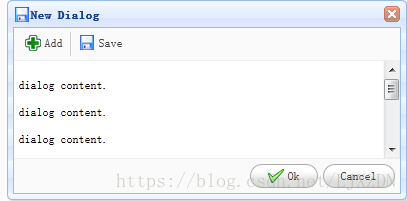
Dialog in eazyui is often used as a carrier for information submission.
as follows
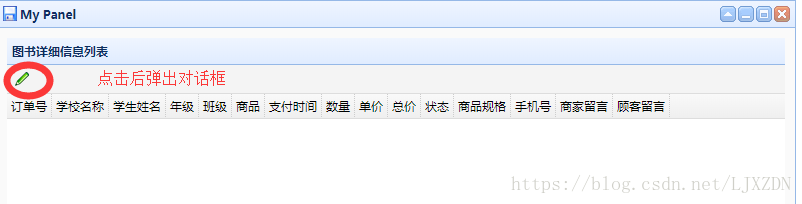
, we want the initialization to be hidden and displayed after clicking the toolbar, as shown in the figure.
If in the traditional way. add to the dialog
$(
"#"
+ hideitem).css(
"display"
,
"none"
);希望初始隐藏,但是会发现没有用!
原因是eazyui重写了隐藏和打开方法!只能直接调用eazyui的!如下:
隐藏:closed属性。
//Modify box $( '#change' ) .dialog ({ title : 'Modify order status' , width : 300 , height : 200 , closed : true , //Initialize hidden modal : true , //Cannot operate the dialog box external interface /* show buttons at the bottom of the dialog */
Show: open method.
handler: function(){ $('#change').dialog("open"); }