foreword
The description of the official example is not very clear, and many friends directly copy and find that it does not take effect.
The effect shown in the figure below can be made into effect on all pages or on a single page .

solution
Note: I made a global here (all pages will take effect) , and put
App.vueit .
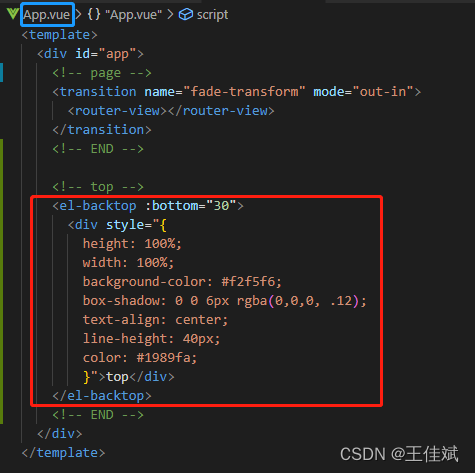
Open App.vueand copy the following code:
<!-- 样式您可以自行调整 -->
<!-- 一些其他配置属性参考官网 -->
<el-backtop :bottom="30">
<div style="{
height: 100%;
width: 100%;
background-color: #f2f5f6;
box-shadow: 0 0 6px rgba(0,0,0, .12);
text-align: center;
line-height: 40px;
color: #1989fa;
}">top</div>
</el-backtop>