My wife often likes to read the technical magazines I subscribe to, and she always asks a lot of interesting questions from her perspective.
On a leisurely Sunday afternoon, she woke up from a nap, grabbed this month's magazine and read it with interest.
Sure enough, looking at me, she was angry with me again, "What is Restful, husband? Is it an adjective for restaurant, I suddenly feel so hungry..."
As a qualified programmer, I have always regarded being able to tell my wife about a technology and being able to explain it to her as the standard that I have mastered this technology.
If I answered directly, "REST is the abbreviation of Representational State Transfer, and translated into Chinese is 'representational state transfer'", then she would have to punish me tonight on the keyboard. I had to find a suitable opportunity to describe the ins and outs of Restful to her image.
"Come on, let's go to the cafe downstairs for afternoon tea," I said to my wife.
"A cheesecake, a latte, two straws, thank you," I said to the clerk at the front desk, and we sat down in a corner.
Level 0 - Front-facing
"We ordered a latte at the front desk just now, and this process can be described with this text." After speaking, I wrote this JSON on the paper. Although she didn't know what JSON was, understanding this text is very important for She, who majored in English at Grade 8, couldn't be simpler.
{
"addOrder": {
"orderName": "latte"
}
}
"We told the front desk through this text to add an order, and the order is a cup of latte coffee." Then, the front desk returned us a series of replies:
{
"orderId": "123456"
}
"Order ID? Or order number?"
"Well, it's the order number"
"Then we'll wait for the front desk to call 'customer with order 123456 can pick up', and then we can start eating!"
"Haha, you're so smart, but before that, let's say we have a membership card, and we want to check the balance of this membership card. At this time, we have to initiate another inquiry to the front desk", I continued to write on the paper :
{
"queryBalance": {
"cardId": "886333"
}
}
"Check the balance of the card whose card number is 886333?"
"Awesome! Then, the results of the query came back"
{
"balance": "0"
}
"Cut, no money..."
"Haha, no money, now we have to tell the front desk that this cup of coffee is no more", I wrote on the paper:
{
"deleteOrder": {
"orderId": "123456"
}
}
"Hmph, does this cancel the order?"
Level 1 - Resource Oriented
“现在这家咖啡店越做越大,来喝咖啡的人越来越多,单靠前台显然是不行的,店主决定进行分工,每个资源都有专人负责,我们可以直接面向资源操作。”
"面向资源?”
“是的,比如还是下单,请求的内容不变,但是我们多了一条消息”,我在纸上画出这次的模型:
/orders
{
"addOrder": {
"orderName": "latte"
}
}
“多了一个斜杠和orders?这是什么意思?”
“这个表示我们这个请求是发给哪个资源的,订单是一种资源,我们可以理解为是咖啡厅专门管理订单的人,他可以帮我们处理所有有关订单的操作,包括新增订单、修改订单、取消订单等操作”
“Soga...”
“接着还是会返回订单的编号给我们”
{
"orderId": "123456"
}
“下面,我们还是要查询会员卡余额,这次请求的资源变成了cards”
/cards
{
"queryBalance": {
"cardId": "886333"
}
}
“接下来是取消订单”
“这个我会”,说着,她抢走我手上的笔,在纸上写了起来:
/orders
{
"deleteOrder": {
"orderId": "123456"
}
}
Level 2 - 打上标签
“接下来,店主还想继续优化他的咖啡厅的服务流程,他发现负责处理订单的员工,每次都要去订单内容里面看是新增订单还是删除订单,还是其他的什么操作,十分不方便,于是规定,所有新增资源的请求,都在请求上面写上大大的‘POST’,表示这是一笔新增资源的请求”
“其他种类的请求,比如查询类的,用‘GET’表示,删除类的,用‘DELETE’表示”
“还有修改类的,修改分为两种,第一种,如果这个修改,无论发送多少次,最后一次修改后的资源,总是和第一次修改后的一样,比如将拿铁改为猫屎,那么用‘PUT’表示;第二种,如果这个修改,每次修改都会让这个资源和前一次的不一样,比如是加一杯咖啡,那么这种请求用‘PATCH’或者‘POST’表示”,一口气讲了这么多,发现她有点似懂非懂。
“来,我们再来重复上面那个过程,来一杯拿铁”,我边说边画着:
POST /orders
{
"orderName": "latte"
}
"请求的内容简洁多啦,不用告诉店员是addOrder,看到POST就知道是新增",她听的很认真,理解的也很透彻。
"恩恩,返回的内容还是一样"
{
"orderId": "123456"
}
“接着是查询会员卡余额,这次也简化了很多”
GET /cards
{
"cardId": "886333"
}
“这个请求我们还可以进一步优化为这样”
GET /cards/886333
“Soga,直接把要查询的卡号写在后面了”
“没错,接着,取消订单”
DELETE /orders/123456
Level 3 - 完美服务
“忽然有一天,有个顾客抱怨说,他买了咖啡后,不知道要怎么取消订单,咖啡厅一个店员回了一句,你不会看我们的宣传单吗,上面不写着:
DELETE /orders/{orderId}
顾客反问道,谁会去看那个啊,店员不服,又说到,你瞎了啊你......据说后面两人吵着吵着还打了起来...”
“噗,真是悲剧...”
“有了这次教训,店长决定,顾客下了单之后,不仅给他们返回订单的编号,还给顾客返回所有可以对这个订单做的操作,比如告诉用户如何删除订单。现在,我们还是发出请求,请求内容和上一次一样”
POST /orders
{
"orderName": "latte"
}
“但是这次返回时多了些内容”
{
"orderId": "123456",
"link": {
"rel": "cancel",
"url": "/order/123456"
}
}
“这次返回时多了一项link信息,里面包含了一个rel属性和url属性,rel是relationship的意思,这里的关系是cancel,url则告诉你如何执行这个cancel操作,接着你就可以这样子来取消订单啦”
DELETE /orders/123456
“哈哈,这服务真是贴心,以后再也不用担心店员和顾客打起来了”
“订单123456的客户可以取餐了”,伴随着咖啡厅的广播,我们吃起了下午茶,一杯拿铁,两支吸管......
对程序员的话
用了大白话,给老婆讲明白了RESTful的来龙去脉,当然,我还是有些话想说的,只是怕老婆听完一脸懵逼,没给她说:
1、
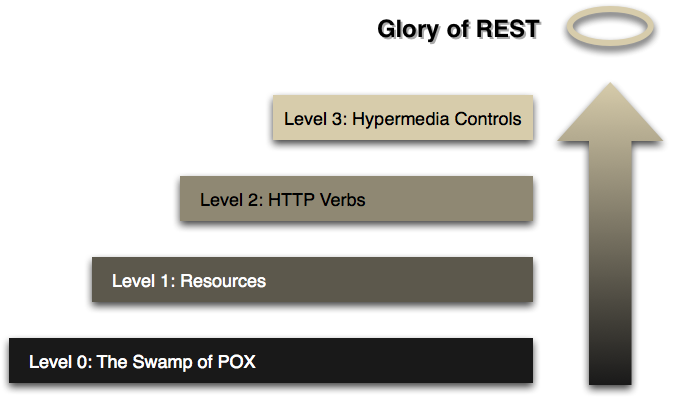
上面讲的Level0~Level3,来自Leonard Richardson提出的Richardson Maturity Model:

Level0和Level1最大的区别,就是Level1拥有了Restful的第一个特征——面向资源,这对构建可伸缩、分布式的架构是至关重要的。同时,如果把Level0的数据格式换成Xml,那么其实就是SOAP,SOAP的特点是关注行为和处理,和面向资源的RESTful有很大的不同。
Level0和Level1,其实都很挫,他们都只是把HTTP当做一个传输的通道,没有把HTTP当做一种传输协议。
Level2,真正将HTTP作为了一种传输协议,最直观的一点就是Level2使用了HTTP动词,GET/PUT/POST/DELETE/PATCH....,这些都是HTTP的规范,规范的作用自然是重大的,用户看到一个POST请求,就知道它不是幂等的,使用时要小心,看到PUT,就知道他是幂等的,调用多几次都不会造成问题,当然,这些的前提都是API的设计者和开发者也遵循这一套规范,确保自己提供的PUT接口是幂等的。
Level3,关于这一层,有一个古怪的名词,叫HATEOAS(Hypertext As The Engine Of Application State),中文翻译为“将超媒体格式作为应用状态的引擎”,核心思想就是每个资源都有它的状态,不同状态下,可对它进行的操作不一样。理解了这一层,再来看看REST的全称,Representational State Transfer,中文翻译为“表述性状态转移”,是不是好理解多了?
The Restful API of Level 3 brings great convenience to the user. The user only needs to know how to obtain the entry of the resource. Each subsequent URI can be obtained through the request. If it cannot be obtained, it means that the request cannot be executed .
At present, most RESTful interfaces have achieved Level 2, and few have achieved Level 3. Of course, this model is not a specification, just a tool for understanding Restful . So, to achieve Level 2, that is, resource-oriented and use Http verbs, it is already very Restful. Restful itself is not a specification , I prefer to use " style " to describe it. If you want to learn more about Level 3, you can read Chapter 5 of Rest in Practice.
2、
When I talked to my wife, the data format used was JSON, but it should be emphasized that Restful has no restrictions on the data format. Even if you use XML or other formats, as long as it meets the above-mentioned characteristics, it is still Restful.
3、
About how to write a good Restful API,
The teacher has written an excellent article: RESTful API Design Guide , this article will guide you to write elegant RESTful.
4、
What does my wife look like?
Looks like it's time for a show:

who I am?
That's right, it's under:

What? What the hell?
Welcome to "The Story of Nobita and Shizuka":
- Explain Spring (1) in the form of a novel - why you need dependency injection
- Explain Spring in the form of a novel (2) - Which injection method is stronger
- Explain Spring (3) in the form of a novel - which one to choose, xml, annotation and Java Config
- Explain Spring in the form of a novel (4) - using Spring Boot to create a NoXml web application
这篇已经是第五集啦,上集中的tiny-facebook项目,已经加入了RESTful接口,代码已更新到Github,tag是v2.0,checkout一下就可以拿到代码啦,欢迎加星~~~
喜欢这种小说体的技术文章?不断创作中!
参考
- Richardson Maturity Model
- 《Rest in Practice》
- HATEOAS - Wikipedia
- RESTful API 设计指南
- PUT vs. POST in REST
- SOAP - Wikipedia
- SOAP vs REST (differences)
- Best Practices for Designing a Pragmatic RESTful API
- API design guidance
- The Fundamentals of REST API Design
- Building REST services with Spring
- The RESTful cookbook