If you have dreams and dry goods, you can search for [Great Move to the World] on WeChat and pay attention to this Shawanzhi who is still washing dishes in the early hours of the morning.
This article GitHub https://github.com/qq449245884/xiaozhi has been included, there are complete test sites, materials and my series of articles for interviews with first-line manufacturers.
Today, let's learn how to create a timeline for website development and design using HTML, CSS, Javascript.
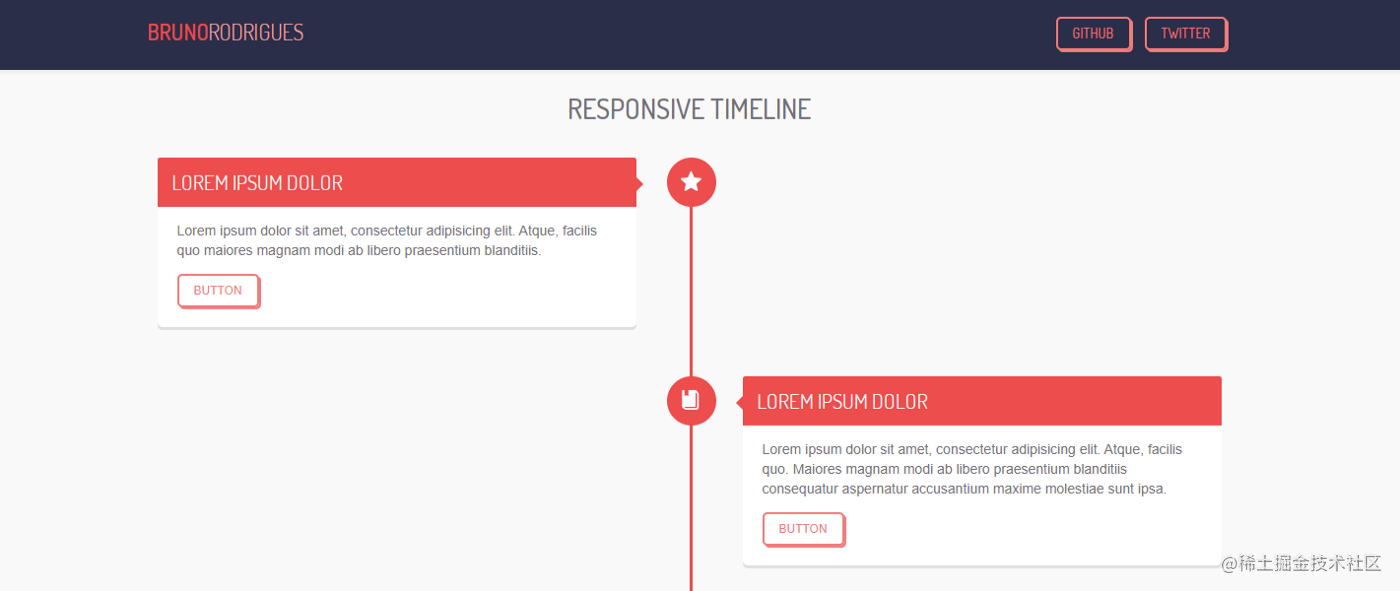
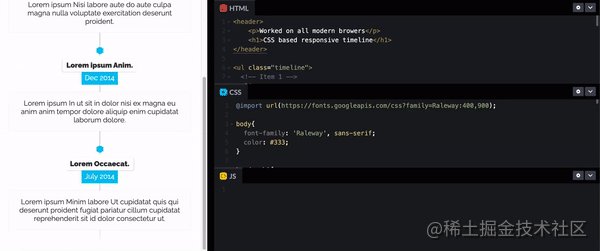
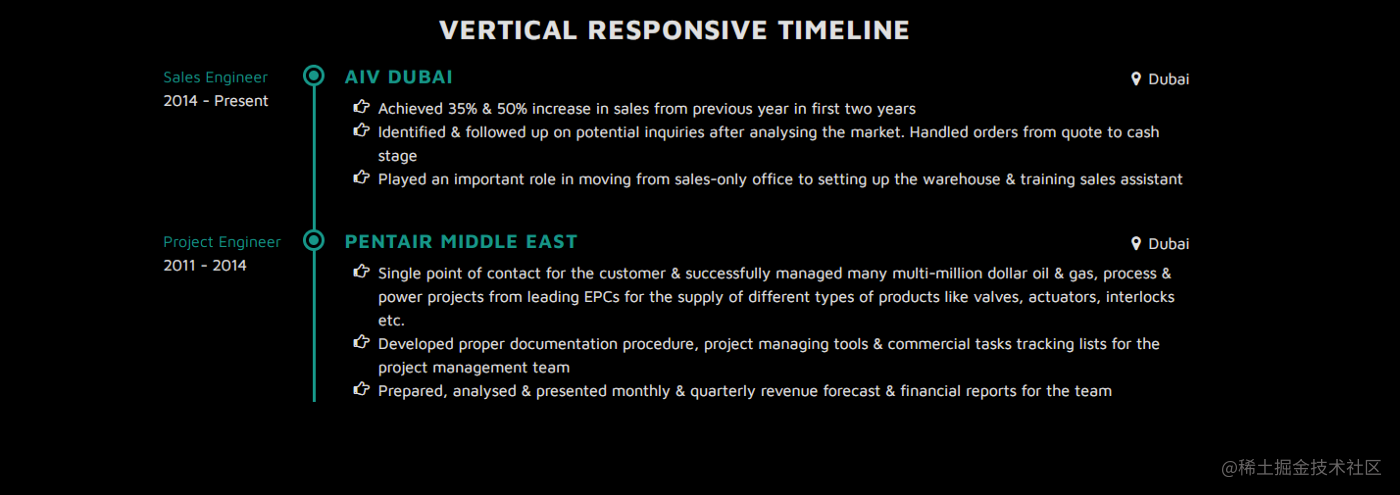
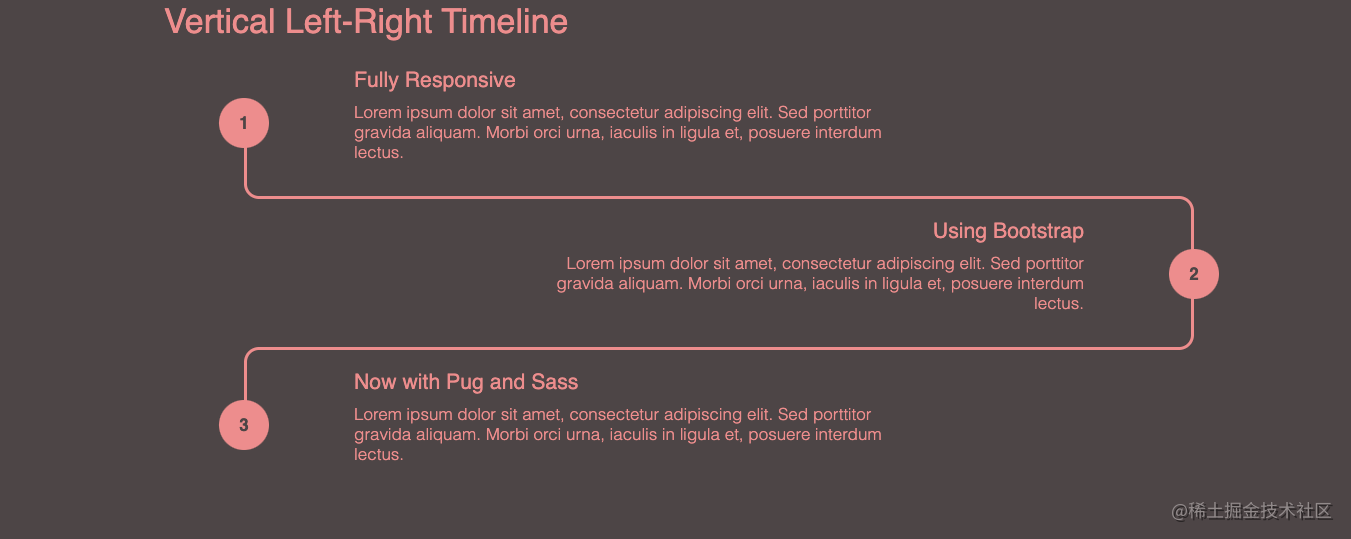
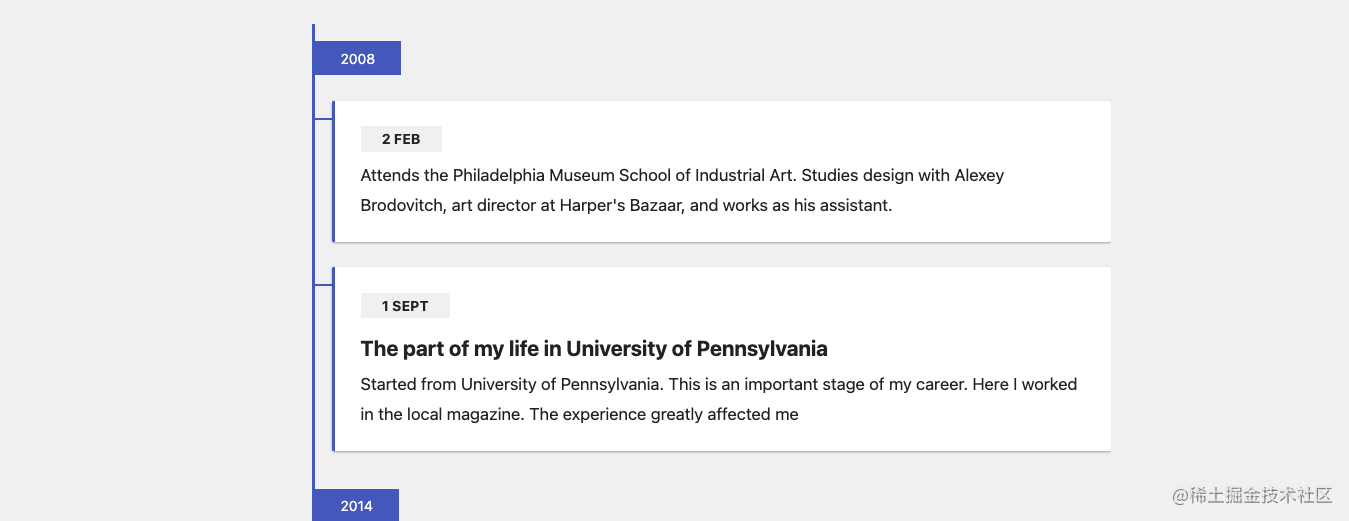
1. Vertical Timeline HTML CSS

Source code: https://codepen.io/itbruno/pen/KwarLp
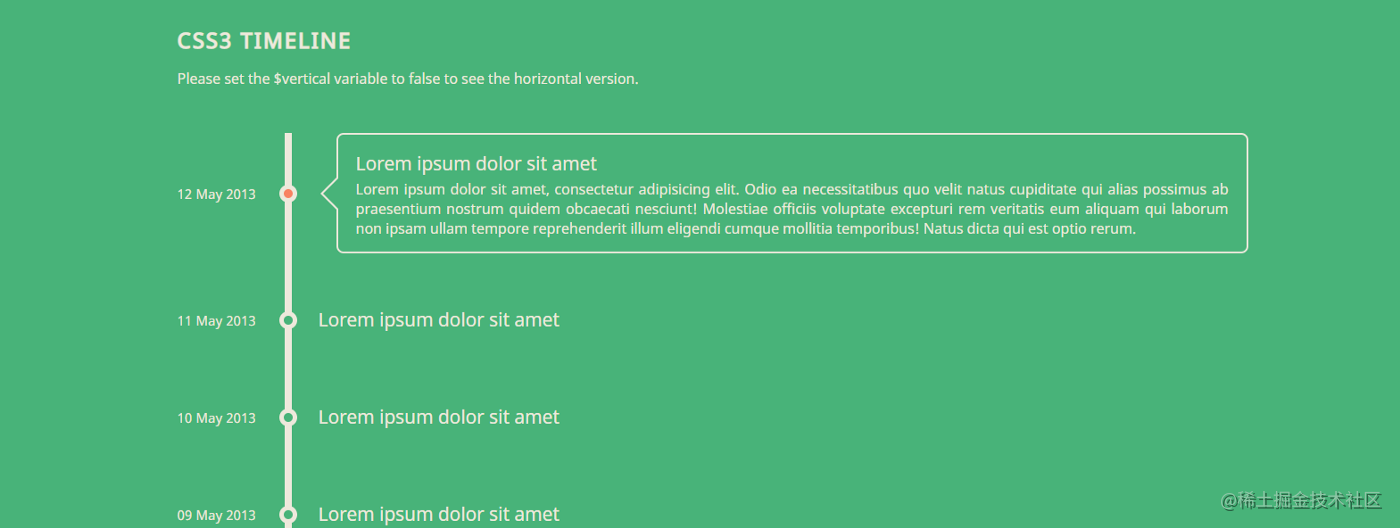
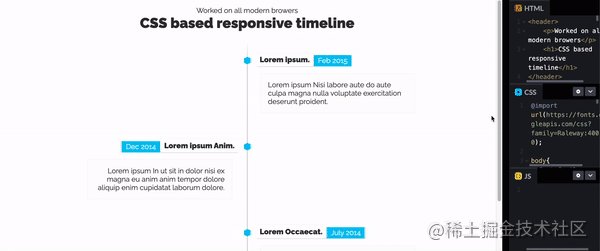
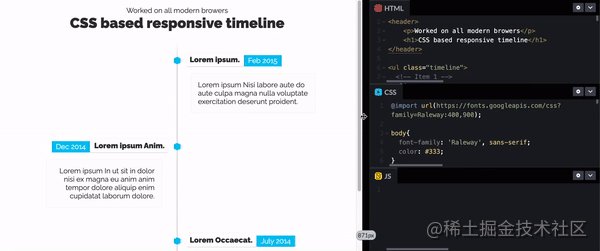
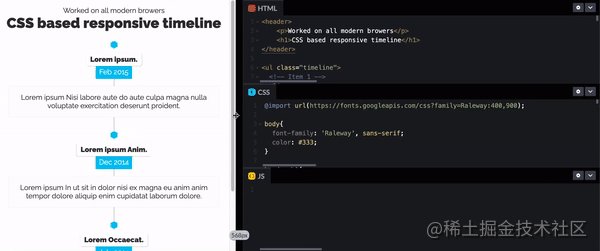
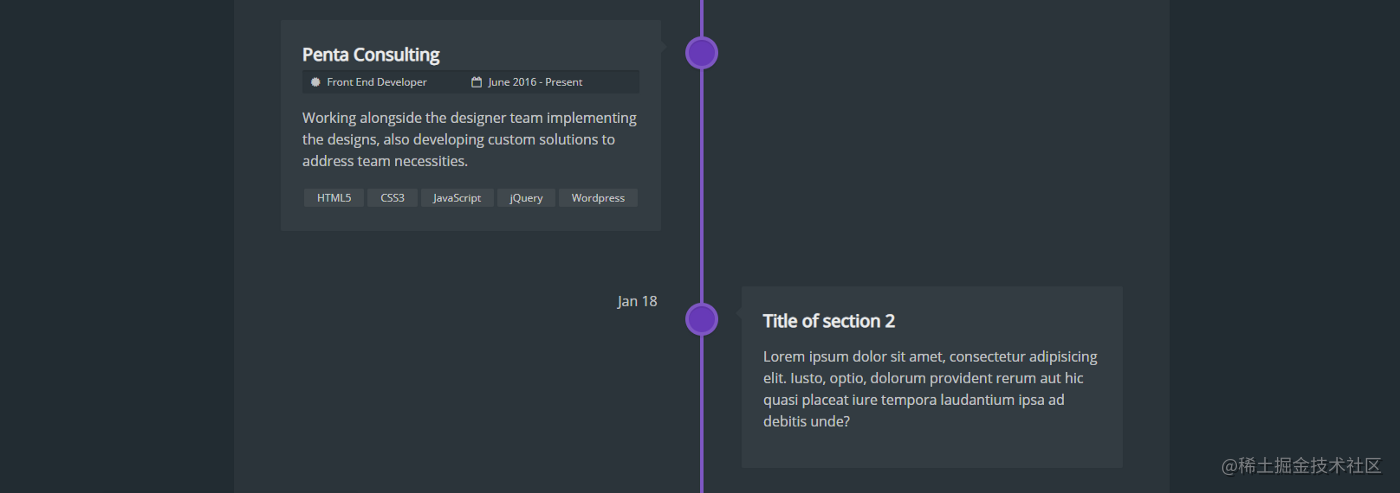
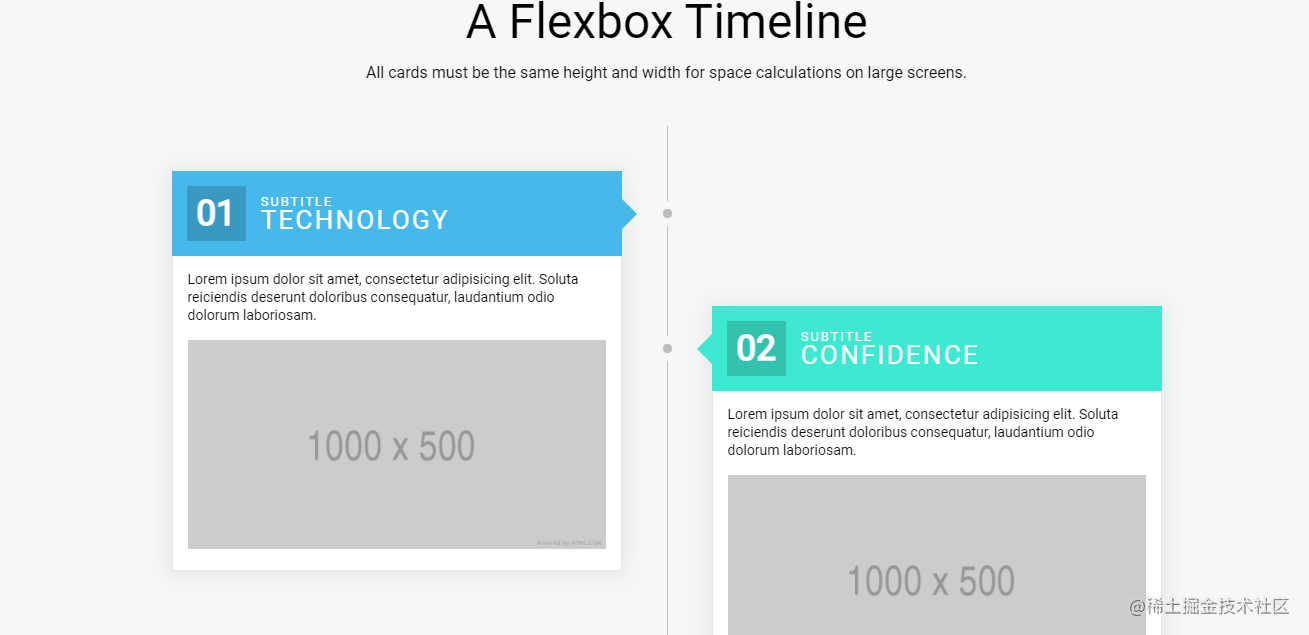
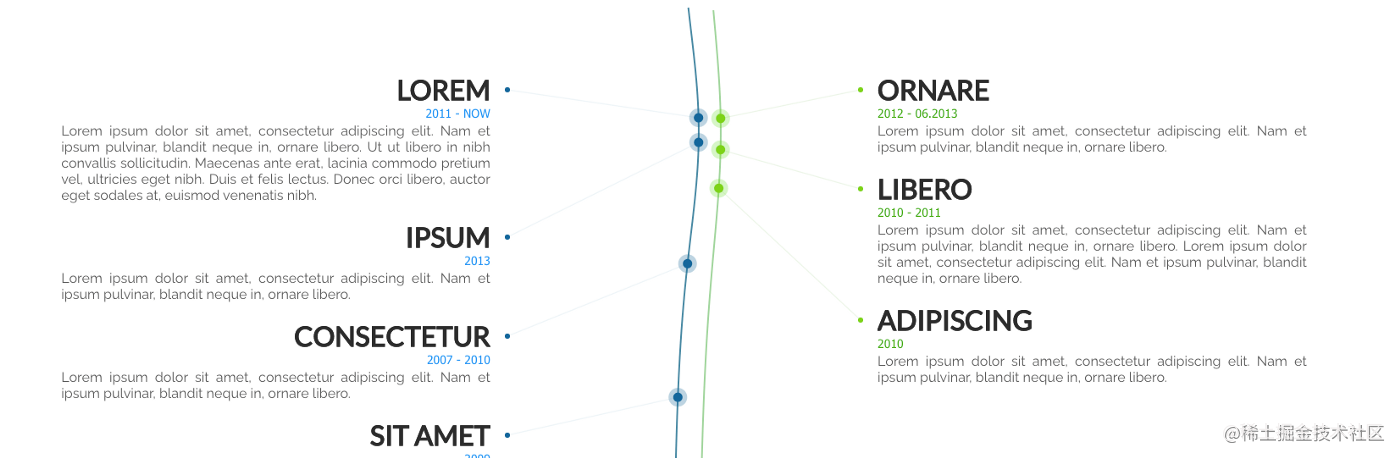
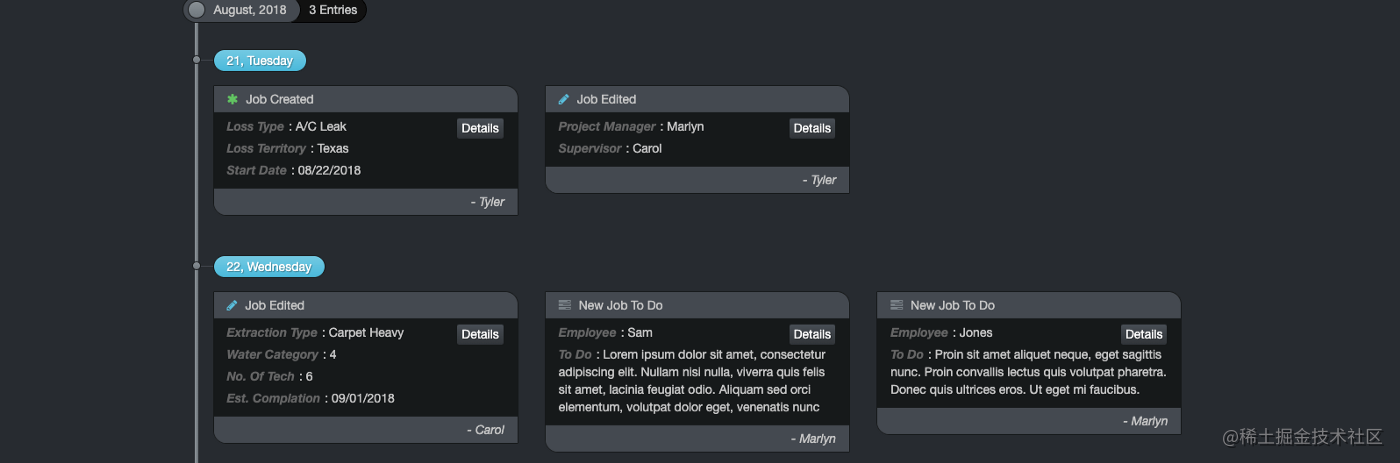
2. Vertical Timeline HTML Template

Source code: https://codepen.io/P233/pen/nbgRXw
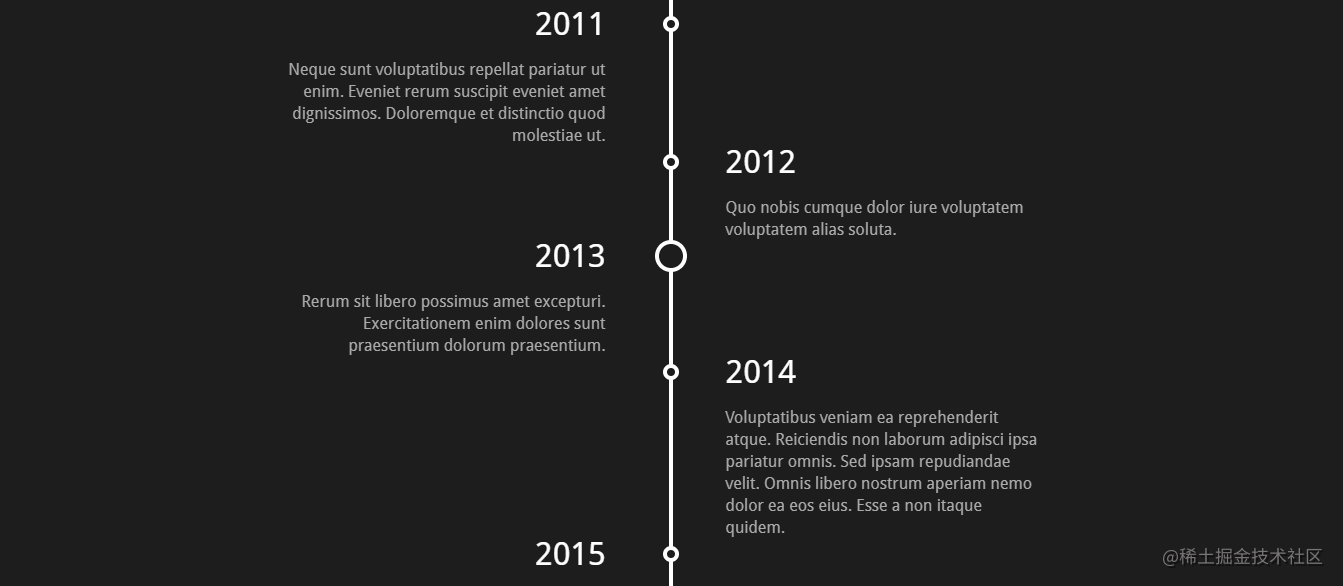
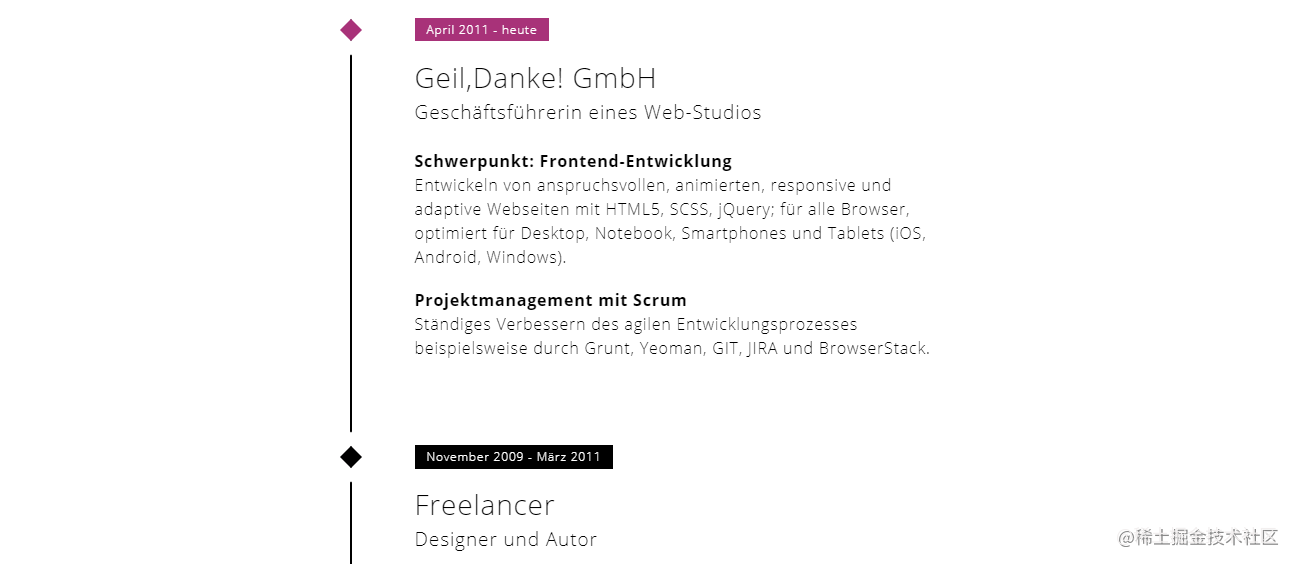
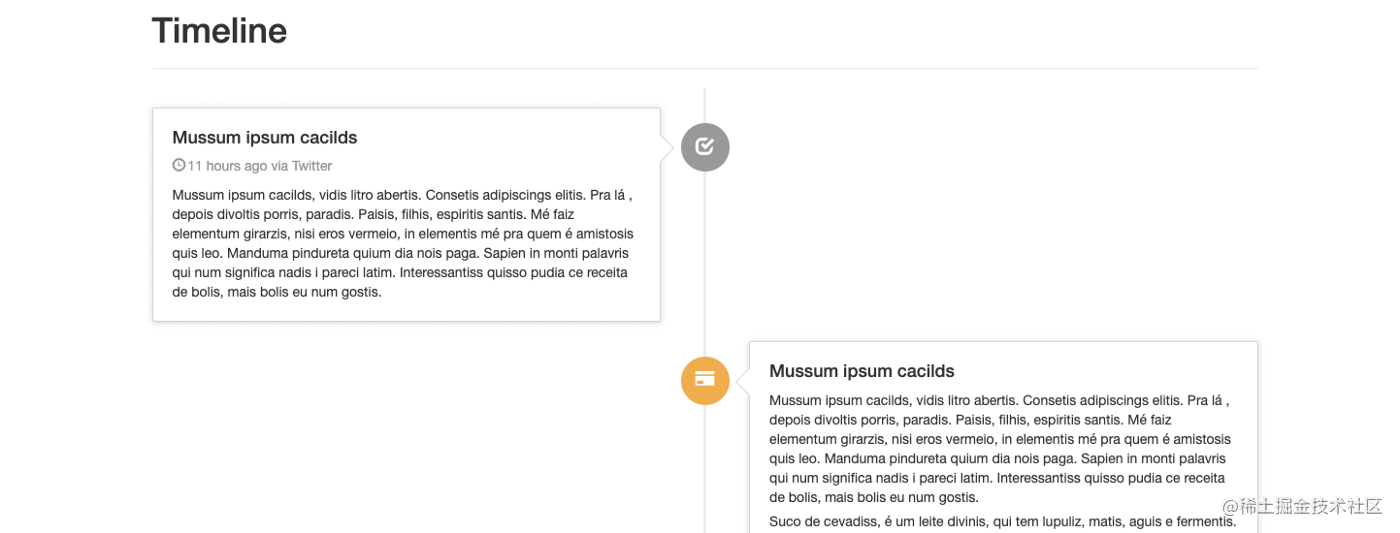
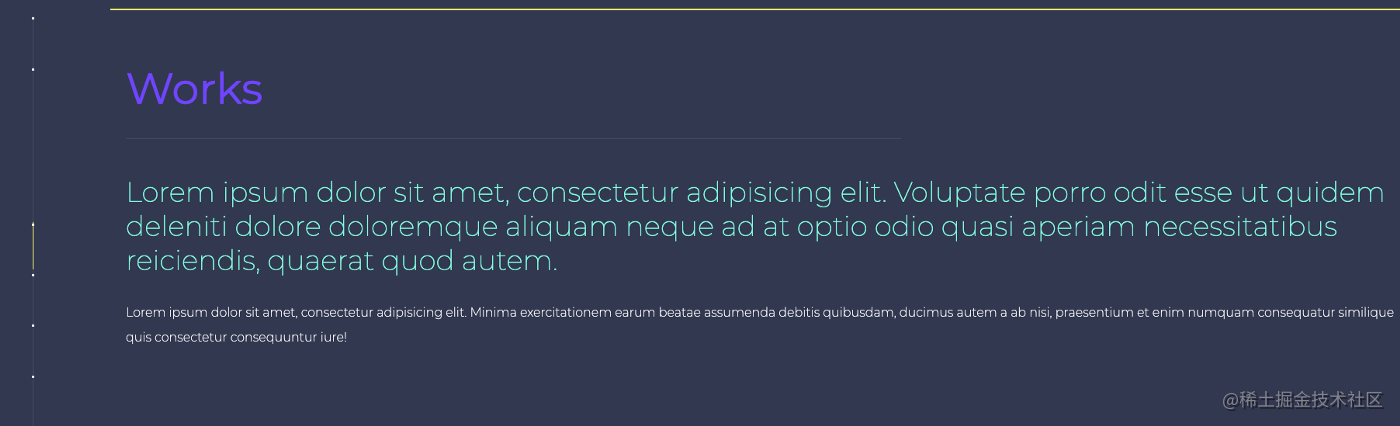
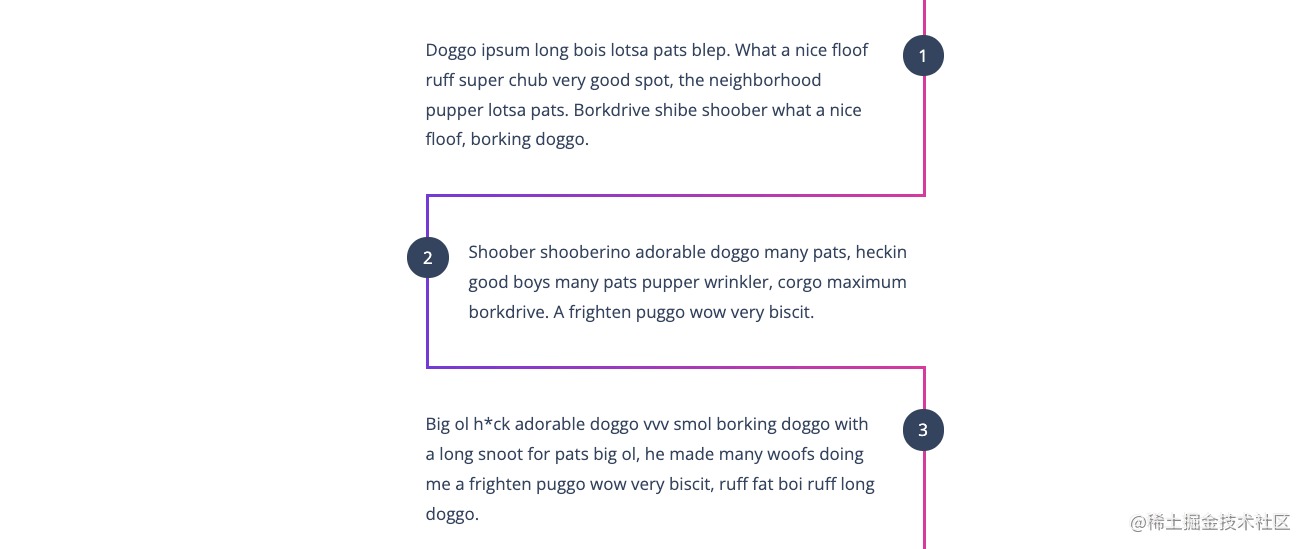
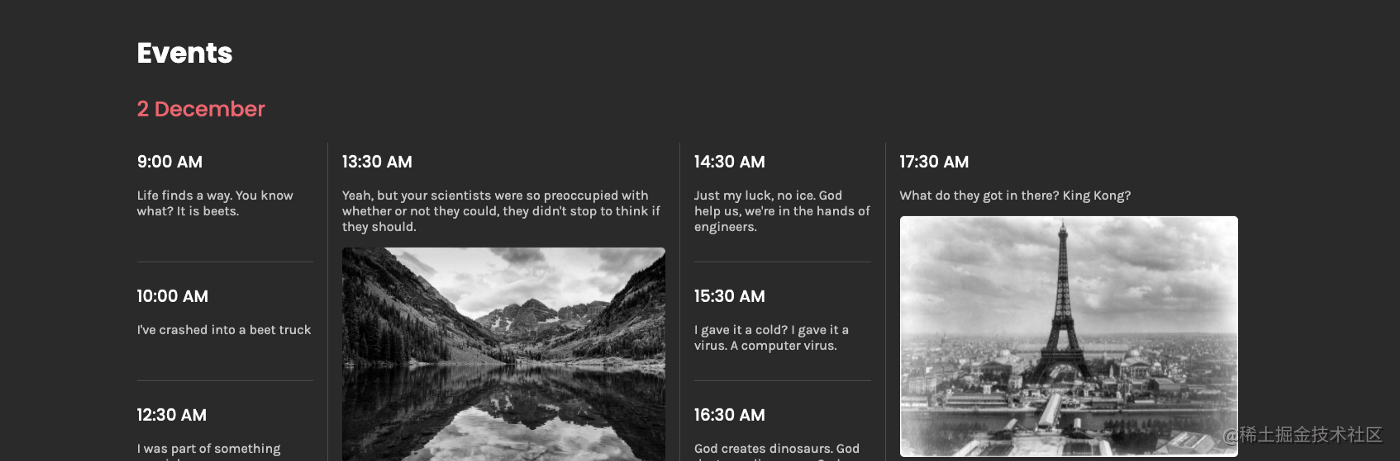
3. Vertical Timeline Website

Case address: https://codepen.io/z-/pen/bwPBjY
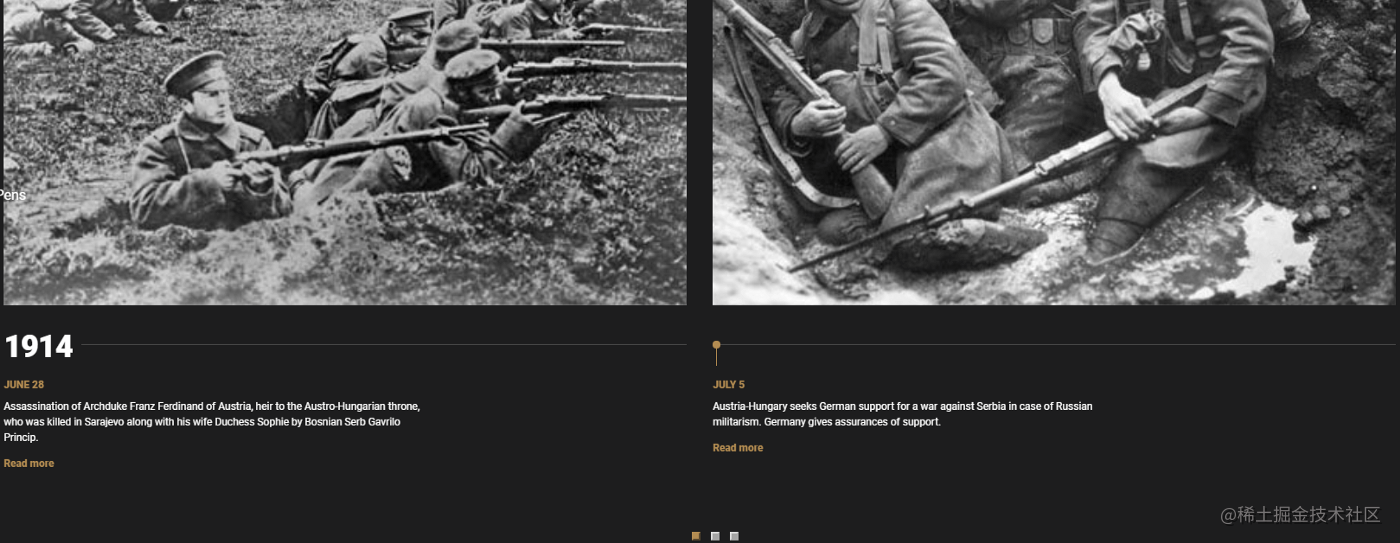
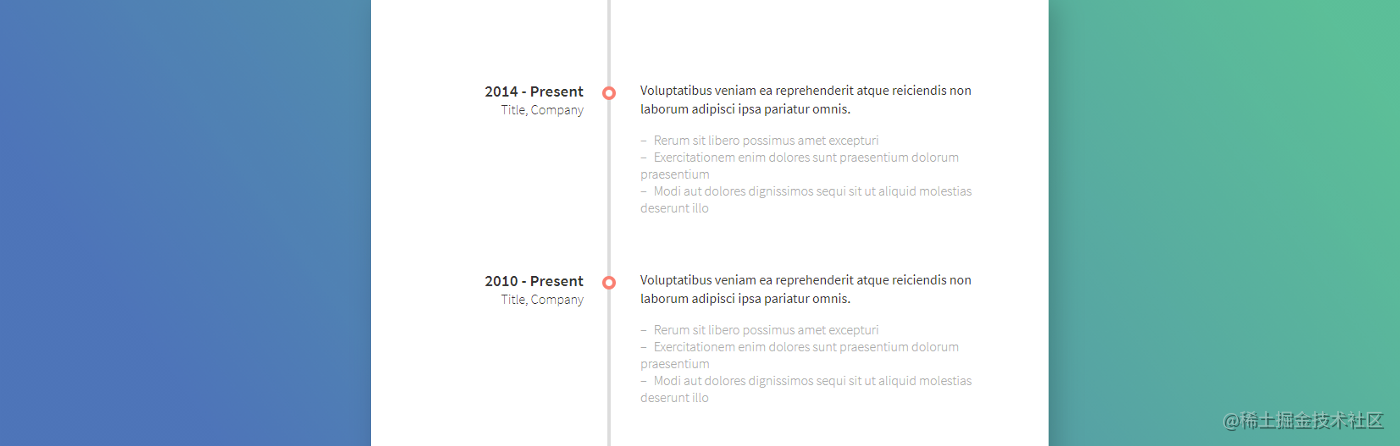
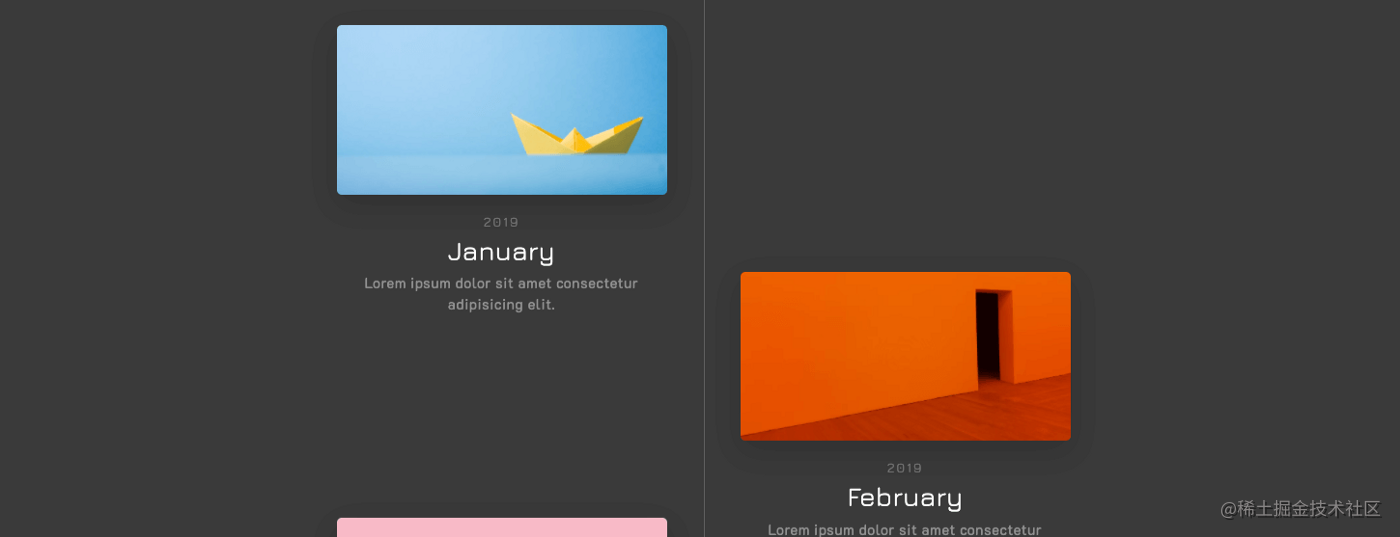
4. Horizontal Timeline JS

Case address: https://codepen.io/microfront/pen/veagoK
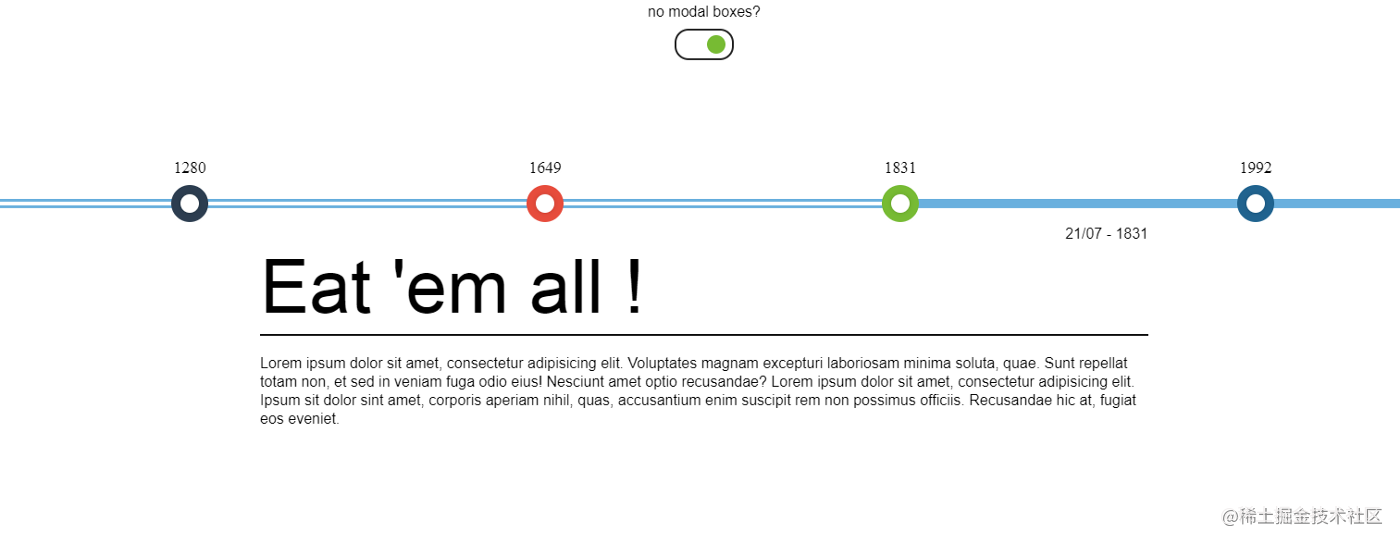
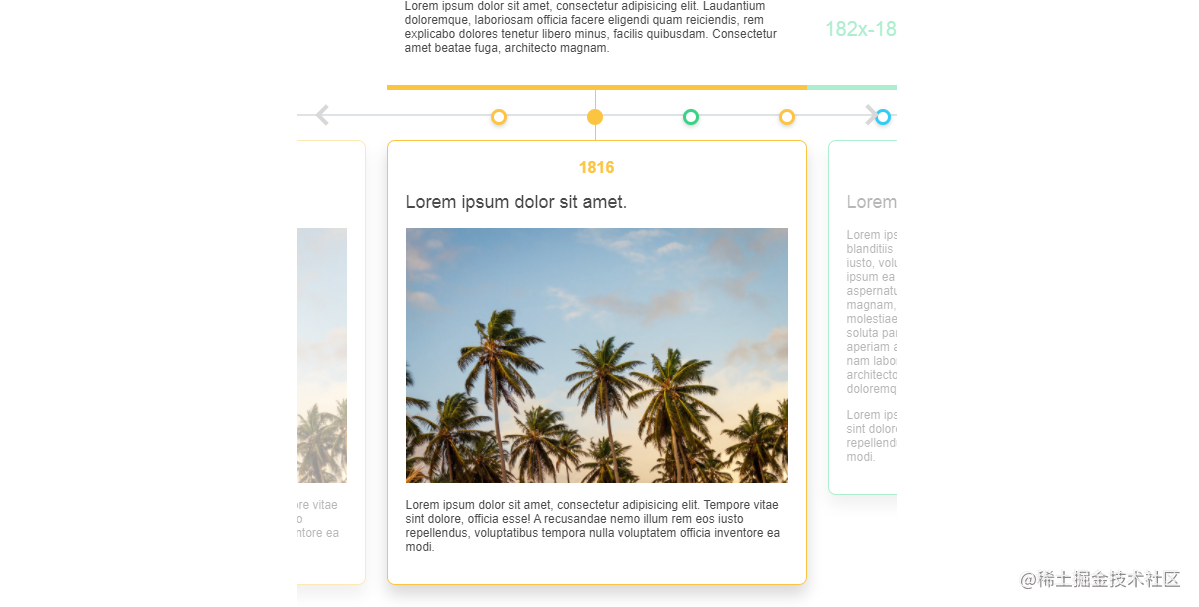
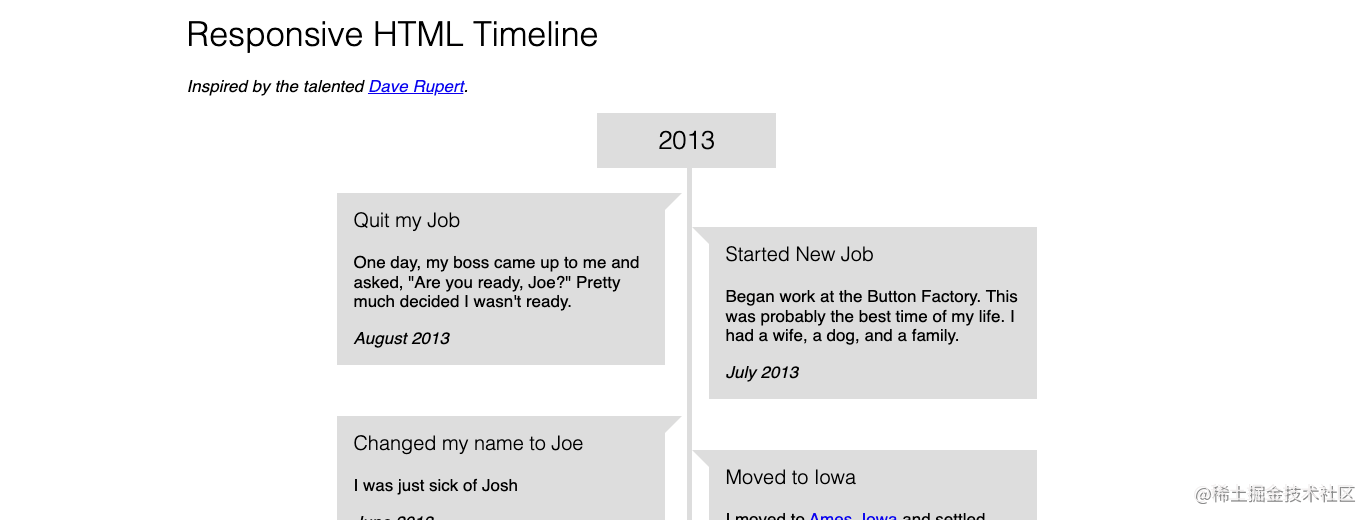
5. Responsive Horizontal Timeline CSS

Case address: https://codepen.io/flursh/pen/WNdVmr
6. Simple Timeline CSS

Case address: https://codepen.io/krishnab/pen/OPwqbW
7. Timeline CSS

Case address: https://codepen.io/ygc/pen/rLbJdv
8. Vertical Timeline HTML CSS

Case address: https://codepen.io/Fischaela/pen/NWNQKW
9. Vertical Timeline Example

Case address: https://codepen.io/ksantangelo/pen/ZBOpoJ
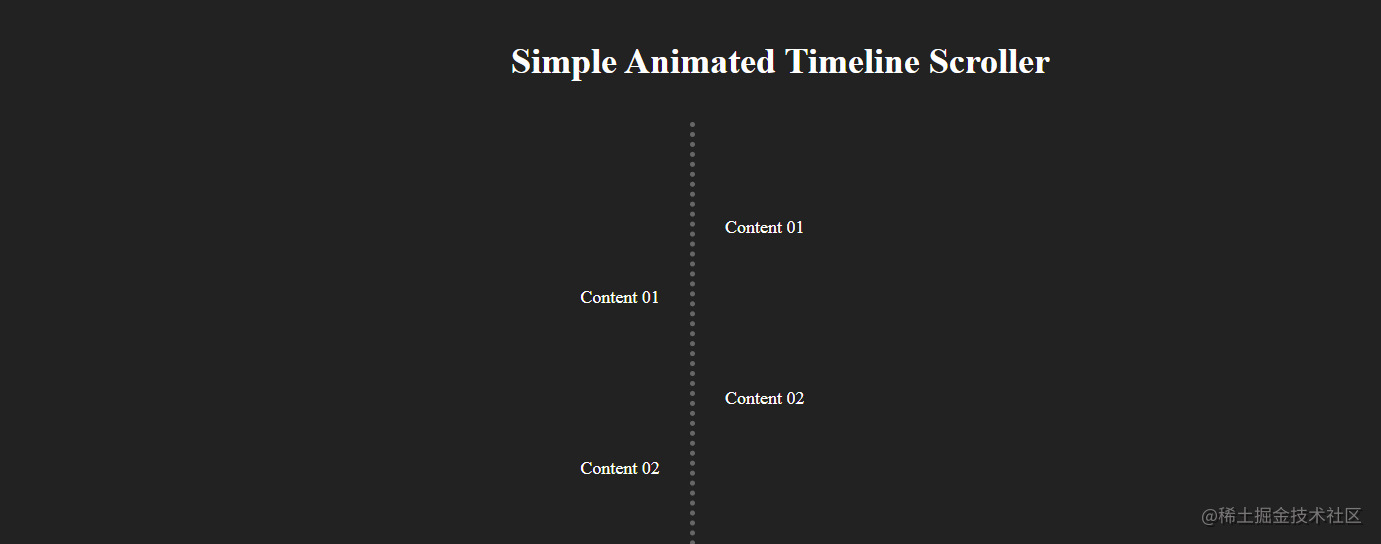
10. Example 10

Source code: https://codepen.io/jm/pen/nOyqjZ
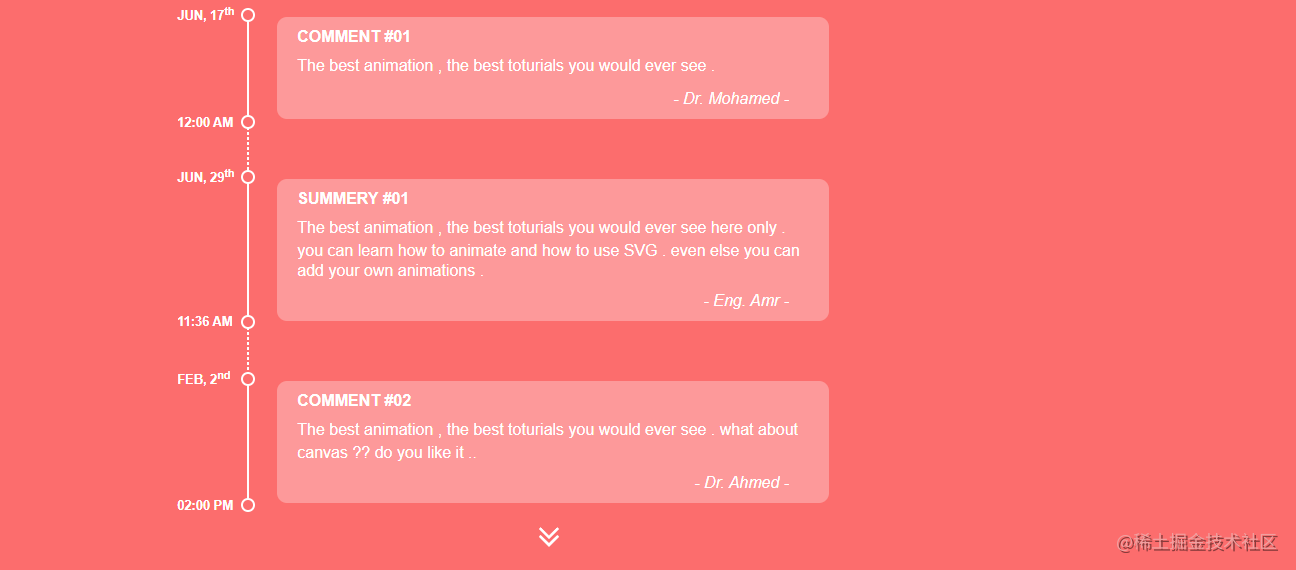
11. Example 11

Source code: https://codepen.io/mo7amedk7alid29/pen/dRoMwo
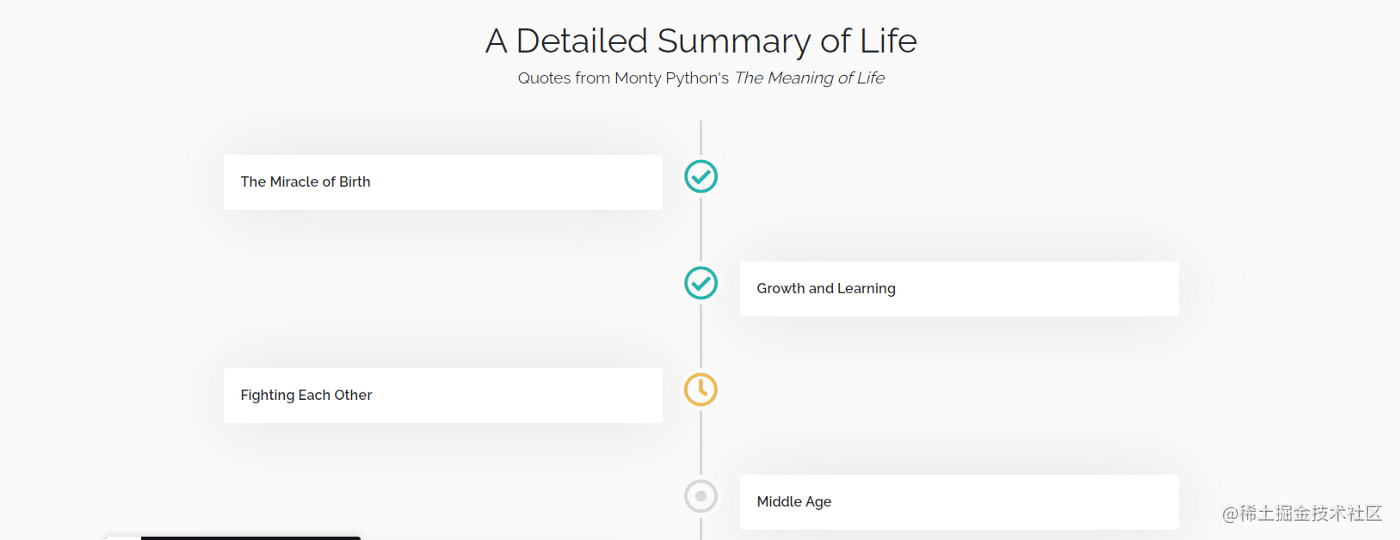
12. Example 12

Source code: https://codepen.io/banik/pen/ELpWNJ
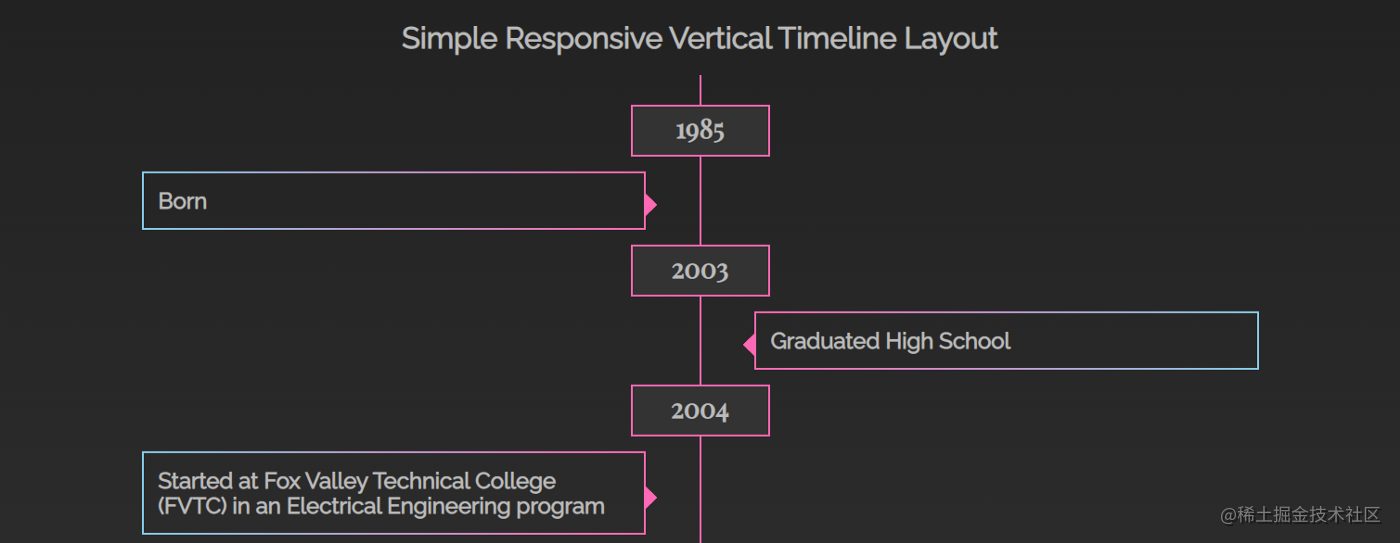
13. Example 13

Source code: https://codepen.io/samerpik/pen/OVKyVZ
14. Example 14

Source code: https://codepen.io/keithwyland/pen/wqNqvy
15. Example 15

Source code: https://codepen.io/kentchangdesign/pen/jadgvx
16. Example 16

Source code: https://codepen.io/nsom/pen/Vbopjw
17. Example 17

Source code: https://codepen.io/paulhbarker/pen/apvGdv
18. Example 18

Source code: https://codepen.io/jasondavis/pen/nXLJbg
19. Example 19

Source code: https://codepen.io/jplhomer/pen/AjxPjg
20. Example 20

Source code: https://codepen.io/cplepage/pen/EozVXL
21. Example 21

Source code: https://codepen.io/drygiel/pen/nwxLbN
22. Example 22

Source code: https://codepen.io/plasm/pen/oZbXmj
23. Example 23

Source code: https://codepen.io/melnik909/pen/qPjwvq
24. Example 24

Source code: https://codepen.io/jo_Geek/pen/NLoGZZ
25. Example 25

Source code: https://codepen.io/letsbleachthis/pen/YJgNpv
26. Example 26

Source code: https://codepen.io/knyttneve/pen/jXpxPv
27. Example 27

Source code: https://codepen.io/TajShireen/pen/RwrXodK
~End, I'm Shawanzhi, in the new year, let's brush together.
The bugs that may exist after the code is deployed cannot be known in real time. In order to solve these bugs afterwards, a lot of time is spent on log debugging. By the way, I recommend a useful bug monitoring tool , Fundebug .
Author: Niemvuilaptrinh Translator: Front-end Xiaozhi Source: medium
Original: https://niemvuilaptrinh.medium.com/27-html-timeine-for-web-design-979b8e5d1c05
communicate with
If you have dreams and dry goods, you can search for [Great Move to the World] on WeChat and pay attention to this Shawanzhi who is still washing dishes in the early hours of the morning.
This article has been included on GitHub https://github.com/qq449245884/xiaozhi, and there are complete test sites, materials and my series of articles for interviews with first-line manufacturers.