1. Center the inline element or inline block element horizontally and add text-align: center to its parent element.
2. Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级盒子水平居中对齐</title>
<style>
.header{
width: 900px;
height: 200px;
background-color: pink;
margin: 100px auto;
text-align: center;
}
</style>
</head>
<body>
<div class="header">
<span>里面的文字</span>
</div>
<div class="header">
<img src="images/down.jpg" alt="">
</div>
</body>
</html>To center an inline element or an inline block element horizontally, add text-align: center to its parent element.
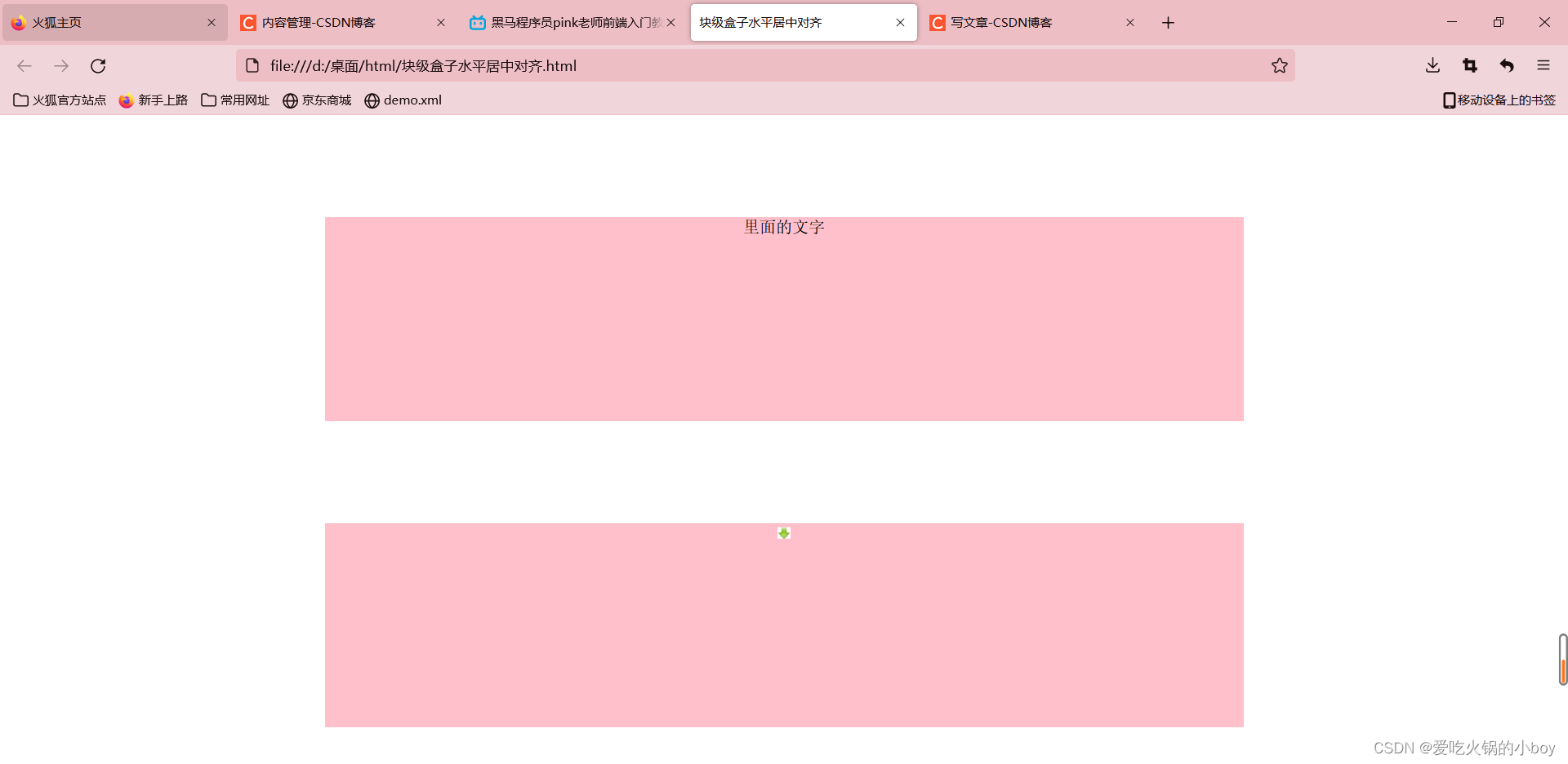
3. Operation effect: