| ylbtech-CSS3: CSS3 backgrounds |
| 1.Back to top |
CSS3 background
CSS3 background
CSS3 includes several new background properties that provide greater control over background elements.
In this chapter you will learn about the following background properties:
- background-image
- background-size
- background-origin
- background-clip
You will also learn how to use multiple background images.
Browser support
The numbers in the table represent the first browser version number that supports the property.
The number immediately preceding -webkit-, -ms- or -moz- is the version number of the first browser that supports the prefixed attribute.
| Attributes | |||||
|---|---|---|---|---|---|
| background-image (with multiple backgrounds) |
4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| background-size | 4.0 1.0 -webkit- |
9.0 | 4.0 3.6 -moz- |
4.1 3.0 -webkit- |
10.5 10.0 -o- |
| background-origin | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| background-clip | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 background-image property
In CSS3, you can add background images through the background-image property.
Different background images and images are separated by commas, and the one displayed at the top of all images is the first one.
example
#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat; }
You can set multiple different properties for different images
example
#example1 { background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; }
CSS3 background-size property
background-size specifies the size of the background image. Before CSS3, the background image size was determined by the actual size of the image.
The background image can be specified in CSS3, let us re-specify the size of the background image in different environments. You can specify pixel or percentage size.
The size you specify is a percentage of the width and height of the parent element.
Example 1
Reset the background image:
div { background:url(img_flwr.gif); background-size:80px 60px; background-repeat:no-repeat; }
Example 2
Stretch the background image to completely fill the content area:
div { background:url(img_flwr.gif); background-size:100% 100%; background-repeat:no-repeat; }
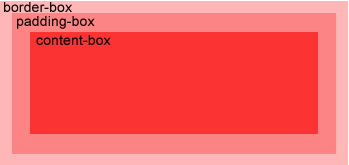
CSS3 background-Origin property
The background-Origin property specifies the location area of the background image.
Background images can be placed in the content-box, padding-box, and border-box areas.

example
Position the background image in the content-box:
div { background:url(img_flwr.gif); background-repeat:no-repeat; background-size:100% 100%; background-origin:content-box; }
CSS3 multiple background images |
|
| CSS3 allows you to add multiple background images to elements. |
example
Set two background images in the body element:
body { background-image:url(img_flwr.gif),url(img_tree.gif); }
CSS3 background-clip property
The background clipping property of background-clip in CSS3 starts drawing from the specified position.
example
#example1 { border: 10px dotted black; padding: 35px; background: yellow; background-clip: content-box; }
new background property
| order | describe | CSS |
|---|---|---|
| background-clip | Specifies the drawing area for the background. | 3 |
| background-origin | Specifies the positioning area for the background image. | 3 |
| background-size | Specifies the size of the background image. | 3 |
| 2.Back to top |
| 3.Back to top |
| 4.Back to top |
| 5.Back to top |
| 6.Back to top |
| Author: ylbtech Source: http://ylbtech.cnblogs.com/ The copyright of this article belongs to the author and the blog garden. Reprints are welcome, but this statement must be retained without the author's consent, and a link to the original text should be given in an obvious position on the article page, otherwise Reserve the right to pursue legal responsibility. |