First paste the URL of various icons: https://fontawesome.com/?from=io
1. Open the URL, we can see:

Like me who is not good in English, just use Google Chrome to translate Chinese, but I still have a bit of B... After translation:

2. We first add the CSS style of this website to our website, click "Get Started", and find:


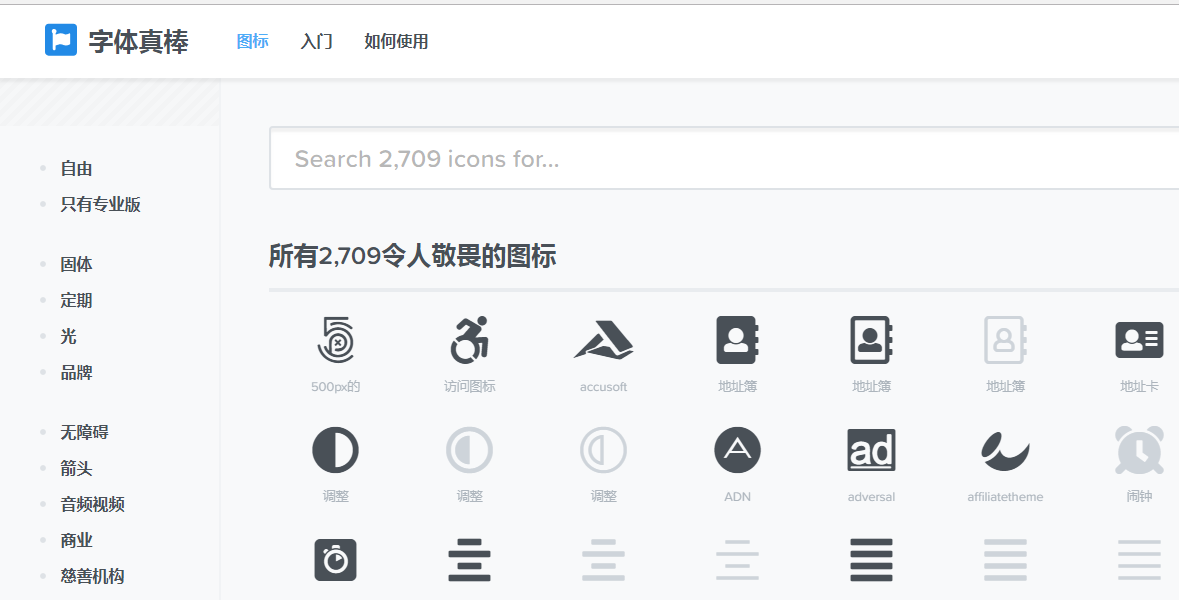
3. Then we click "Icon", we find an icon we like:

You can see a lot of icon styles:

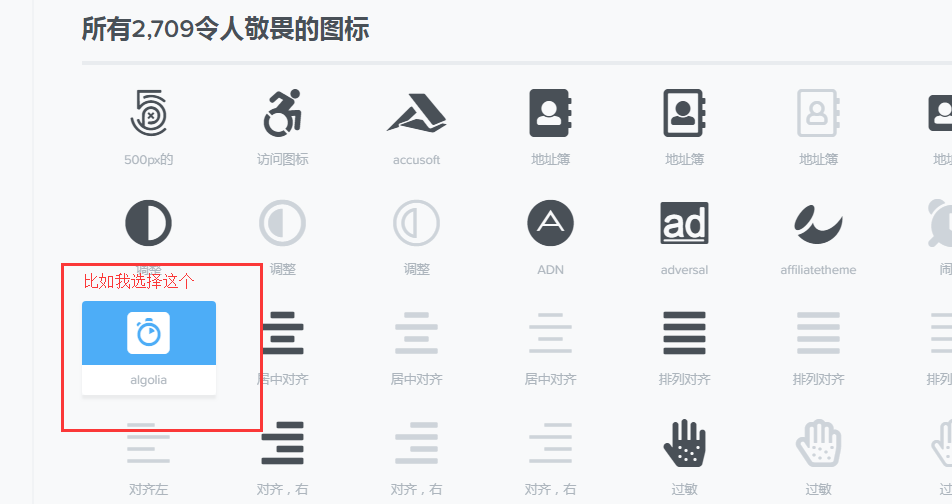
4. Click on an icon you want:

After clicking:

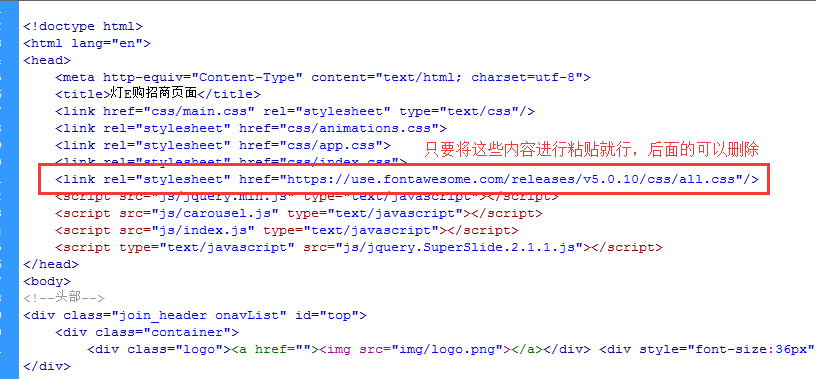
5. Put it into the website:

Open the website, we can see:

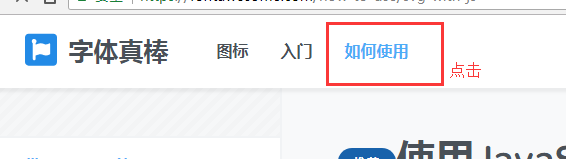
6. Click "How to use":

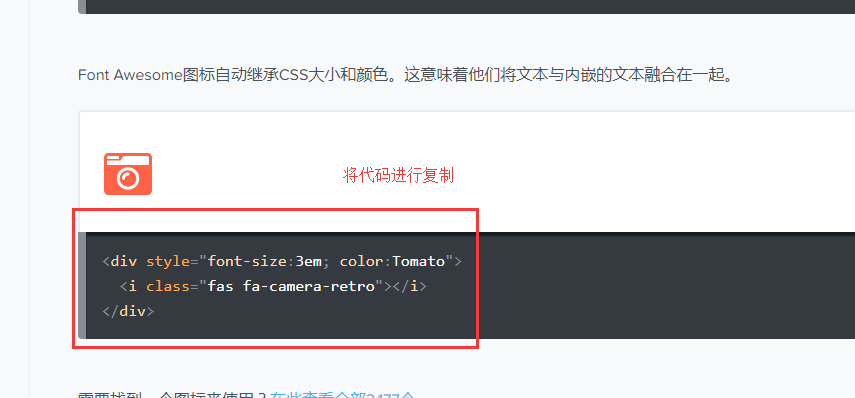
There are many style changes of icons in it. For example, if we want to make the image bigger and change the image, we will find the corresponding tutorial:

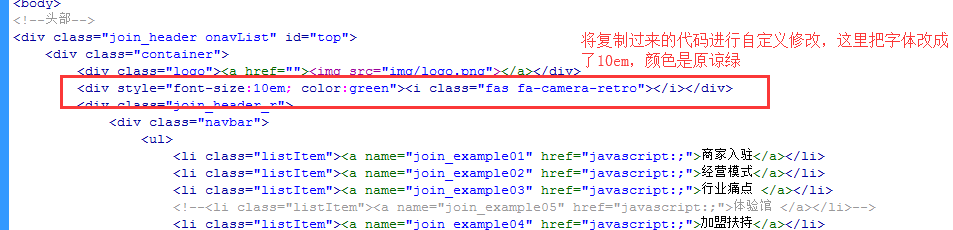
Put in the website:

Check the effect:

The above is the whole process of using an icon, you can play it casually, and it will be smooth if you play more!
END