할 수 있는 많은 속성이 있습니다.
// Vue环境中
async created() {
let res = await axios({
url: 'http://testapi.xuexiluxian.cn/api/course/mostNew',
method: 'post', // 默认是 get 请求
headers: {
}, // 自定义请求头
data: {
// post 请求,前端给后端传递的参数
pageNum: 1,
pageSize: 5
},
params: {
}, // get 请求,前端给后端传递的参数
timeout: 0, // 请求超时
responseType: 'json' // 返回的数据类型
})
console.log(res);
}

둘째, axios의 2차 패키징
목적: 통합 관리를 용이하게 하기 위함
참고: Axios를 사용하려면 먼저 Axios를 설치해야 합니다. 터미널 npm i axios을 입력하고 Enter 키를 눌러 설치합니다.
1. 인터셉터 구성
src 디렉터리에 새 폴더를 만들고 이 폴더 에 파일을 utils만듭니다 .request.js
요청.js 파일
- 먼저 axios 객체를 생성합니다.
- 요청 인터셉터 추가(프론트 엔드에서 백 엔드까지의 매개변수)
- 응답 인터셉터 추가(백엔드에서 프론트엔드로의 데이터)
import axios from 'axios'
// 创建 axios 对象
const instance = axios.create({
baseURL: 'http://testapi.xuexiluxian.cn/api', // 根路径
timeout: 2000 // 网络延时
})
// 添加请求拦截器 => 前端给后端的参数【还没到后端响应】
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器 => 后端给前端的数据【后端返回给前端的东西】
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
// 最终返回的对象
export default instance
2. 요청 보내기
요청을 보내야 하는 구성 요소에서 가져온 request.js다음 요청을 보냅니다.
App.vue 구성 요소
- 사용해야 하는 컴포넌트에
导入 request - 요청을 직접 보내십시오.
<template>
<div id="app">前端杂货铺</div>
</template>
<script>
import request from "./utils/request";
export default {
name: "App",
data() {
return {
};
},
created() {
// get 请求
request({
url: "/course/category/getSecondCategorys",
}).then((res) => {
console.log(res);
});
// post 请求
request({
url: "/course/mostNew",
method: "post",
data: {
pageNum: 1,
pageSize: 5,
},
}).then((res) => {
console.log(res);
});
}
}
</script>

3. API 분리
API 디커플링의 목적:
- 동일한 인터페이스에 대해 여러 번 사용할 수 있습니다.
- API 요청의 통합 관리를 용이하게 하기 위해
1. 구성 파일에 해당하는 요청
src 디렉토리에 새 폴더를 api만들고 이 폴더 xxx.js에 파일을 만들고 해당 요청을 구성합니다.
./api/course.js 파일
- 코스 관련 요청 보내기
import request from "../utils/request";
// 获取一级分类(get请求)
export function getSendCategorys() {
return request({
url: '/course/category/getSecondCategorys',
})
}
// 查询课程(post请求)
export function courseSearch(data) {
return request({
url: '/course/search',
method: 'post',
data
})
}
2. 요청된 데이터 가져오기
App.vue 구성 요소
- 파일에 정의된 요청에서 해당 함수 가져오기
- 데이터 검색
<template>
<div id="app"></div>
</template>
<script>
import {
getSendCategorys, courseSearch } from "./api/course";
export default {
name: "App",
data() {
return {
};
},
created() {
// 获取一级分类
getSendCategorys().then((res) => {
console.log(res);
});
// 查询课程(有参数的传递)
courseSearch({
pageNum: 1,
pageSize: 5
}).then((res) => {
console.log(res);
});
}
}

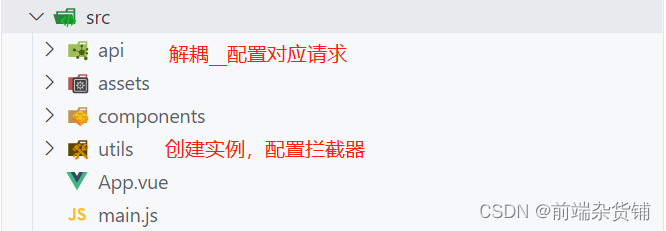
파일 구조는 다음과 같습니다.

4. 요약
axios의 2차 캡슐화 는 엔터프라이즈 수준 프로젝트에서 구성해야 합니다.
캡슐화 된 axios로 인해 사용 및 관리가 더 쉽고 코드 의 양을 줄이고 논리 를 더 명확하게 만들 수 있습니다.
Sanlian+의 관심 을 기대 하는 프런트 엔드 식료품점입니다.