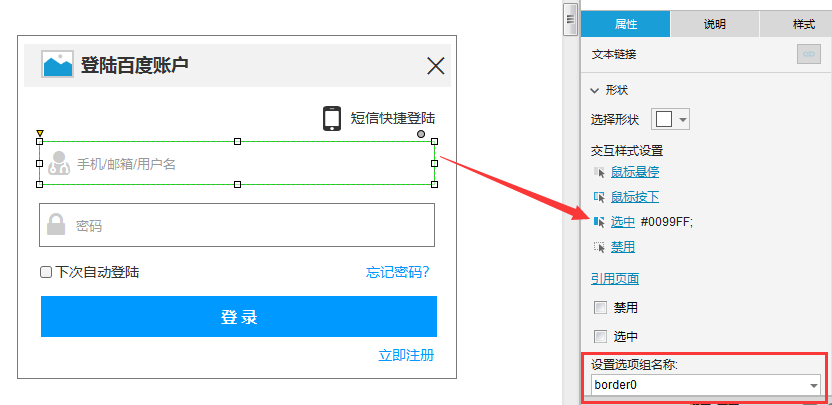
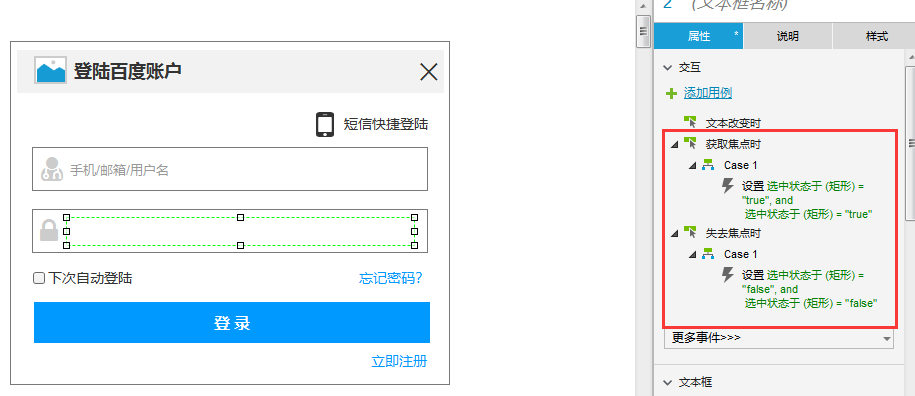
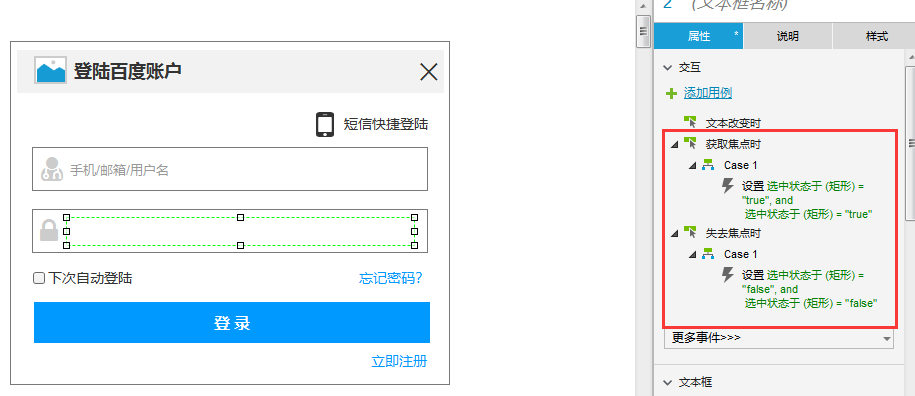
Description: The login interface contains the input boxes for username and password. When the focus enters the input box, the border and icon of the input box turn blue; when the focus is lost, it returns to gray .
Page element:


Page element:

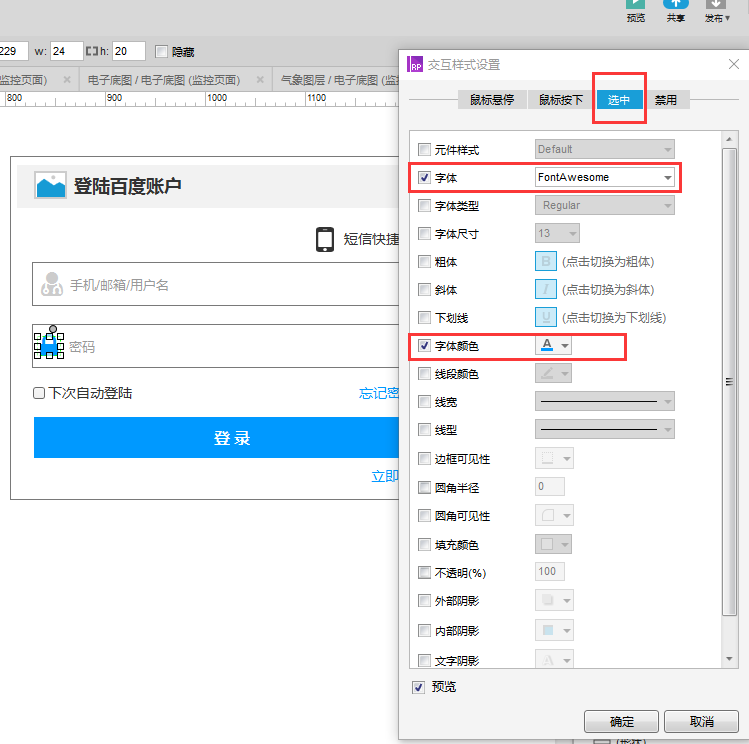
Set the selected state of rectangles and icons:
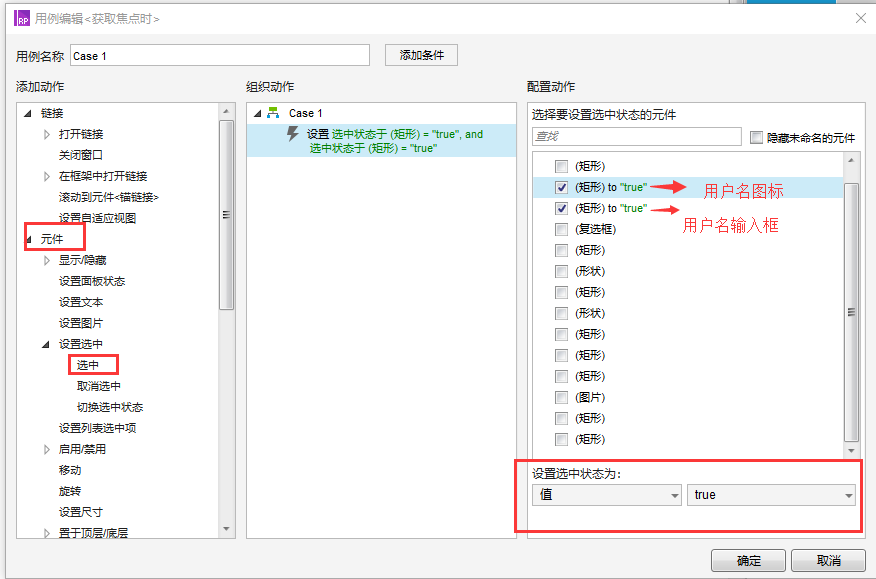
Set the selected state of the input box: Properties - "Get Focus - "Double-click - "case1-" Component - "Set Selected - "Selected
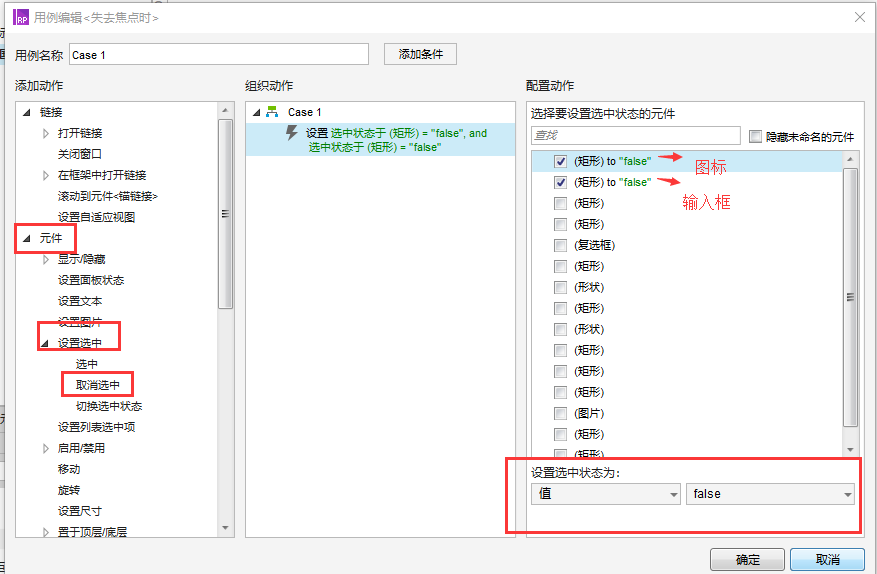
Set the unchecked state of the input box:

Effect picture: