I have been working on a project recently, and it has been delayed for a long time because of this small mistake. I hereby record it.
Front-end code:
Simplify the code in the form to
<form id="login-form" method="post">
<input type="text" placeholder="请输入您的用户名" class="form-control required" name="username" id="username" tips="请填写用户名" />
<input type="password" placeholder="请输入密码" class="form-control required" id="password" name="password" tips="请填写密码" />
<input type="text" name="cpacha" id="cpacha" maxlength="4" class="form-control required" placeholder="验证码" tips="请填验证码" >
</form>Want to use ajax to determine whether the user name exists to set a cookie, the js code is as follows
<script src="admin/js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="admin/js/bootstrap.min.js"></script>
<script src="admin/js/util.js"></script>
<script type="application/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#submit-btn").click(function(){
if(!checkForm("login-form")){
return;
}
var user={};
user.username= $("#username").val();
user.password =$("#password").val();
user.cpacha = $("#cpacha").val();
$.ajax({
url:'/system/login',
type:'POST',
//data:{username:username,password:password,cpacha:cpacha},
data:user,
dataType:'json',
success:function(data){
if(data.code == 0){
alert("setCookie前");
setCookie("user",data.content,1);
alert("setCookie后");
window.location.href = 'index';
}else{
showErrorMsg(data.msg);
}
},
error:function(data){
alert('网络错误!');
}
});
});
});
</script>The setCookie() method in util.js cannot set the value of the cookie when it is executable , and the login page cannot be jumped, but the background can be successfully matched.
The result is as follows:

IDE without any errors

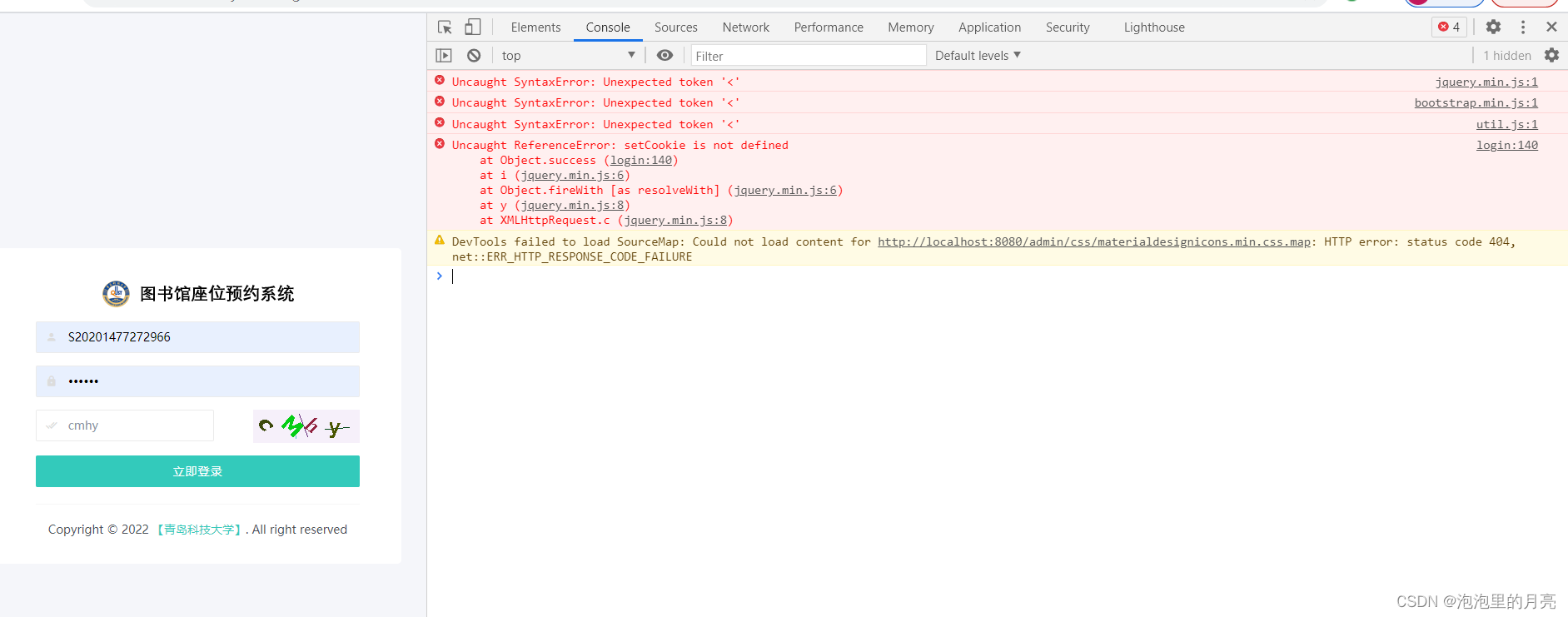
But when I open the browser and press F12 to enter the console , I found some clues

The js files of the login page are all popular, and there is a line in it, which aroused my vigilance.
Uncaught ReferenceError: setCookie is not definedsetCookie is not defined,
So press Ctrl and click the mouse, and find that you can enter util.js
function setCookie(name, value, days) {
var d = new Date;
d.setTime(d.getTime() + 24*60*60*1000*days);
window.document.cookie = name + "=" + value + ";path=/;expires=" + d.toGMTString();
//console.log(name + "=" + value + ";path=/;expires=" + d.toGMTString())
var strCookie=window.document.cookie;
alert("function setCookie里"+strCookie);
}The setCookie method is also defined. When I was at a loss, I suddenly remembered whether javaScript has an execution order in the page, so I put
<script>XXX</script>put in the front
But still the problem.
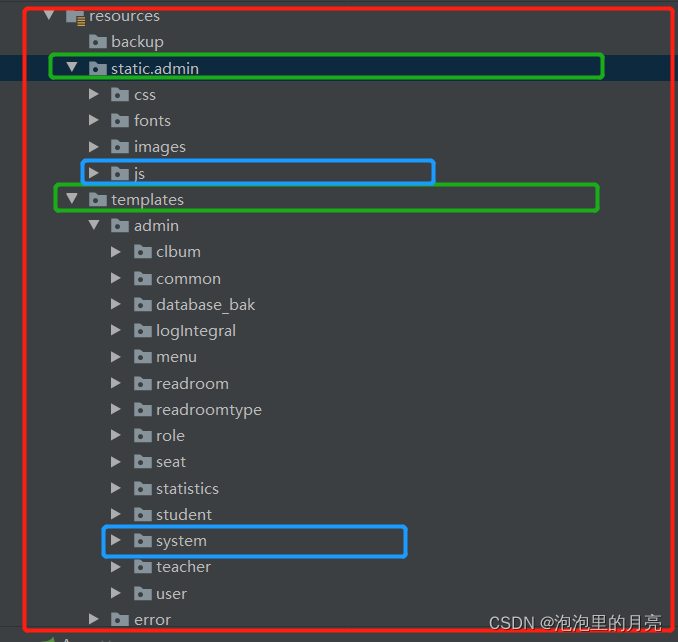
When I was about to collapse, an epiphany came to me, and I thought about it carefully, is there a path reference error ?
View folder hierarchy



Add "/" to src in <script></script>
which is:
<script src="/admin/js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="/admin/js/bootstrap.min.js"></script>
<script src="/admin/js/util.js"></script>
<script type="application/javascript"></script>Works perfectly! ! ! !