1. In order to improve the efficiency of web page production, it is usually necessary to follow a certain layout process during layout, as follows:
1. Determine the center (viewable area) of the page. For example mi.com's .container
2. Analyze the row modules in the page, and the column modules in each row module.
3. Make HTML structure.
4. CSS initialization, and then start to use the principle of the box model to control the various models of the web page through the DIV+CSS layout
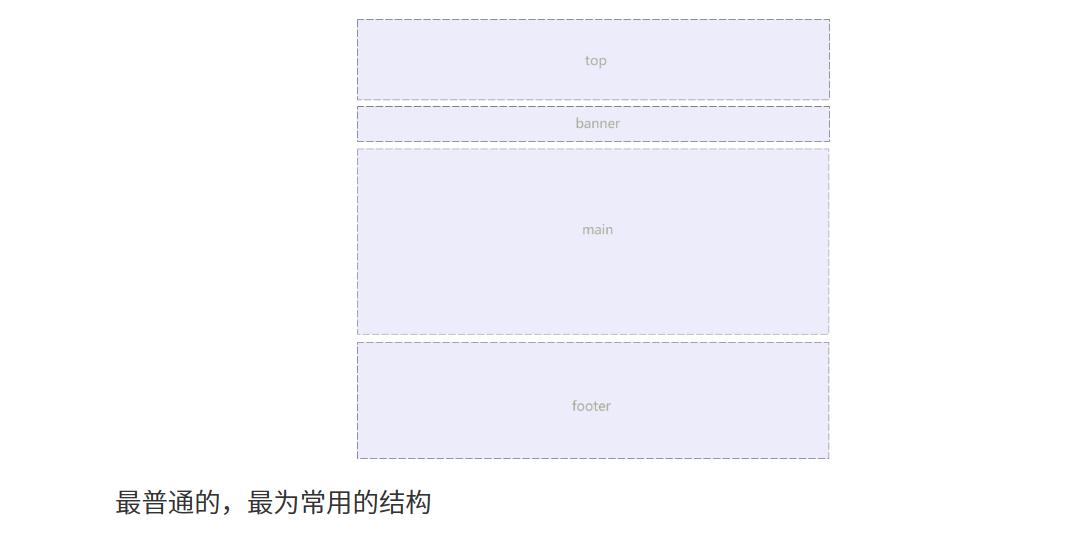
2. A column of fixed width and centered
most common, most common
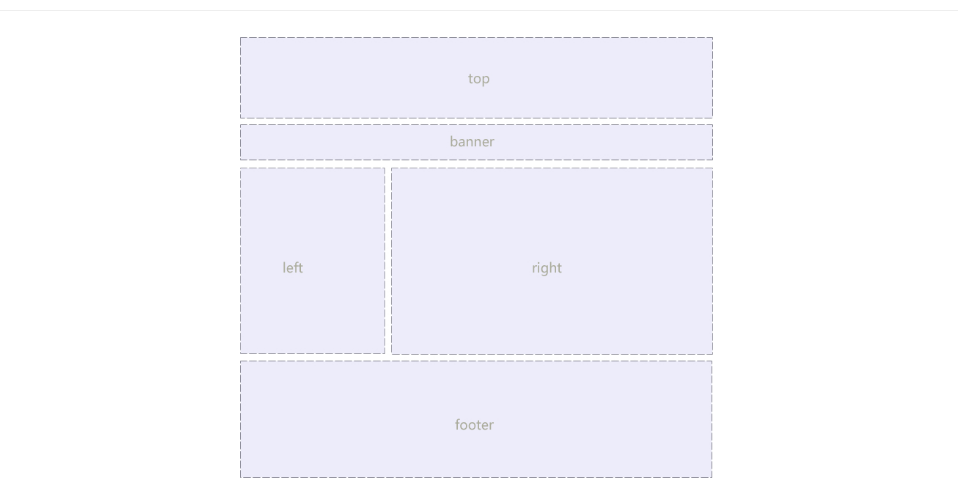
3. Two-column left narrow right wide
For example, Xiaomi official website
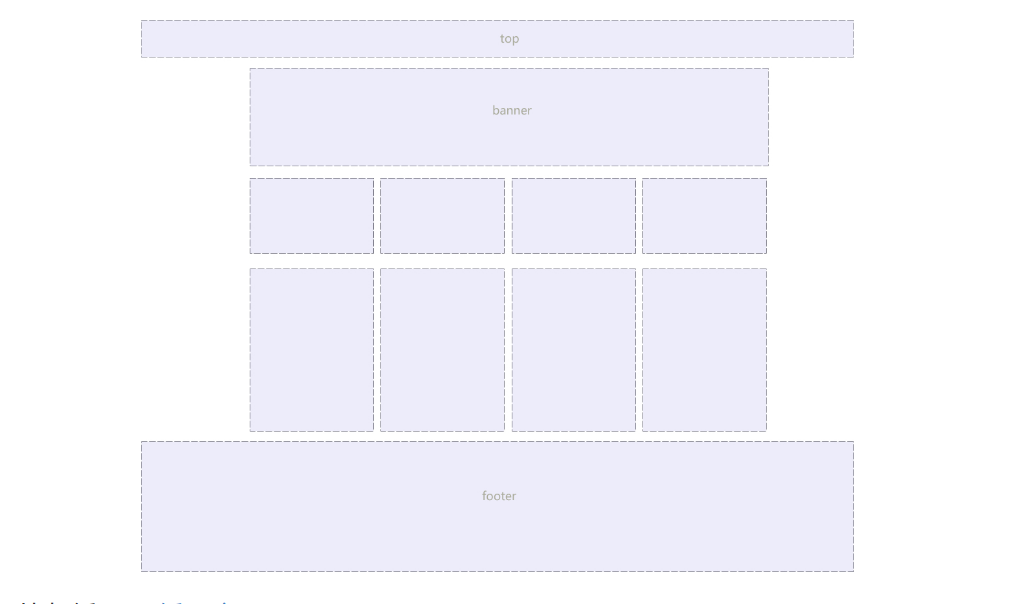
4. The average distribution type of the banner
For example, hammer official website